Nerdearla es una conferencia anual con charlas y talleres sobre tecnología y ciencia aquí en Buenos Aires.
Como patrocinadores del evento con Leniolabs, solíamos tener un puesto donde la gente podía venir y saludarnos, jugar con nosotros, hablar sobre las tecnologías que amamos y obtener algunos de nuestros [merchandising alienígena] (https://www.behance.net/gallery/90294769/Leniolabs_-merchandising). Fue la excusa perfecta para conocernos en esta comunidad.

Entonces la pandemia lo cambió todo. Y el evento como lo conocíamos ya no fue posible. Resolvieron hacer esta última edición en línea, así que decidimos construir un sitio para poder interactuar con la gente y jugar los juegos que hemos estado desarrollando. No sabíamos qué esperar. Tratar de mantenernos más cerca en la distancia fue un desafío para nosotros. Pero al mismo tiempo, había una audiencia más grande con la que conectarse, ya que muchos oradores y asistentes podían estar presentes desde cualquier parte del mundo.
Primero intentamos crear una ciudad interactiva para charlar en bares o compartir artículos en la biblioteca, hablar en los teatros o jugar en el parque. Pero todos esos lugares parecían lejanos a nuestra realidad en ese momento.

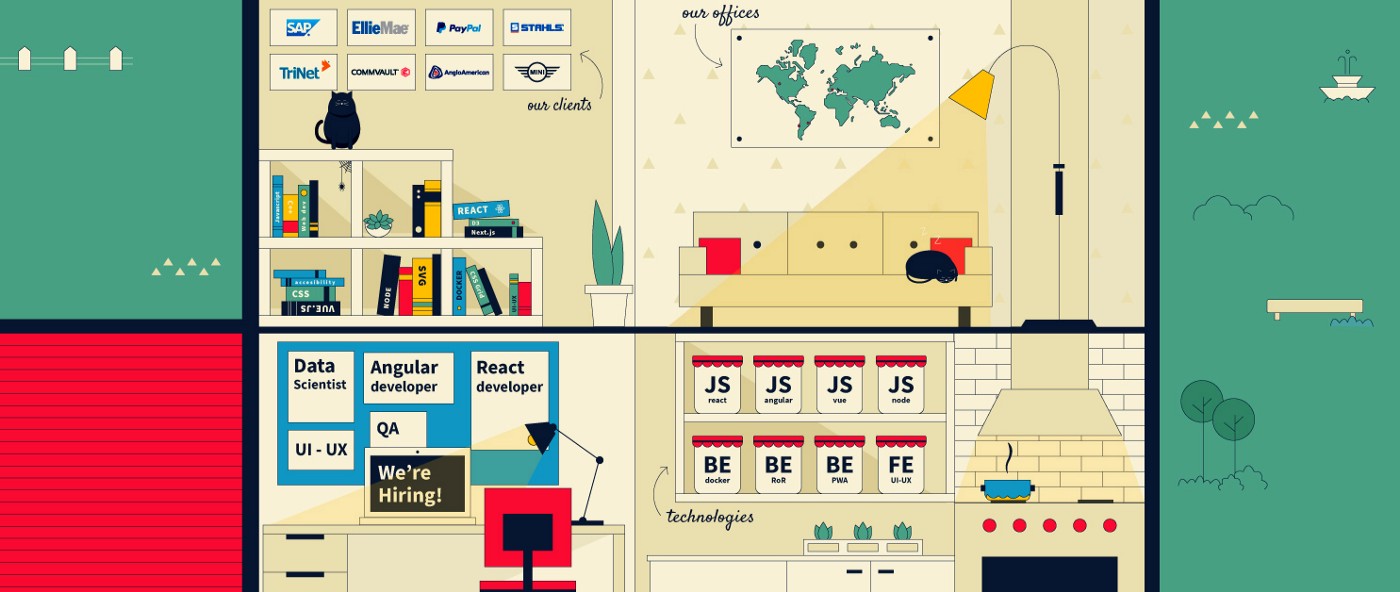
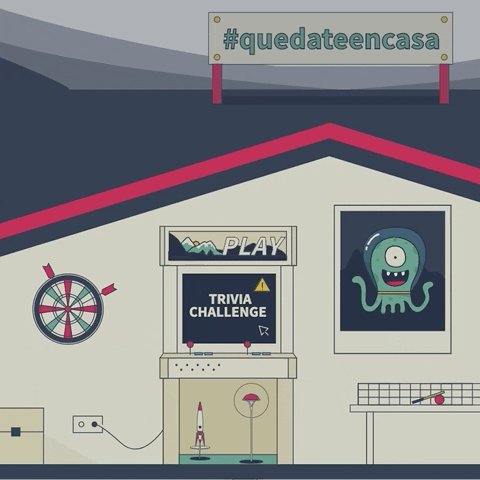
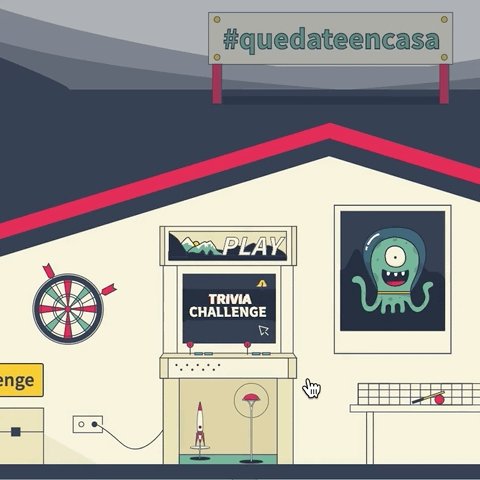
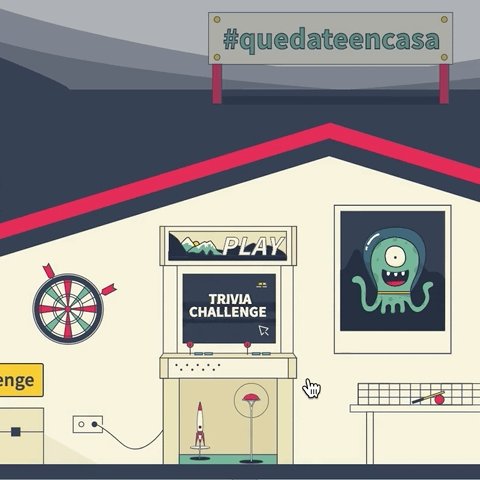
Luego, el popular hashtag #stayathome nos golpeó: ¿por qué no ilustrar nuestra propia casa en Leniolabs?
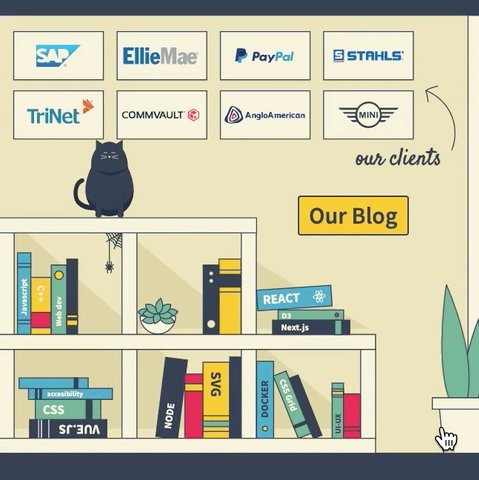
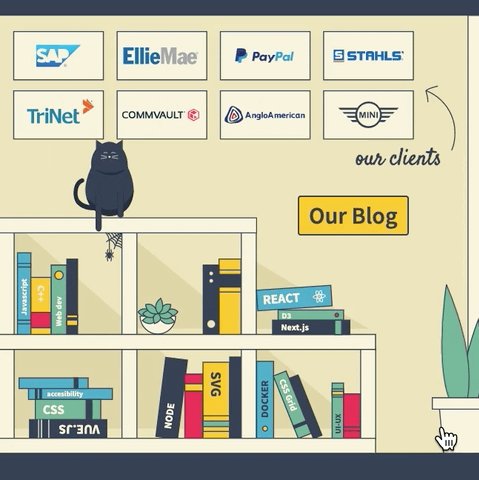
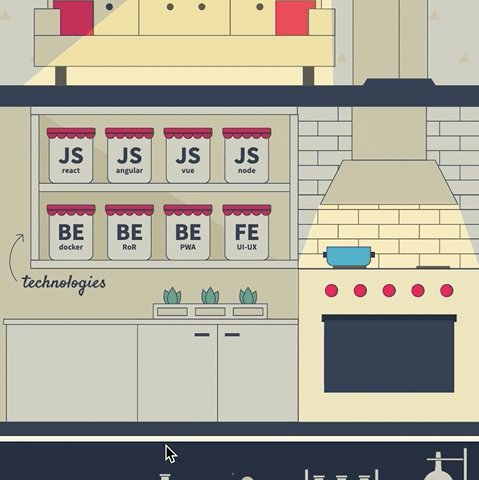
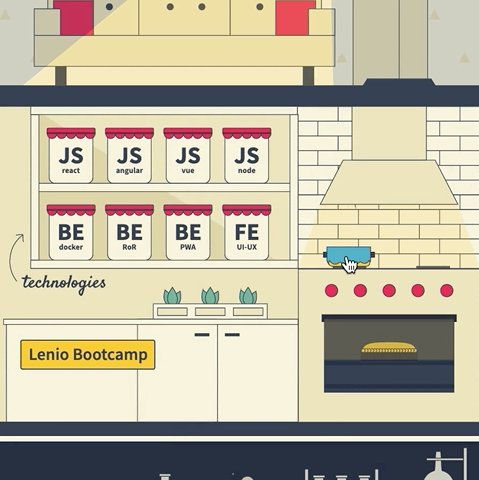
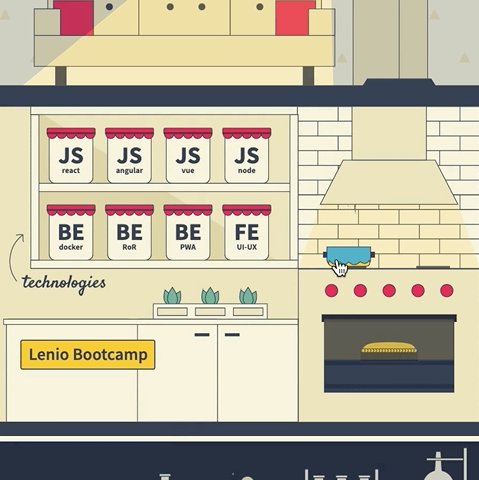
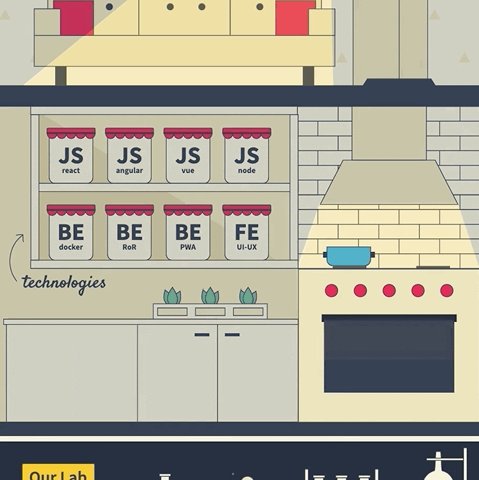
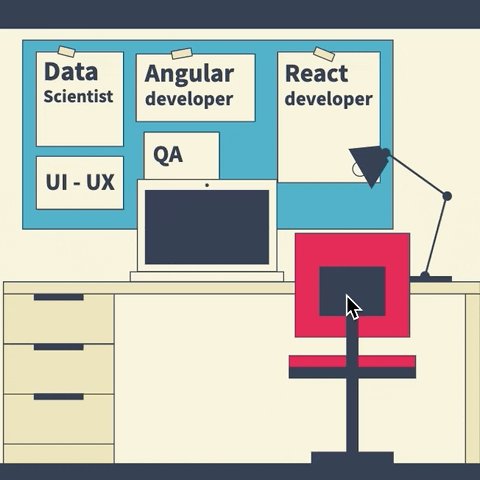
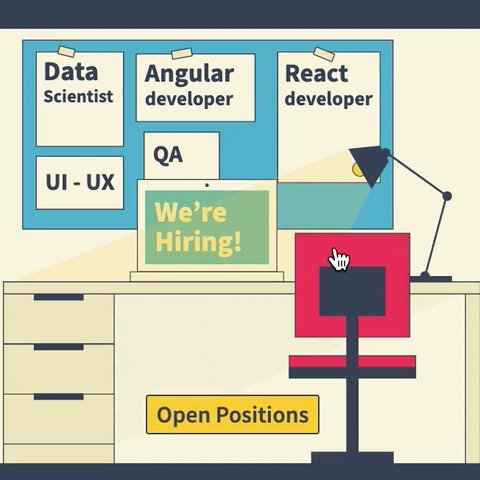
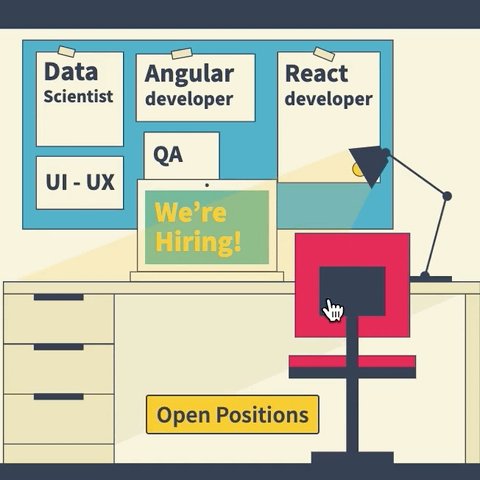
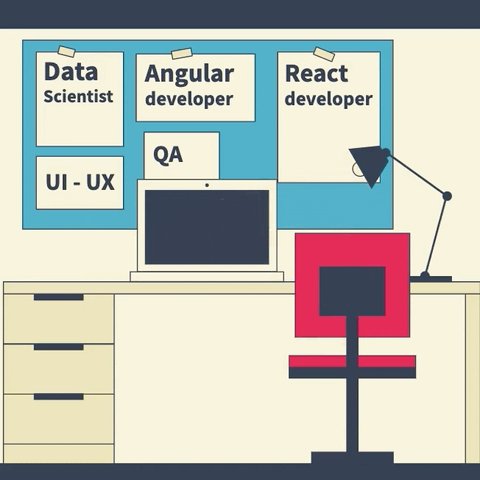
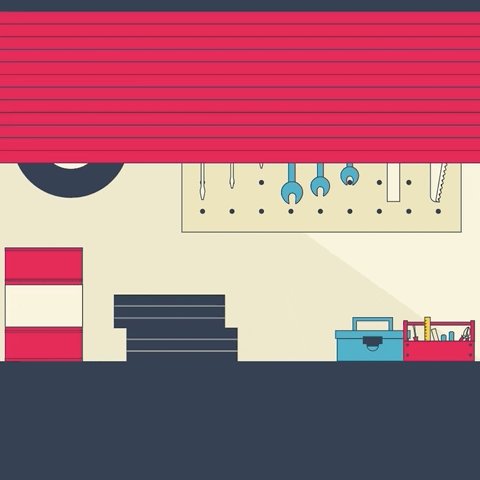
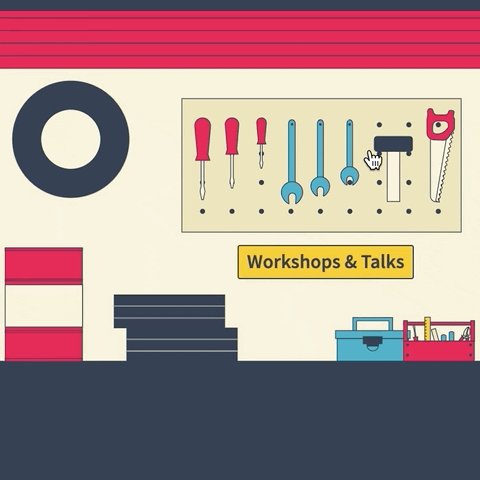
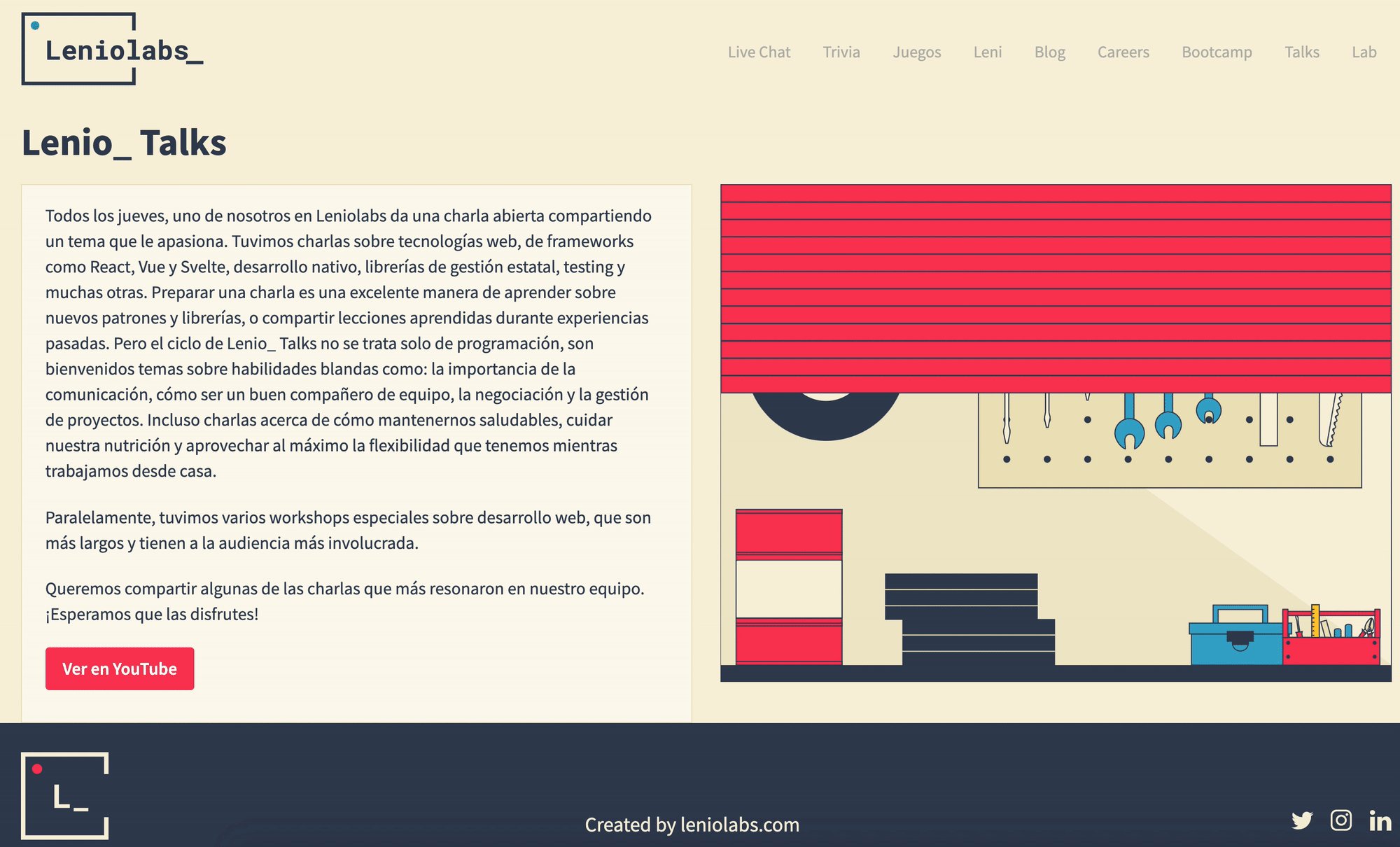
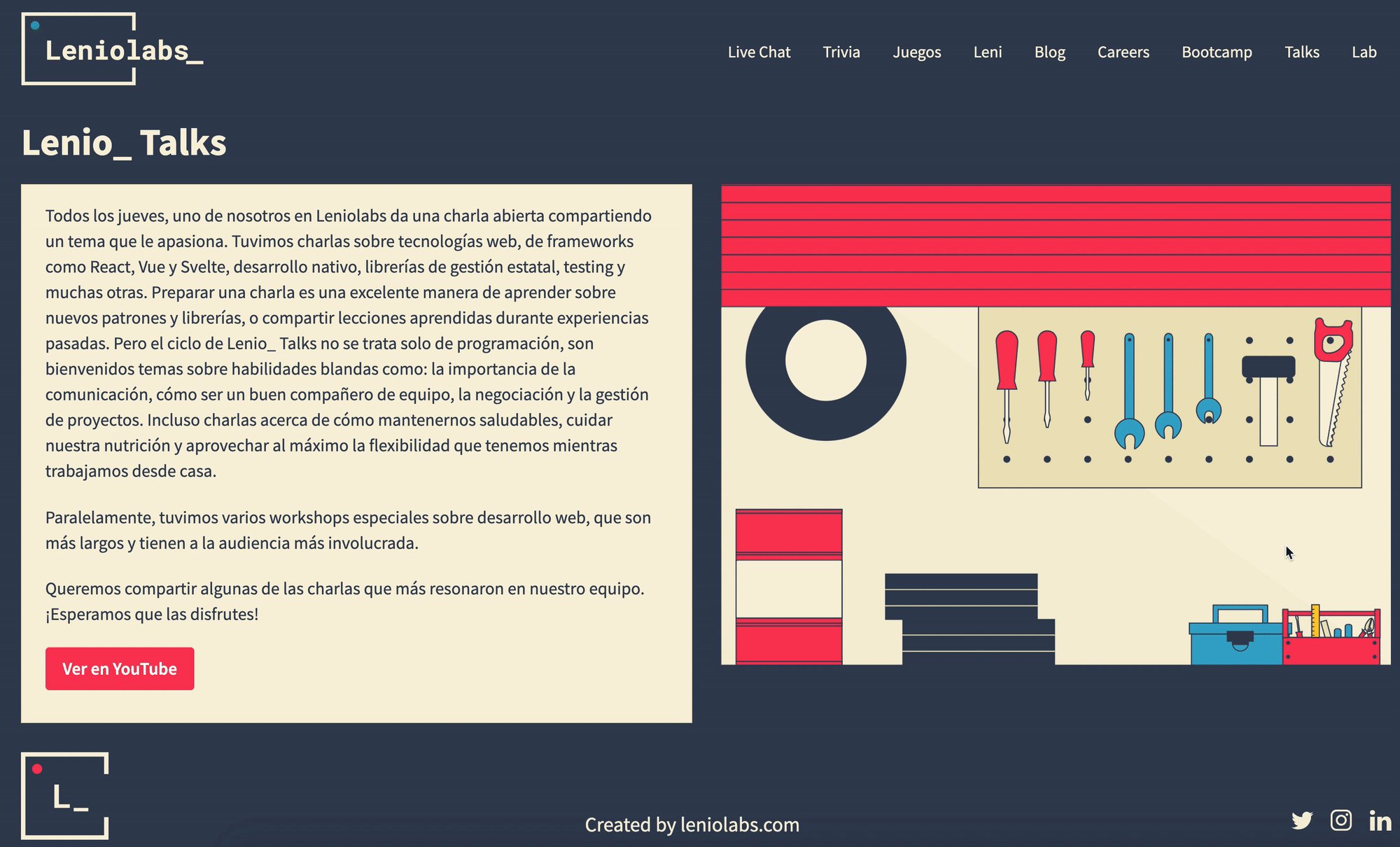
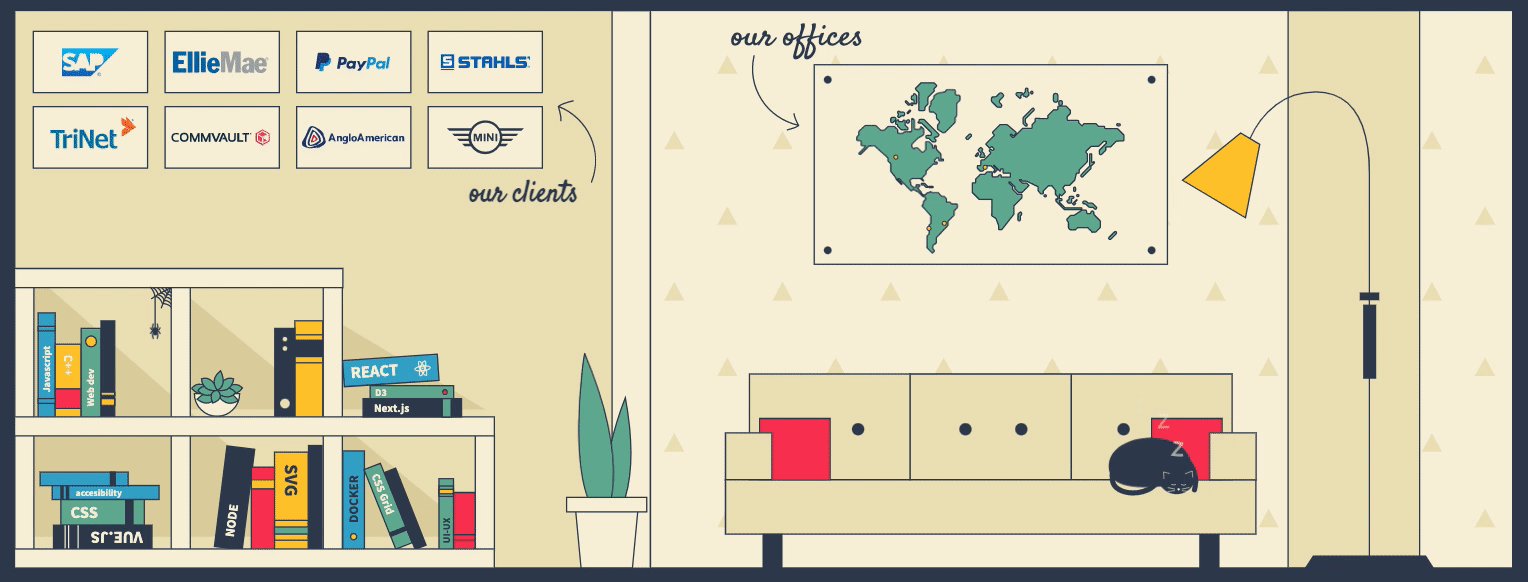
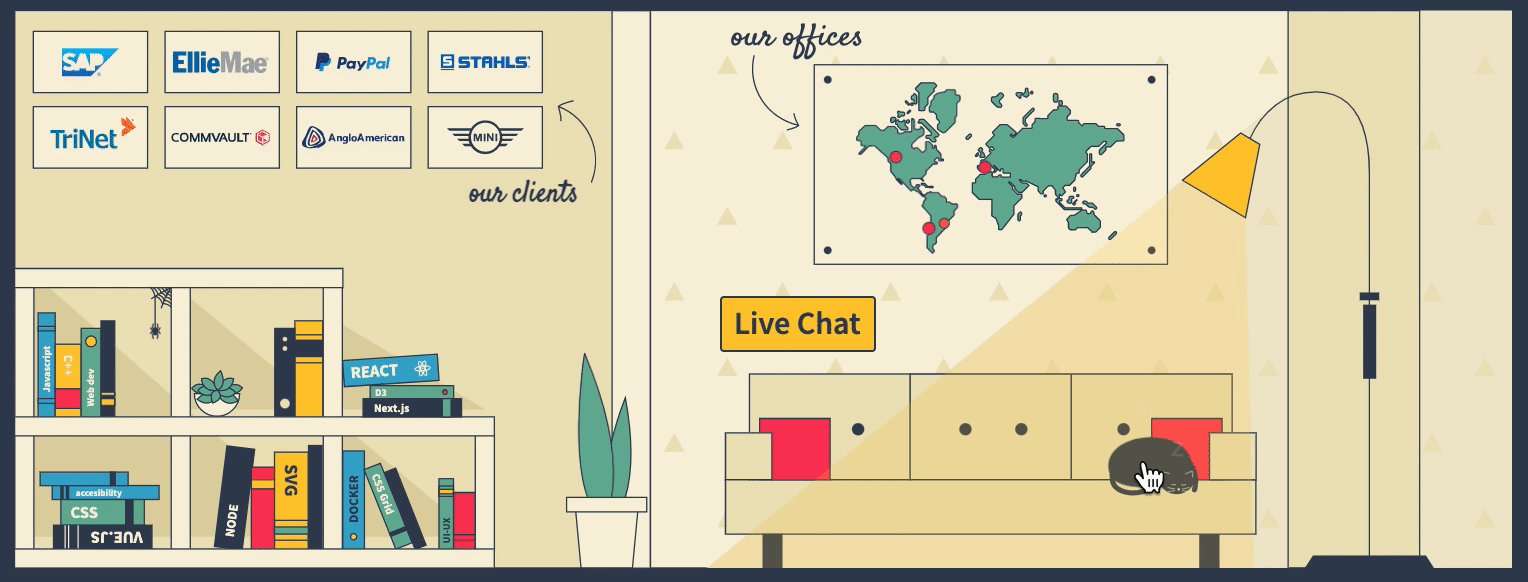
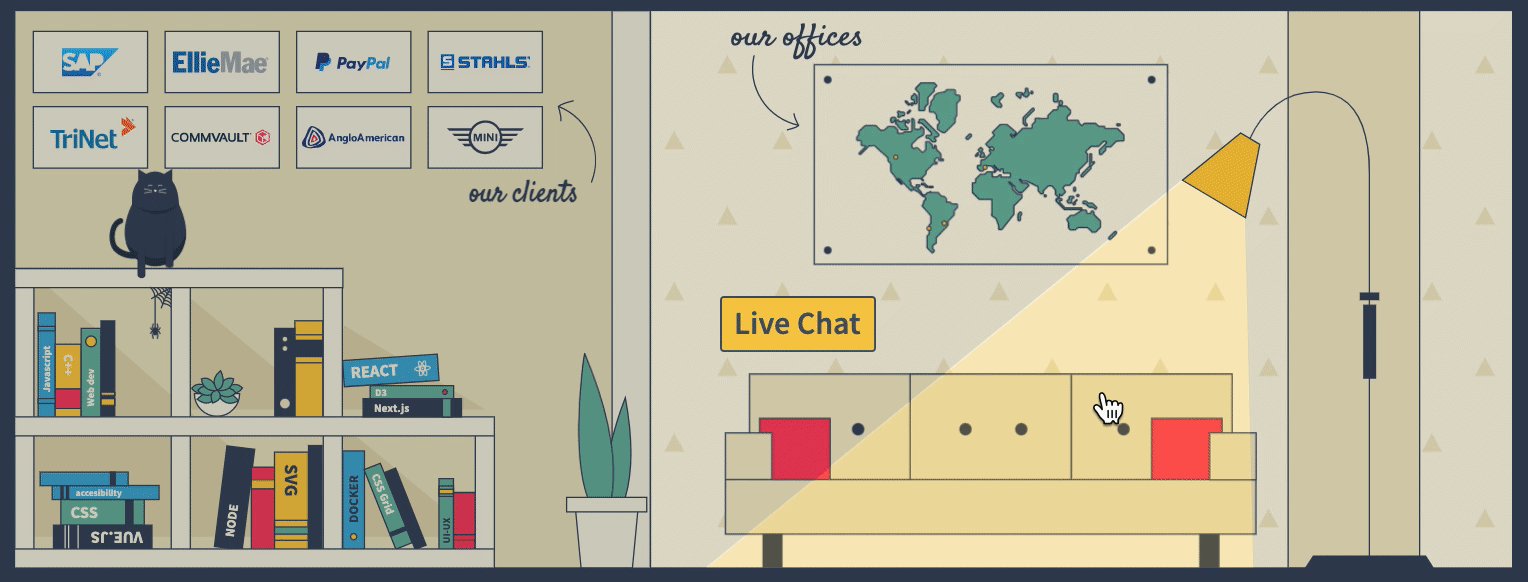
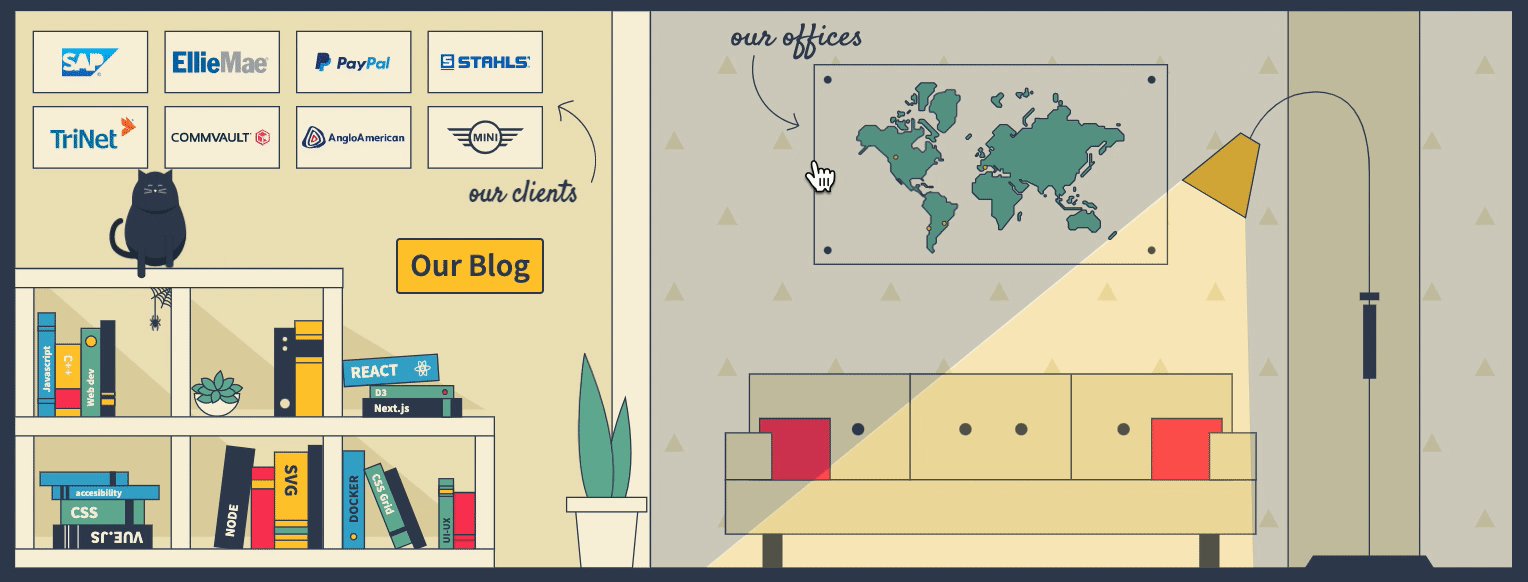
Cada habitación se referiría a un área de la empresa; teníamos nuestros videos de talleres y charlas en el garaje, nuestras publicaciones de blog en la biblioteca de la casa, el chat en vivo en la sala de estar, los juegos en el jardín, los desafíos de trivia en el desván, nuestro laboratorio en el sótano, el Bootcamp que estaban cocinando en la cocina, y la sección de trabajo en la sala de la oficina. Y todos fueron invitados; Queríamos compartir lo que sucede dentro de Leniolabs, nuestros talleres internos y los artículos que escribimos para compartir nuestro conocimiento.

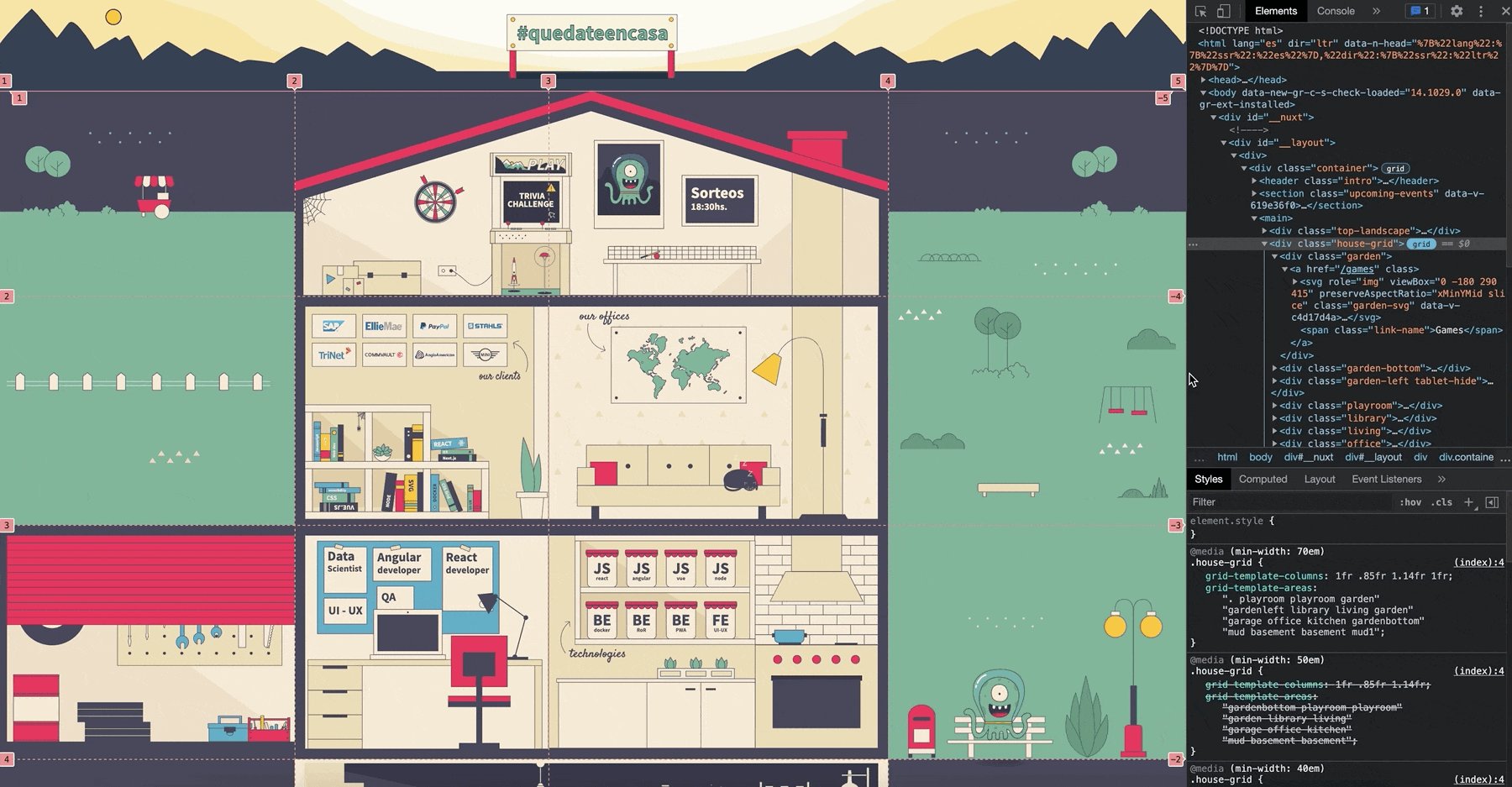
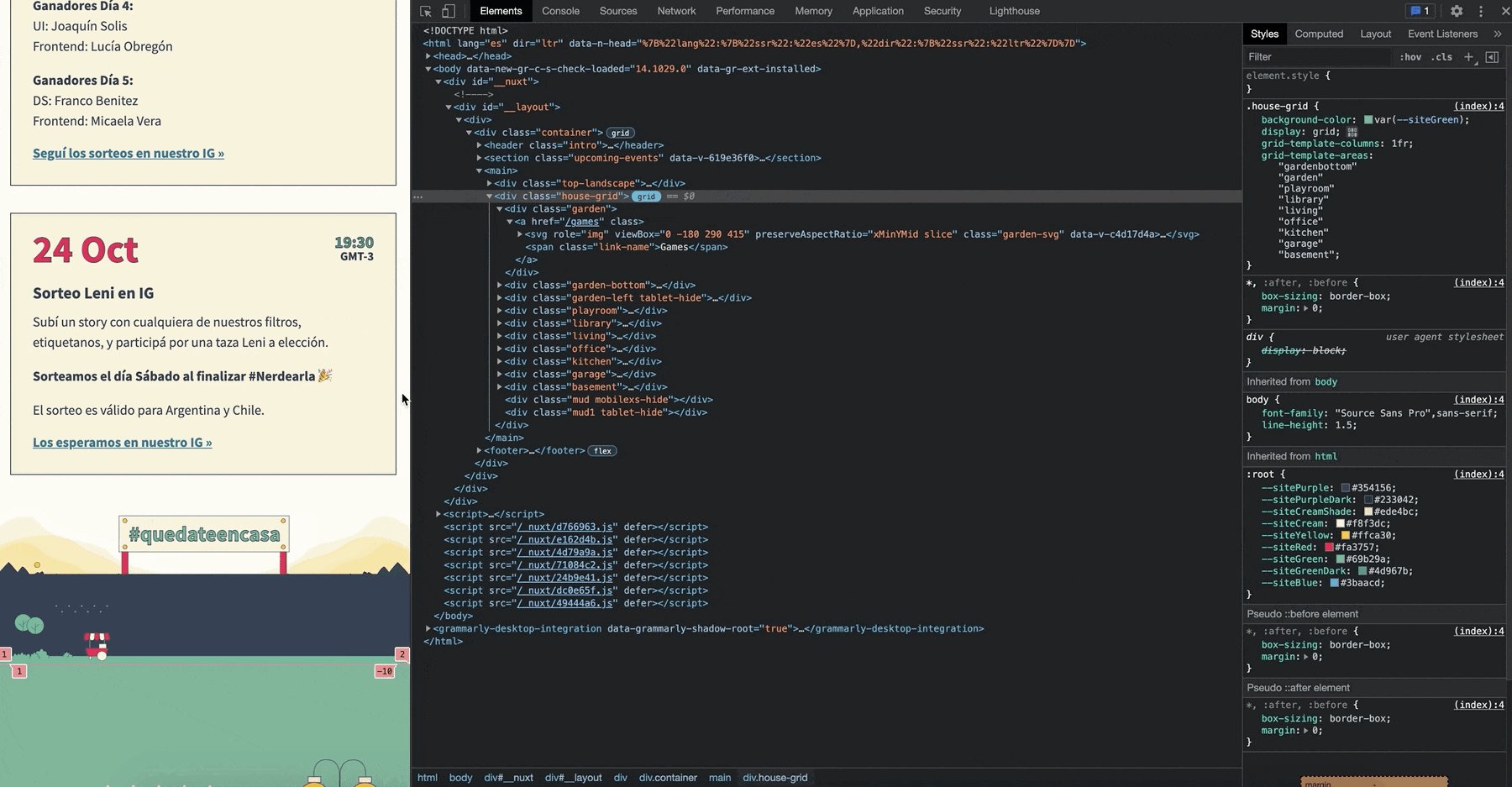
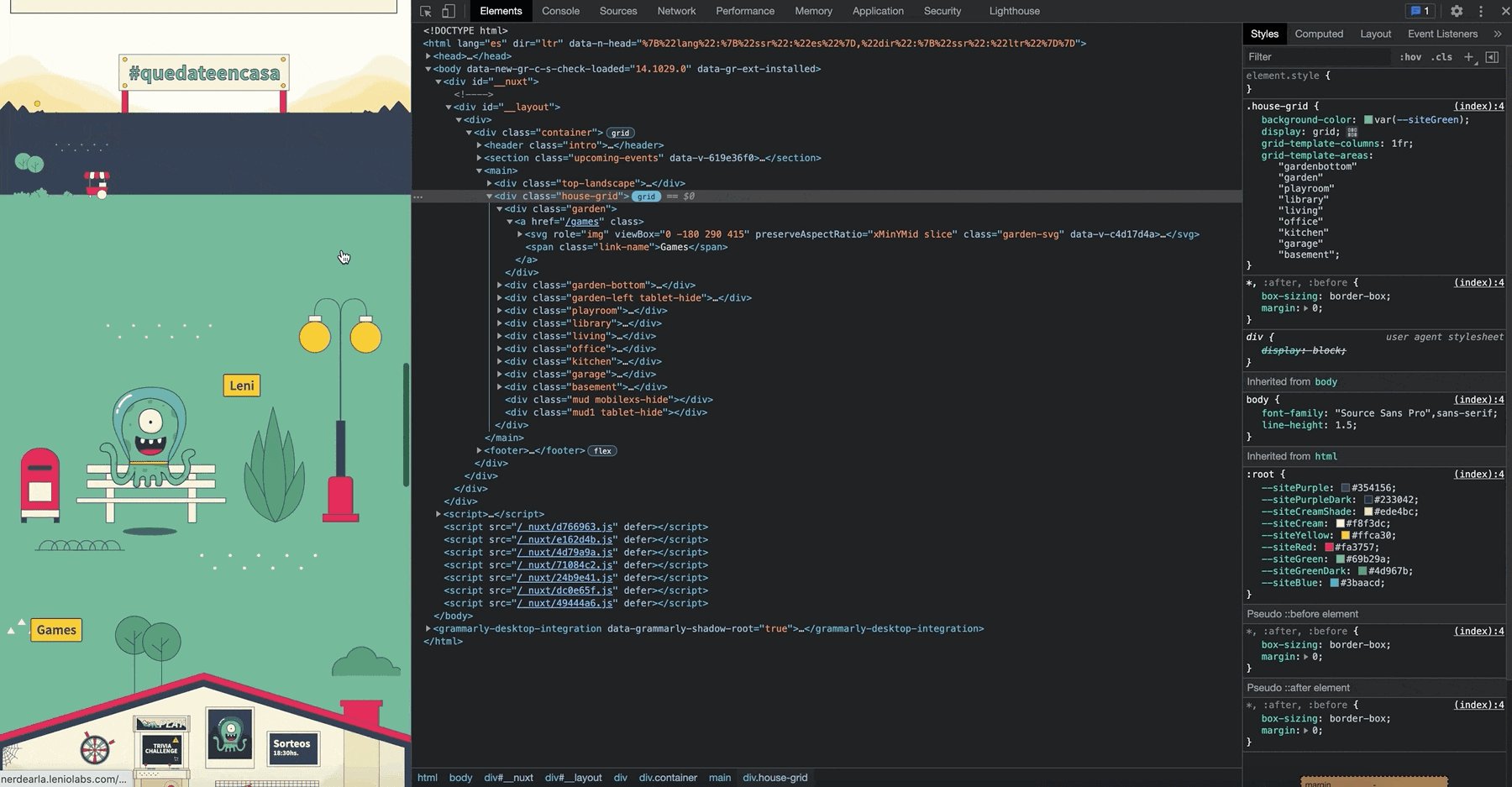
Codificar el diseño y hacerlo receptivo
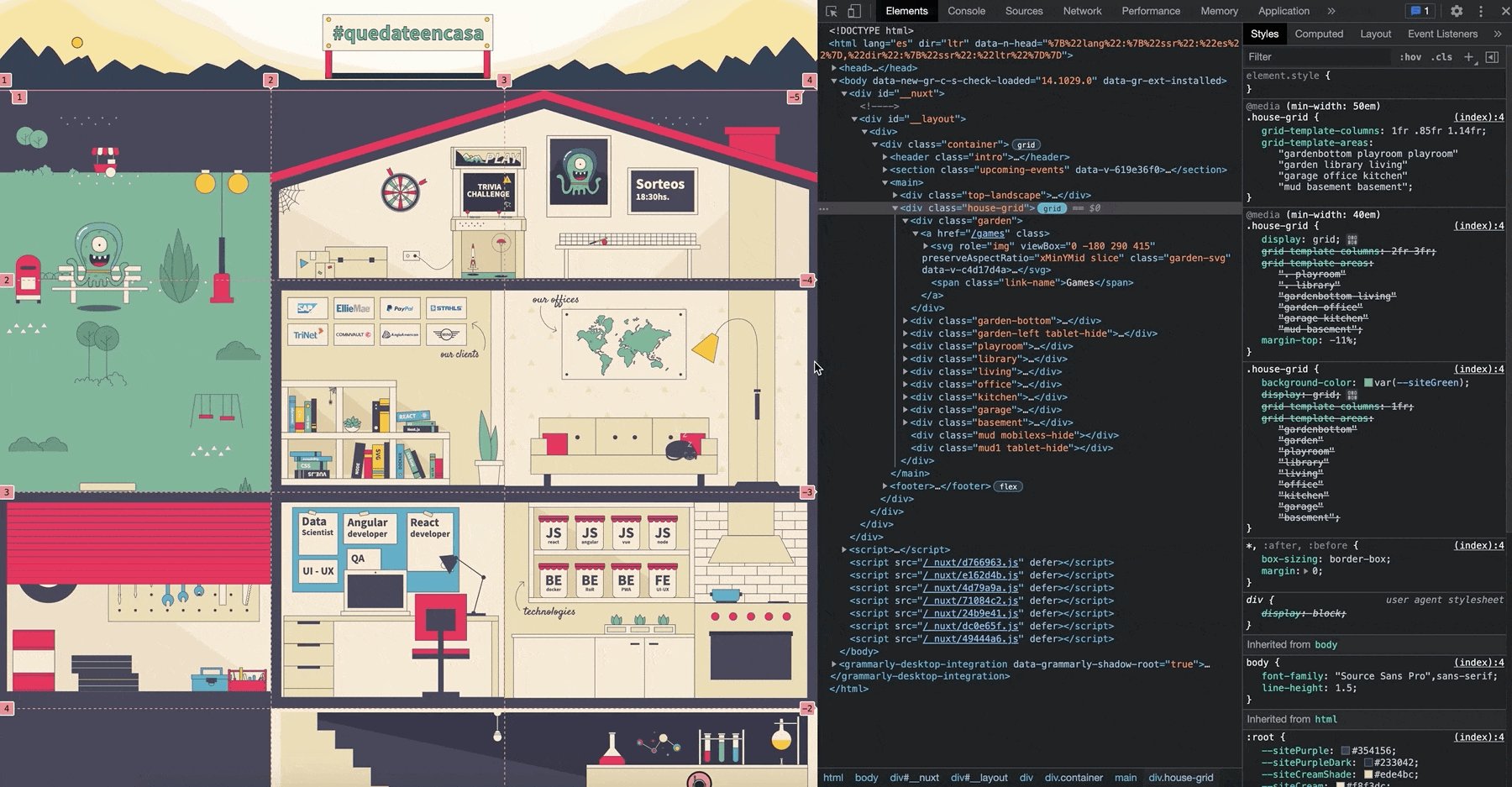
Hubo un desafío para hacer que este sitio web fuera compatible con dispositivos móviles, ya que todo el sitio era una gran ilustración. Después de jugar con diferentes enfoques, decidimos usar Layoutit para crear una cuadrícula CSS. Exportamos cada habitación como un único SVG e hicimos de cada SVG un componente. Luego creamos una cuadrícula donde cada elemento de la cuadrícula era uno de estos componentes. Cambiamos el diseño y la posición de las áreas de la cuadrícula según el tamaño de la pantalla, pasando de un diseño de 4 columnas en pantallas grandes a una sola columna en dispositivos móviles.

La tecnología utilizada
Elegimos Nuxt porque necesitábamos un sitio que durara 5 días pero con un mes para construirlo desde cero. No se perdió tiempo en la configuración del enrutador, los componentes importados automáticamente y una buena estructura de carpetas en un sitio prerenderizado. Y elegimos Netlify porque necesitábamos iterar y compartir los resultados con frecuencia. Una plataforma gratuita y sin servidor para impulsar e implementar.
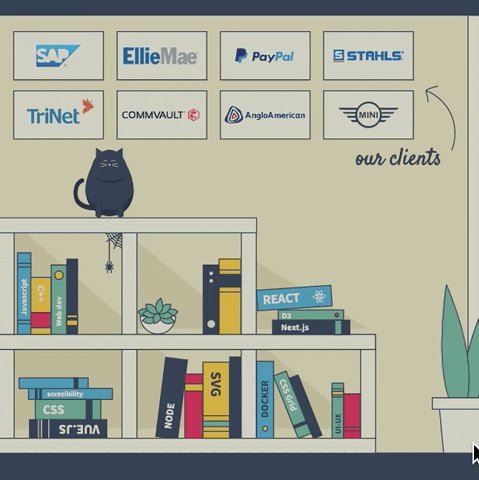
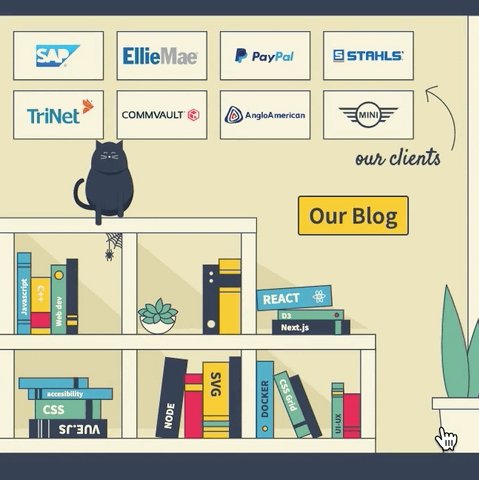
Animaciones CSS
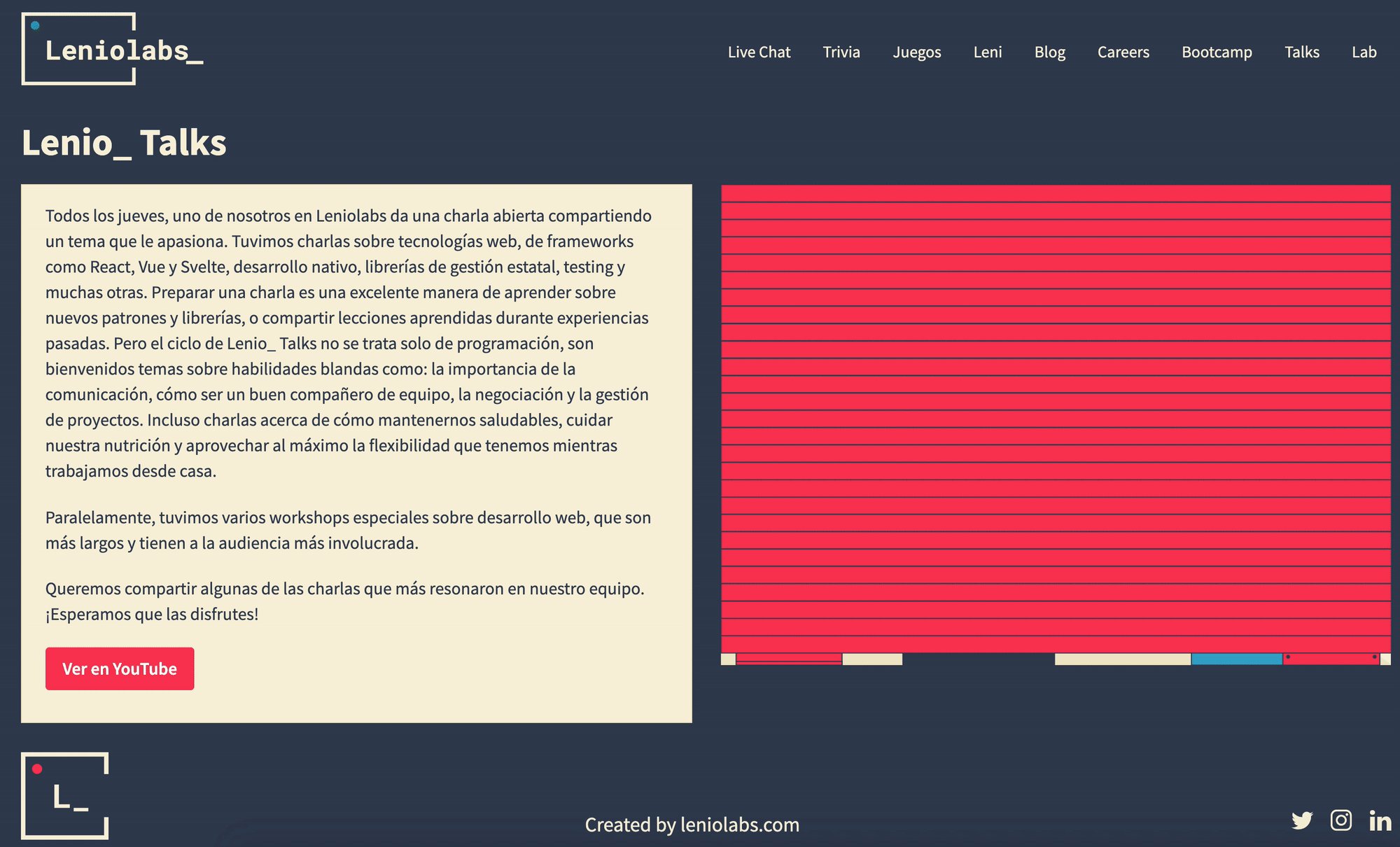
Usamos algunas animaciones pequeñas al pasar el mouse para hacer que la casa tuviera un poco más de vida, todo con movimiento reducido preferido para accesibilidad.






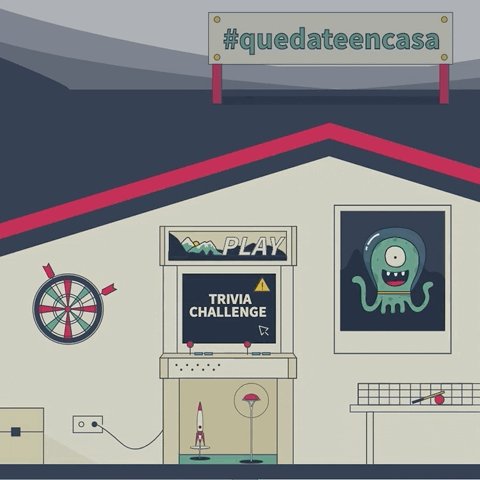
Modo nocturno y huevos de Pascua
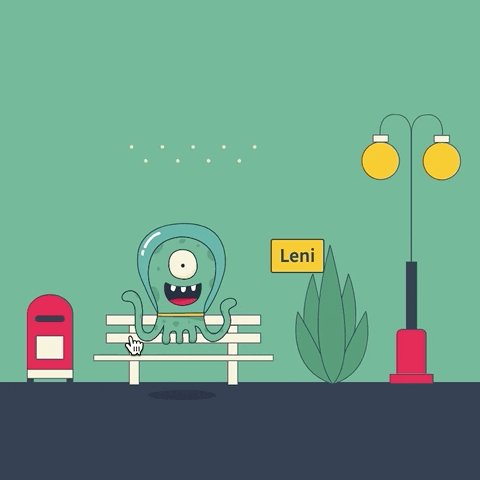
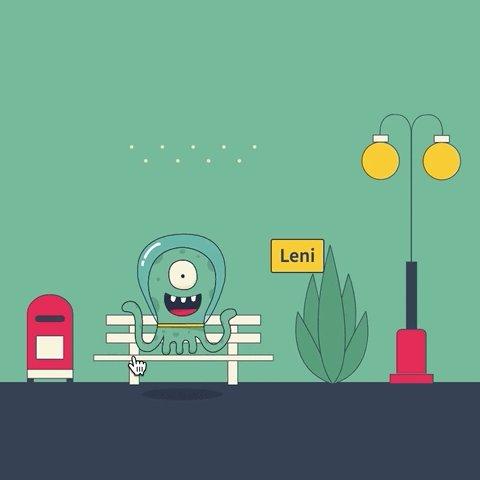
Después de cierta hora, la casa se apaga, algunas luces están apagadas y otras encendidas. El gato dormido ahora está atrapando una araña; Leni (nuestra mascota alienígena) se queda dormida fuera de la casa. Nos encanta la idea de que cuanto más visites el sitio, más detalles encontrarás ocultos. Cada SVG es un componente reutilizable que aparece en cada página interna y cambia a medida que se activa el modo oscuro.




Entre las 4 pm y las 7 am, esta función agrega una clase al contenedor del sitio para activar el modo oscuro:
<template>
<div :class="{ night: isDark }">
...
</template>
<script>
export default {
data() {
return { isDark: false };
},
methods: {
updateTime() {
if (process.client) {
const hours = new Date().getHours();
this.isDark = hours < 7 || hours > 16;
}
},
},
...
</script>
Este terminó siendo nuestro sitio oficial de eventos para Nerdearla, ya que lo seguirán haciendo en línea y somos parte de la edición 2021 del 20 al 23 de octubre. ¡Organizaremos juegos y enviaremos regalos a todos los que se unirán a nosotros este año! Pero incluso si no se une a la conferencia aún puede visitar nuestro stand virtual en https://nerdearla.leniolabs.com
Más detalles sobre la creación del sitio están en esta charla (versión en español):