Las animaciones son la mejor manera de darle vida a nuestros sitios web: nos ayudan a contar historias y comunicar lo que está pasando en ese momento. Llaman naturalmente nuestra atención, por lo que es importante aprender cómo y cuándo aplicarlos. Si usamos las animaciones de la forma correcta, podemos mejorar la usabilidad de nuestro sitio web, si abusamos de ellas podemos arruinar la experiencia del usuario.
En este artículo voy a mostrar un ejemplo de animaciones interactivas, las que aparecen justo después de que los usuarios realizan una acción y pueden ayudarlos a notar los resultados.
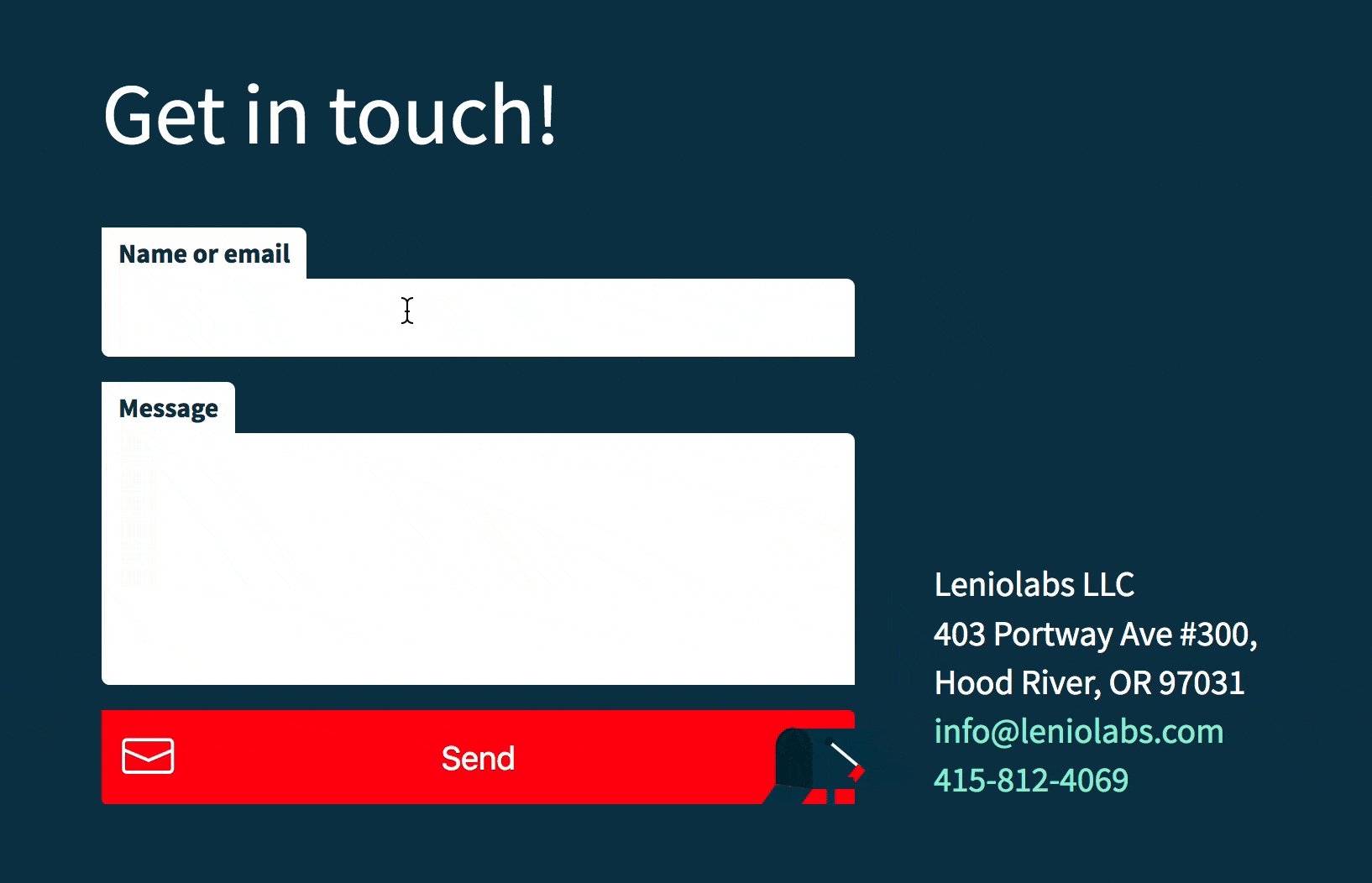
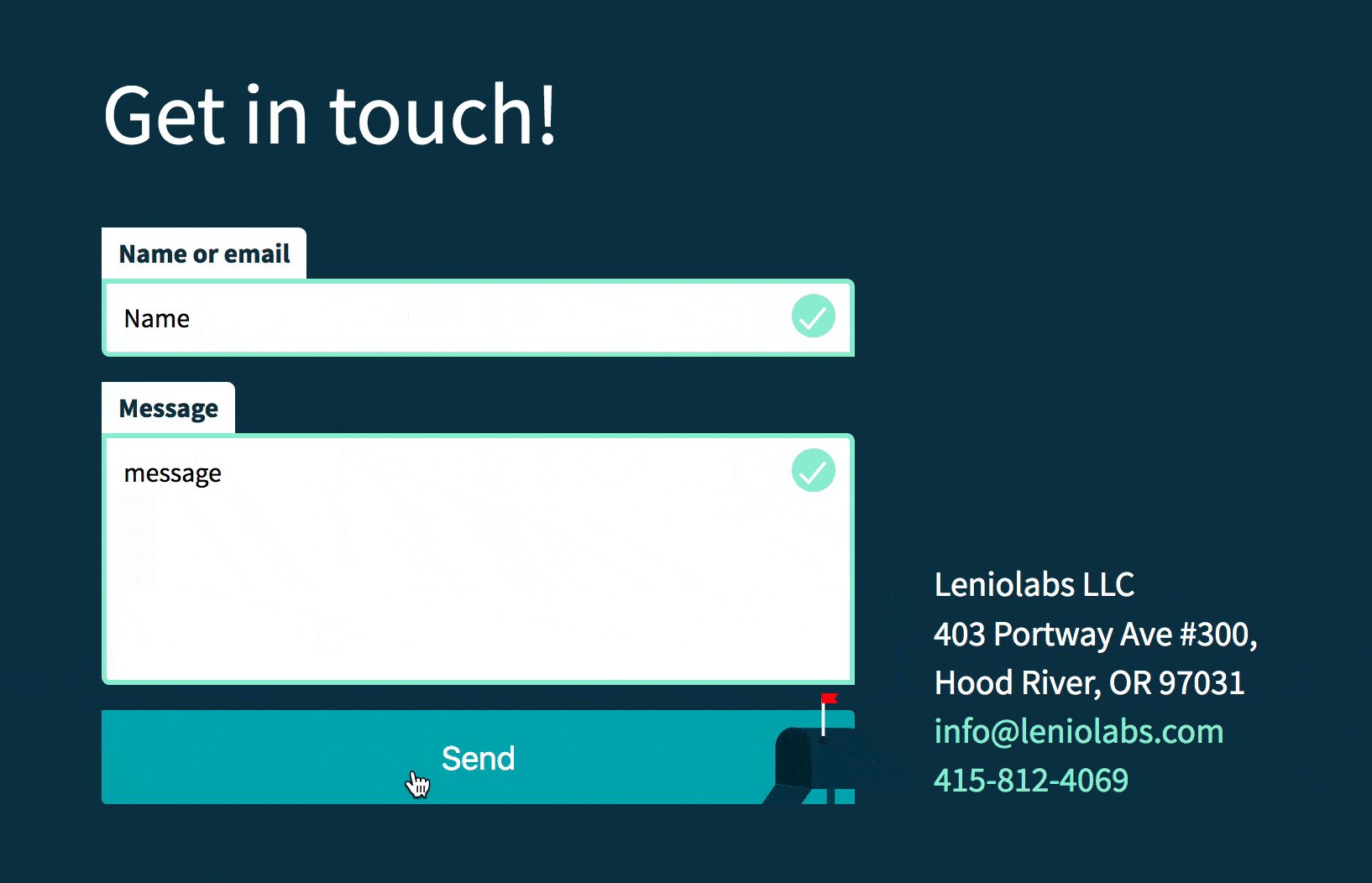
Un buen caso para usar interacciones SVG son las validaciones de formularios. Podemos hacerle saber al usuario lo que está sucediendo en el momento en que interactúa con las entradas.

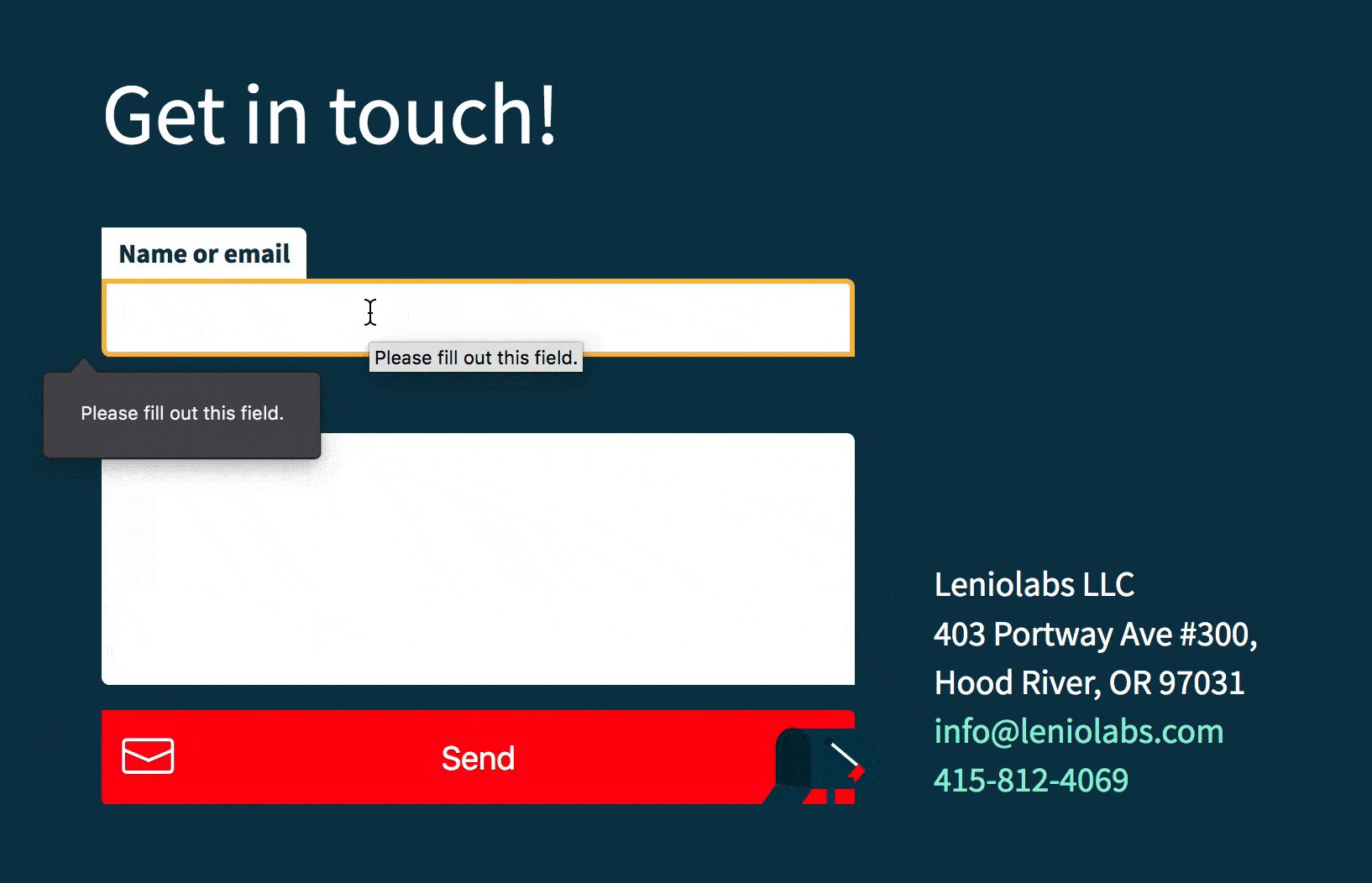
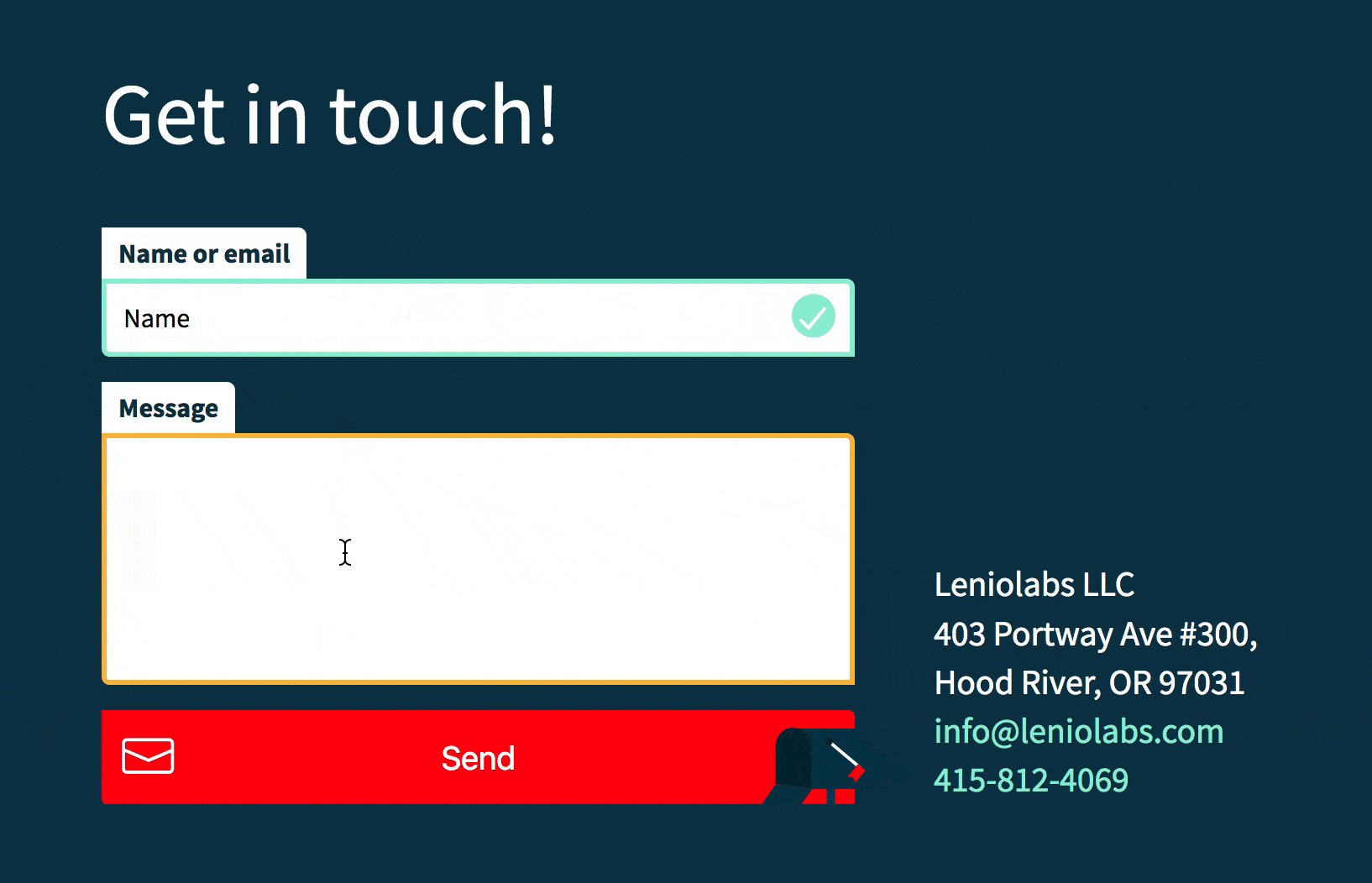
En este ejemplo, necesitamos que se llenen ambos campos. Tan pronto como el usuario escriba cualquier letra, el ícono de verificación verde confirmará que la entrada es válida. Esta es una pequeña interacción que podemos lograr agregando el atributo HTML5 "required" a nuestro text "input" o "textarea" de esta manera:
<input type=”text” name=”name” id=”name” aria-required=”true” autocorrect=”off” required>
En CSS usamos el selector + pseudo-clase: input:valid o textarea:valid con un SVG en el fondo que se mostrará solo cuando el elemento sea válido:
input#name:valid, textarea:valid {
background: white url(‘data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width=”26" height=”26">\
<circle cx=”13" cy=”13" r=”13" fill=”%23abedd8"/>\
<path fill=”none” stroke=”white” stroke-width=”2" d=”M5 15.2l5 5 10–12"/>\
</svg>’) no-repeat 98% 5px;
border: 3px solid $lightgreen;
transition: background ease 0.2s;
}
Al agregar un SVG en línea en CSS, es importante usar el namespace xmlns=”http://www.w3.org/2000/svg" o la imagen no se mostrará.
La transición del fondo hará que el SVG se mueva desde su posición inicial al 98% a la derecha, como se define en el background en CSS.
En JavaScript podemos verificar esas validaciones y agregar una clase al formulario (y los SVG) cuando ambos campos estén completos, y otra clase si al menos un campo está vacío. Cada clase se vinculará a una animación CSS: una hará que el formulario tiemble y el sobre se caiga del botón Enviar; la otra hará volar el sobre directamente al buzón y se levantará la bandera roja.
document.getElementById(‘sendBtn’).addEventListener(‘click’, function (e) {
if (submitName[‘0’].validity.valid && submitText[‘0’].validity.valid) {
e.preventDefault();
message.classList.remove(‘not-active’);
message.classList.add(‘active’);
mailbox.classList.add(‘active’);
}
else {
message.classList.add(‘not-active’);
formshake.classList.add(‘active’);
}
});