Propuesta
Queríamos construir un sitio que reflejara y comunicara nuestra identidad de todas las formas posibles. Vimos una oportunidad de aplicar lo que habíamos aprendido en los últimos años, para hacer algo personal, único, útil y accesible. También queríamos agregar un blog donde cualquier miembro de nuestro equipo pudiera escribir artículos interesantes. El sitio tendría que ser vivo e interactivo, una aplicación web progresiva moderna con un mensaje de marca claro.
El problema
Como muchas pequeñas empresas cuando comienzan, no pudimos encontrar el tiempo para construir nuestro sitio web ideal. Durante mucho tiempo, tuvimos una plantilla simple que modificamos y le pegamos nuestro logotipo. Las plantillas son una solución buena y rápida cuando no tenemos tiempo ni recursos, pero conllevan algunos problemas conceptuales y de comunicación, ya que terminamos adaptando el contenido al formato. No estábamos comunicando nuestra identidad sino llenando los espacios que nos daba la plantilla.
Había una falta de identidad en nuestro sitio web: no era original, nuestra personalidad no estaba reflejada, no tenía nuestra voz y no teníamos control total sobre el código. Con nuestro logo pasó lo mismo, no había ningún concepto detrás, ningún mensaje claro que comunicar.

Primeros pasos
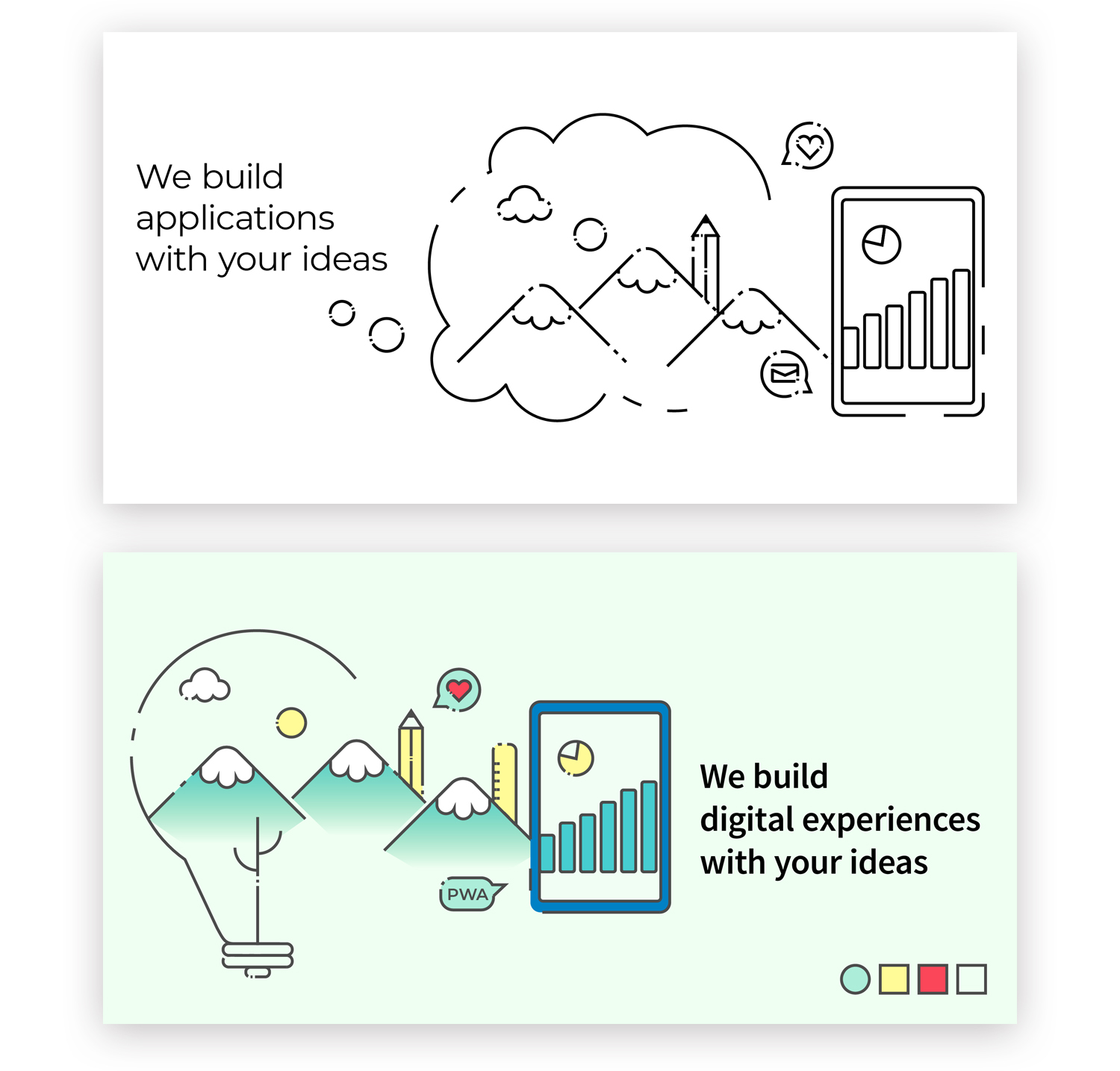
Sintetizando nuestro mensaje en un banner
¿Cómo resumir lo que hacemos en una frase? ¿Cómo podríamos representar esa idea con una sola imagen? Esta tarea nos ayudó a enmarcar lo que hacemos, lo que tenemos para ofrecer. Empezamos a discutir qué tipo de empresa queríamos ser y qué tipo de clientes queríamos tener. Mientras buscábamos la mejor manera de definir nuestro mensaje, comenzamos a acercarnos al diseño visual y los estilos de ilustración, probando paletas de colores, fuentes y patrones.

Definición de la estructura
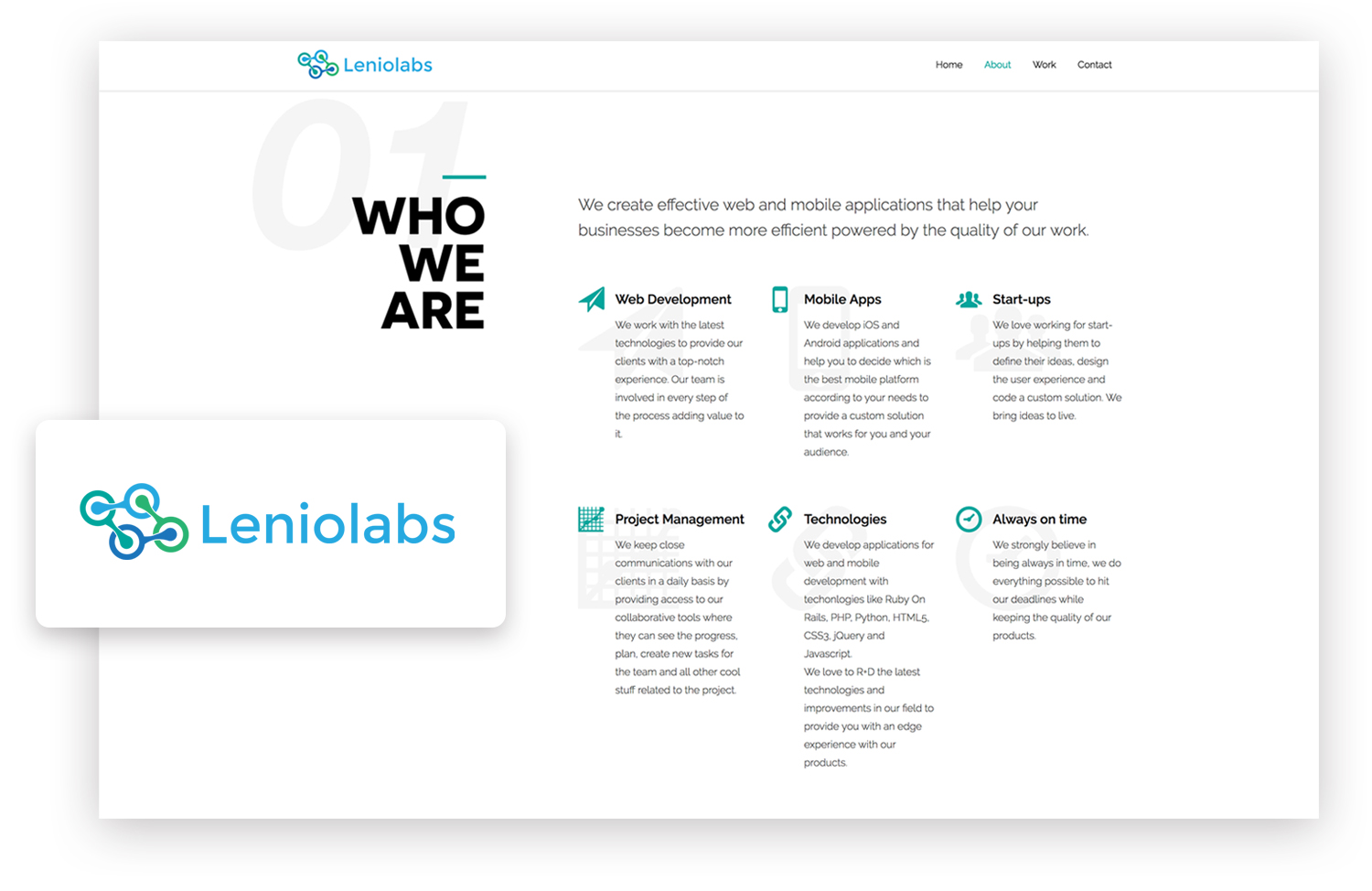
¿Qué elementos deben ir a la página de inicio y qué información debe tener su propia sección? El contenido de la página de inicio termina definiendo la navegación. Comenzamos con solo un esquema para abrir la discusión con el equipo sobre nuestra voz y tono, secciones de navegación y su orden en el sitio, nuestro eslogan y presentación. Después de tomar estas decisiones principales, pudimos comenzar a codificar y tomar el resto de las decisiones visuales a partir de ahí.

Como desarrolladores de software, el lugar principal para mostrar nuestro logotipo es nuestro sitio web. Con eso en mente, queríamos aprovechar la plataforma y el idioma. Trabajando con los conceptos anteriores, creamos un logotipo que siempre está activo, listo para codificar, con un estado para el modo fuera de línea y un isotipo para la pantalla de inicio móvil y favicon. Lo logramos con animaciones SVG y CSS.



Segunda etapa
Diseñar con código
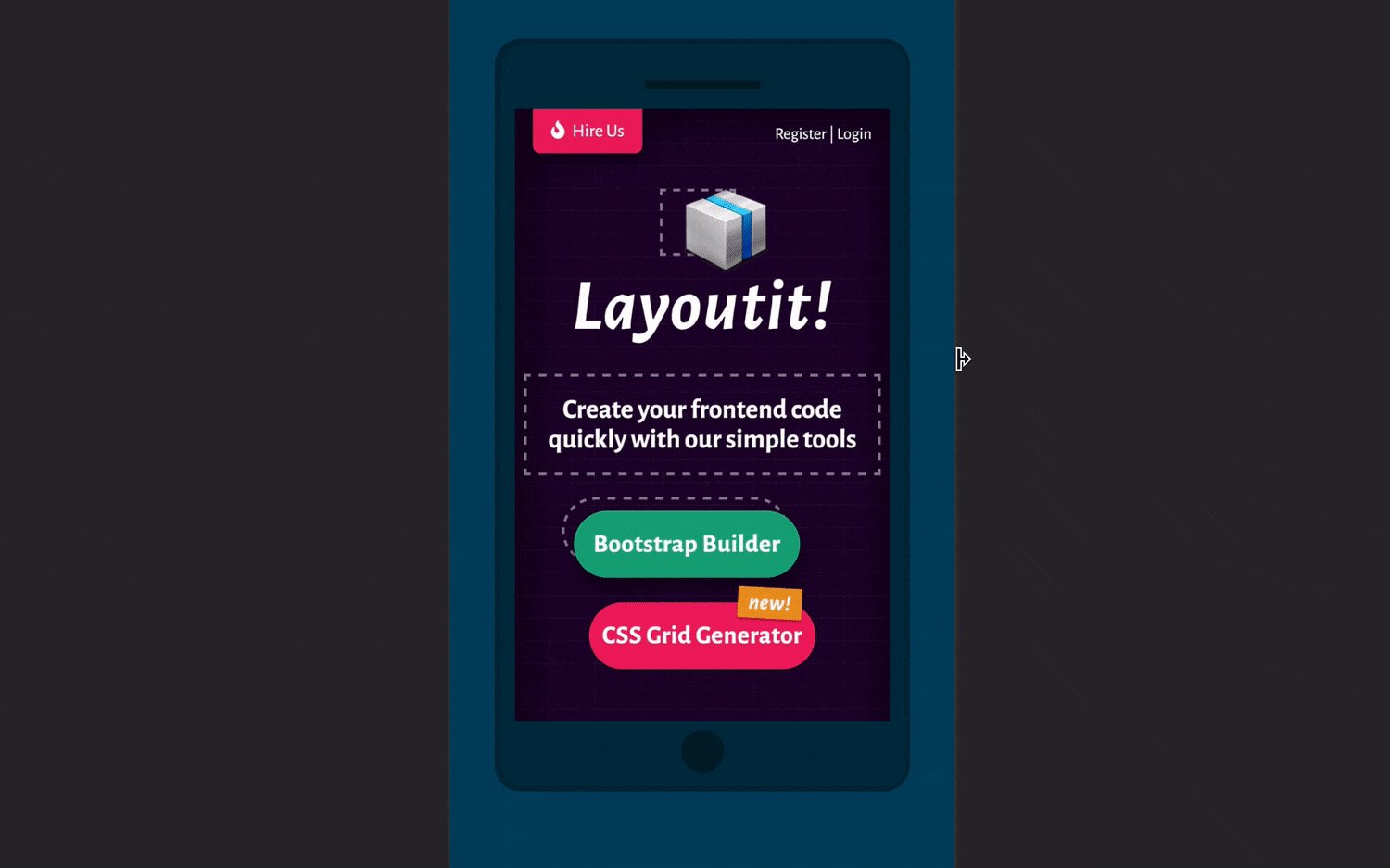
Era fácil moverse más rápido con todas las definiciones anteriores. Tomamos las decisiones visuales finales en este caso: con SASS, variables nativas y Google Fonts pudimos aplicar y probar todo con un pequeño esfuerzo. Fue conveniente definir la tipografía final y la paleta de colores con todos los elementos interactuando entre sí. Comenzando con el móvil primero:

PWA: ¡liberando al dinosaurio!
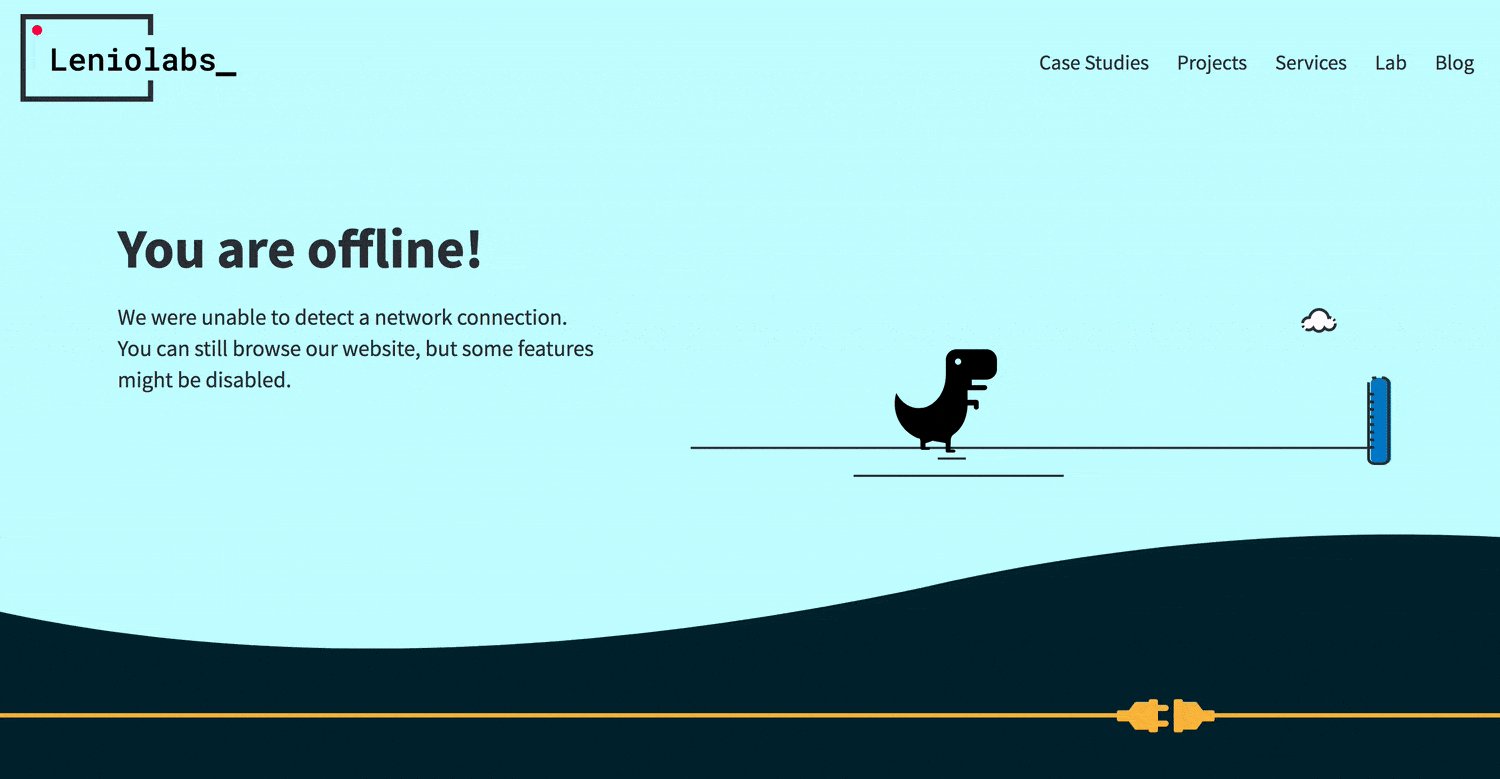
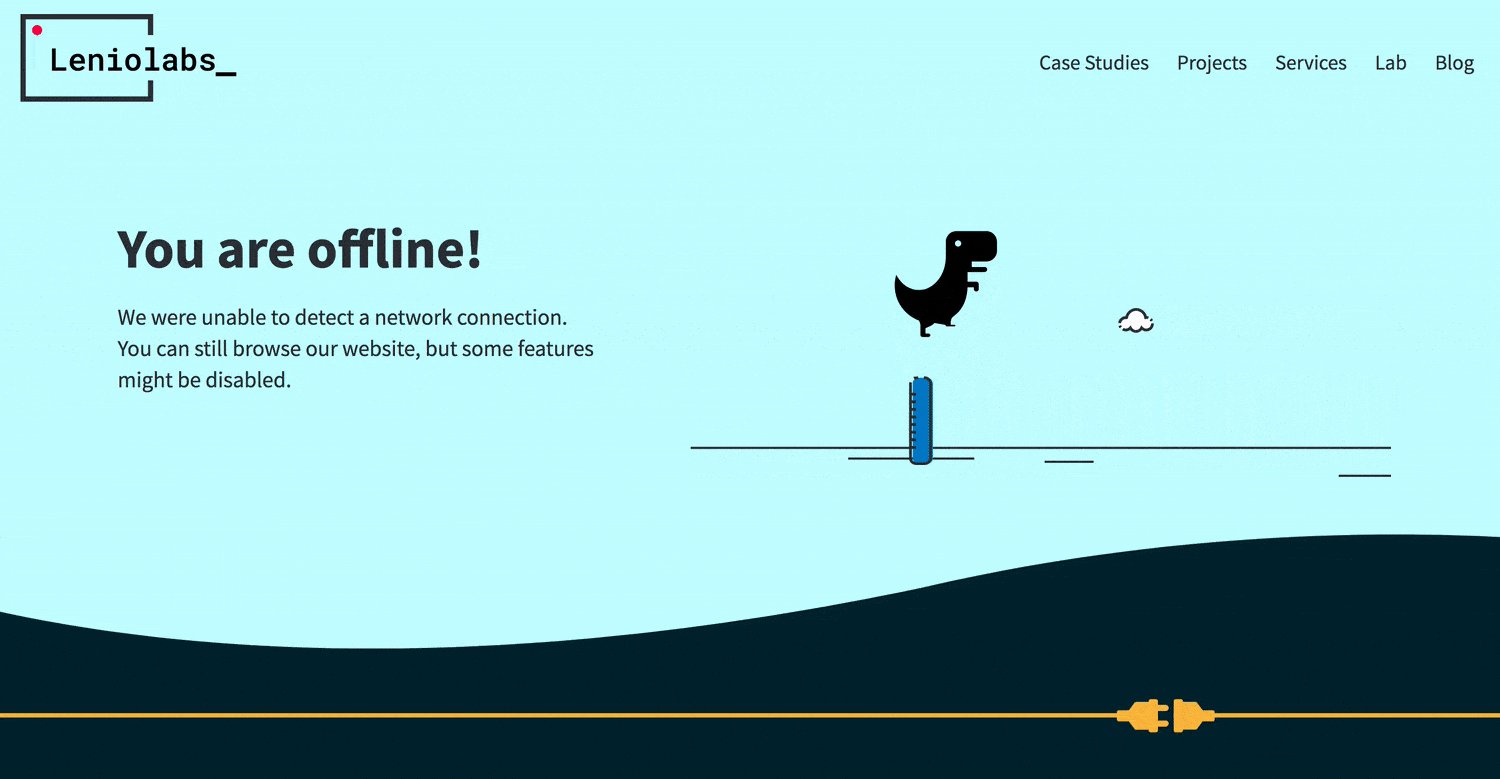
Nuestro sitio es una aplicación web progresiva: si su navegador es compatible (y si nos visita con frecuencia), se le pedirá que descargue un icono de pantalla de inicio en su dispositivo. A partir de ese momento, tendrá acceso directo a nuestro sitio. Podrá navegar por las páginas que ya ha visitado sin conexión a Internet, sin mencionar los beneficios de una experiencia de carga muy rápida y una página alternativa sin conexión.

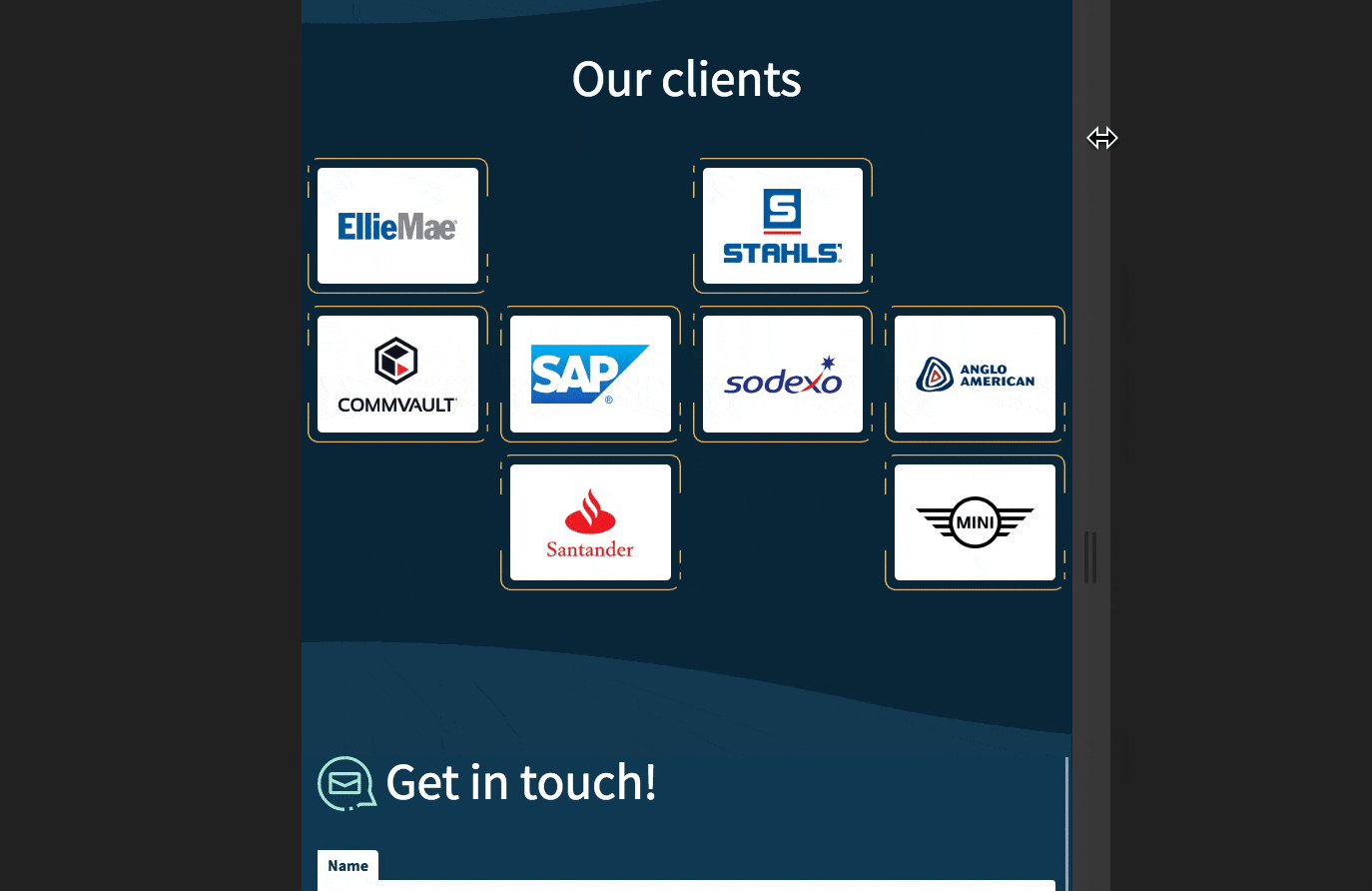
¿Por qué no usar CSS Grid? Una pequeña parte de nuestro sitio se creó usando layoutit.com/grid con fallback de Flexbox para navegadores más antiguos. La grilla CSS es ideal para diseños diseñados en dos dimensiones.

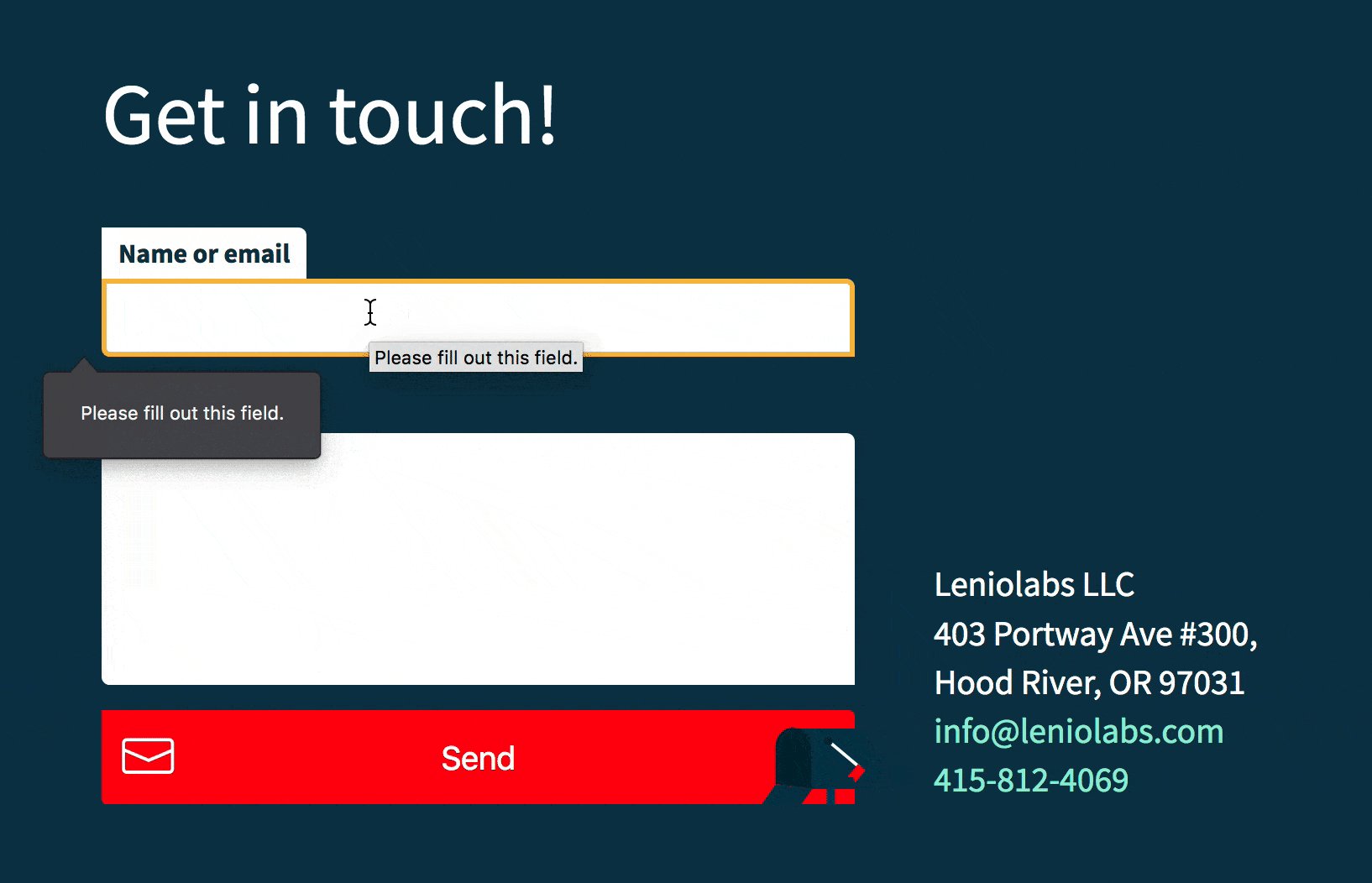
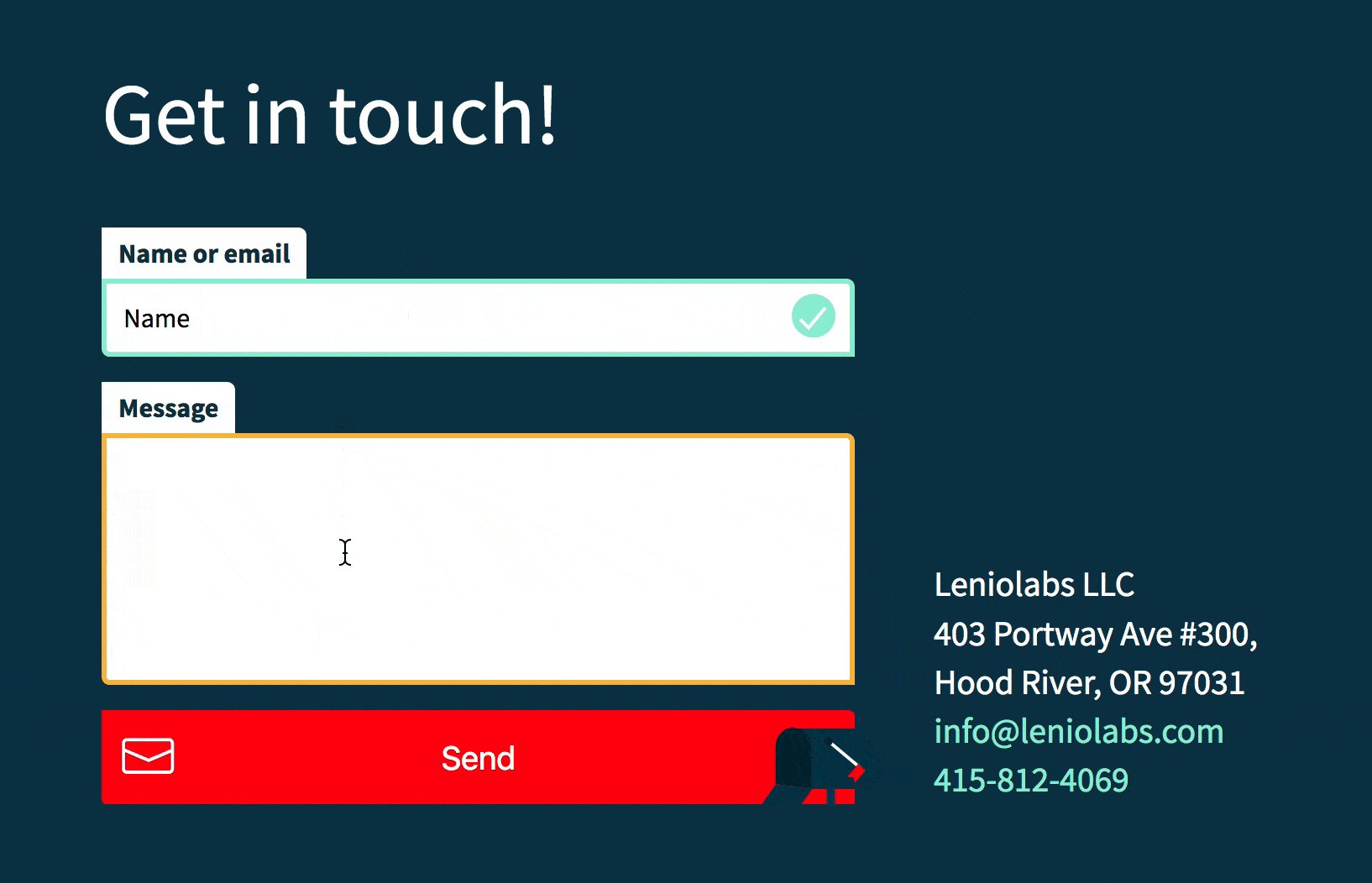
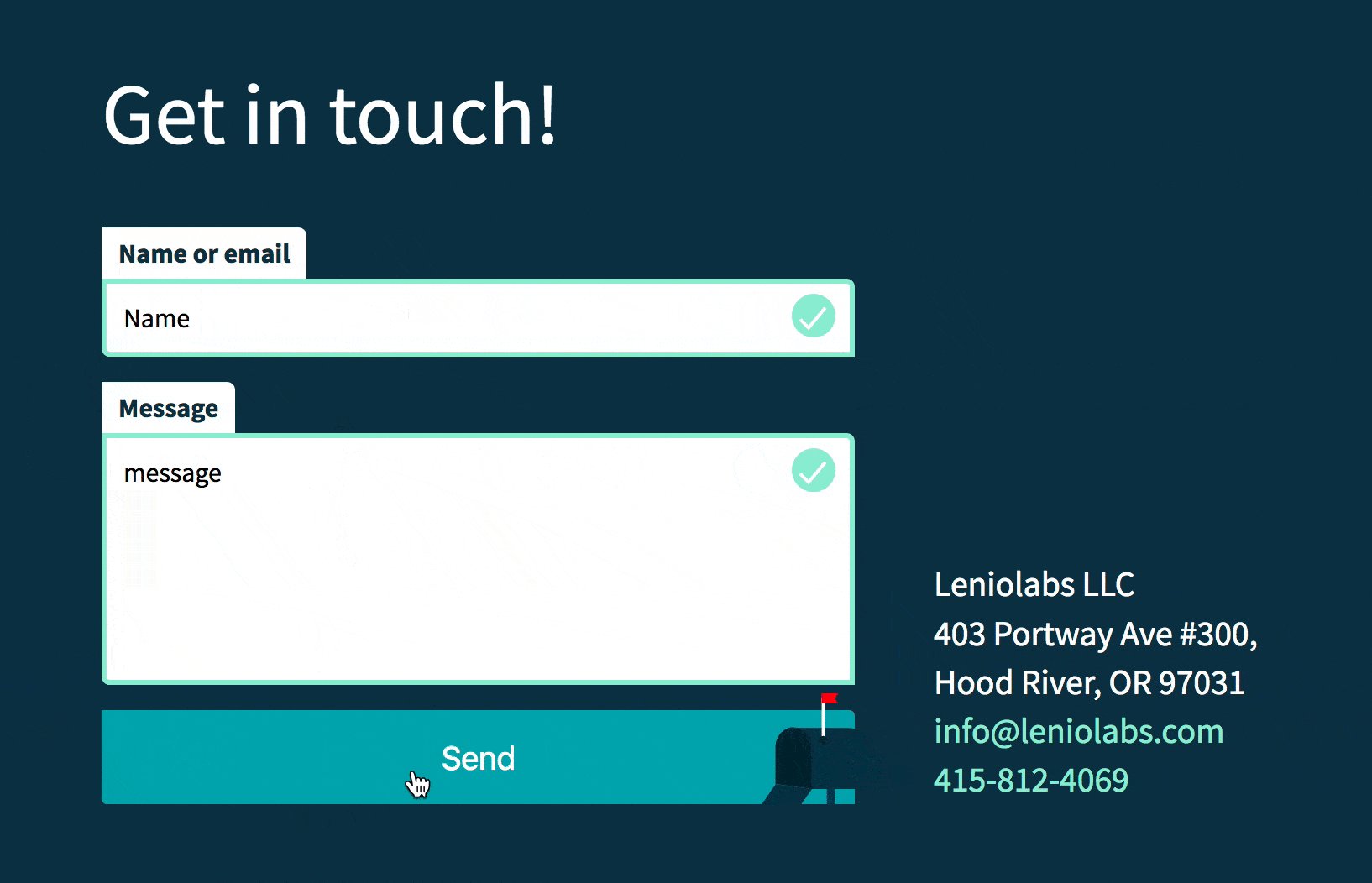
Mantener el sitio actualizado era uno de nuestros principales objetivos, por lo que hicimos una introducción a cada página con una pequeña animación CSS y SVG, incluido un formulario de contacto con los comentarios de los usuarios.


La accesibilidad importa
Nos encargamos de construir nuestro código con encabezados y estructura semánticos, etiquetas HTML5, roles emblemáticos de ARIA, títulos y descripciones SVG, etiquetas alt, navegación por teclado y contraste de color.
Actuación
Redujimos el peso de todas nuestras imágenes para una mejor experiencia. Solo mantuvimos el tamaño que necesitábamos y aplicamos compresión a todos los archivos. También agregamos formato WEBP para navegadores compatibles, lo que reduce el tamaño de los archivos con una pérdida de calidad mínima. Esto hace que nuestro sitio web sea más rápido y consuma menos ancho de banda. Utilizamos SVG en línea optimizado en casi todas partes. Elegimos dos fuentes de Google, una para el sitio y otra para el logotipo. Como solo necesitamos 9 caracteres para la marca, esos son los que te pedimos:
<link href="https://fonts.googleapis.com/css?family=Roboto+Mono:700&text=Leniolabs" rel="stylesheet" type="text/css">
Nuestras mejores herramientas para mejorar el rendimiento y la accesibilidad fueron las que usa Chrome para auditorías (Lighthouse y [axe](https://www .deque.com/axe/)), Yellow Lab Tools, entre otros.
Divirtiéndonos
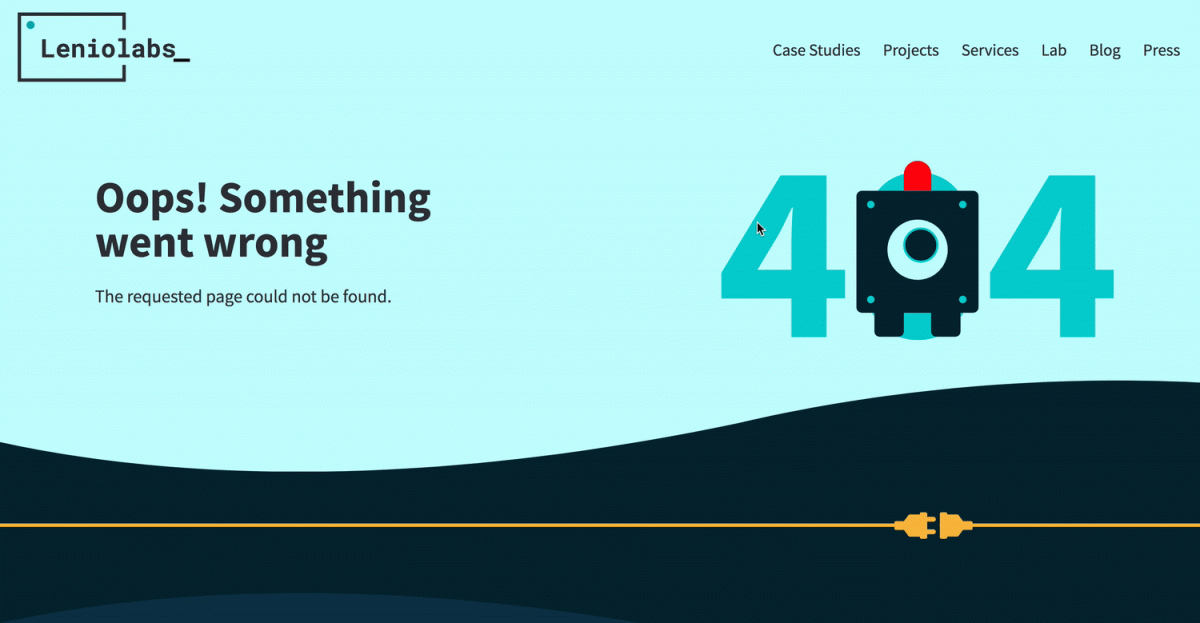
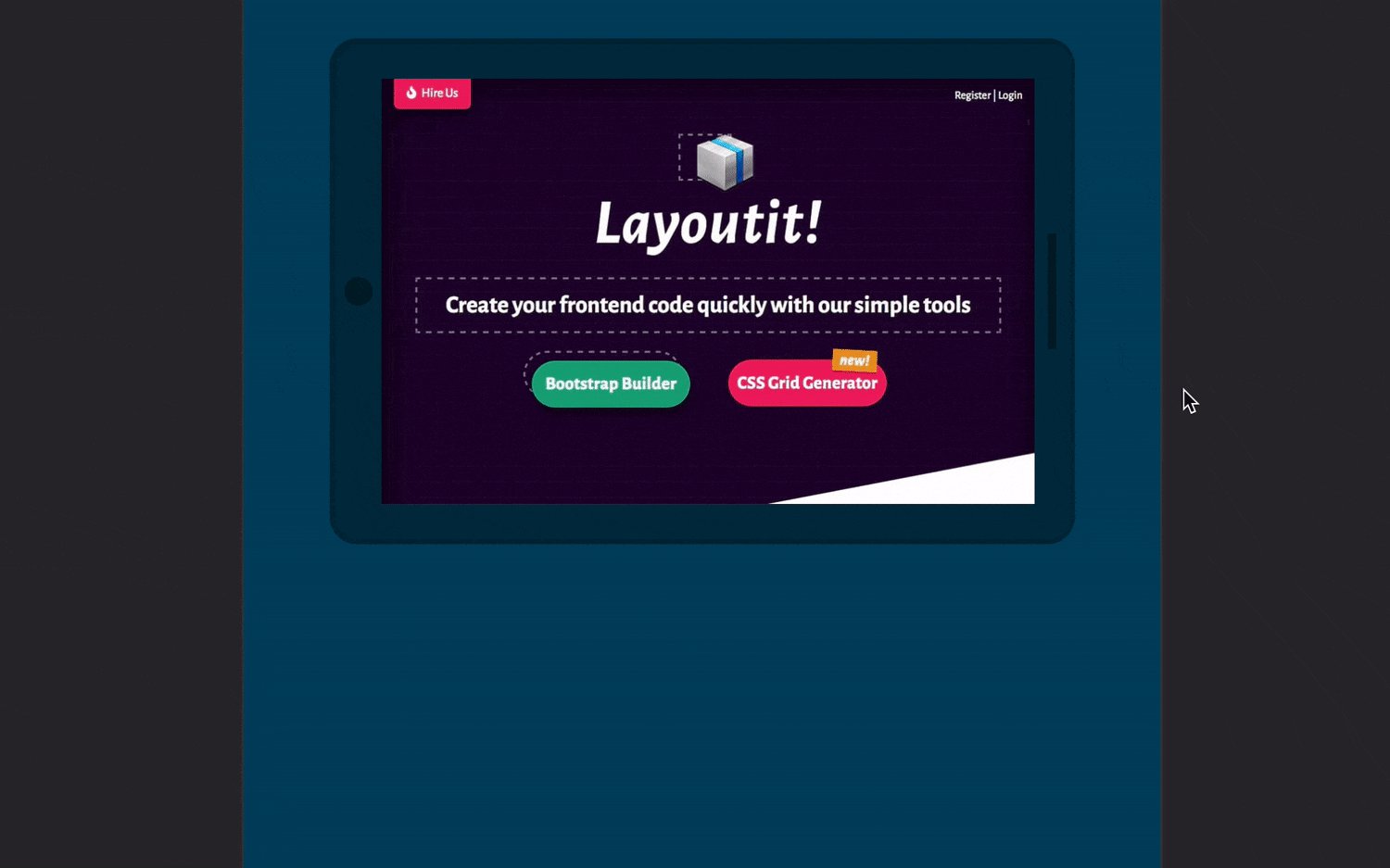
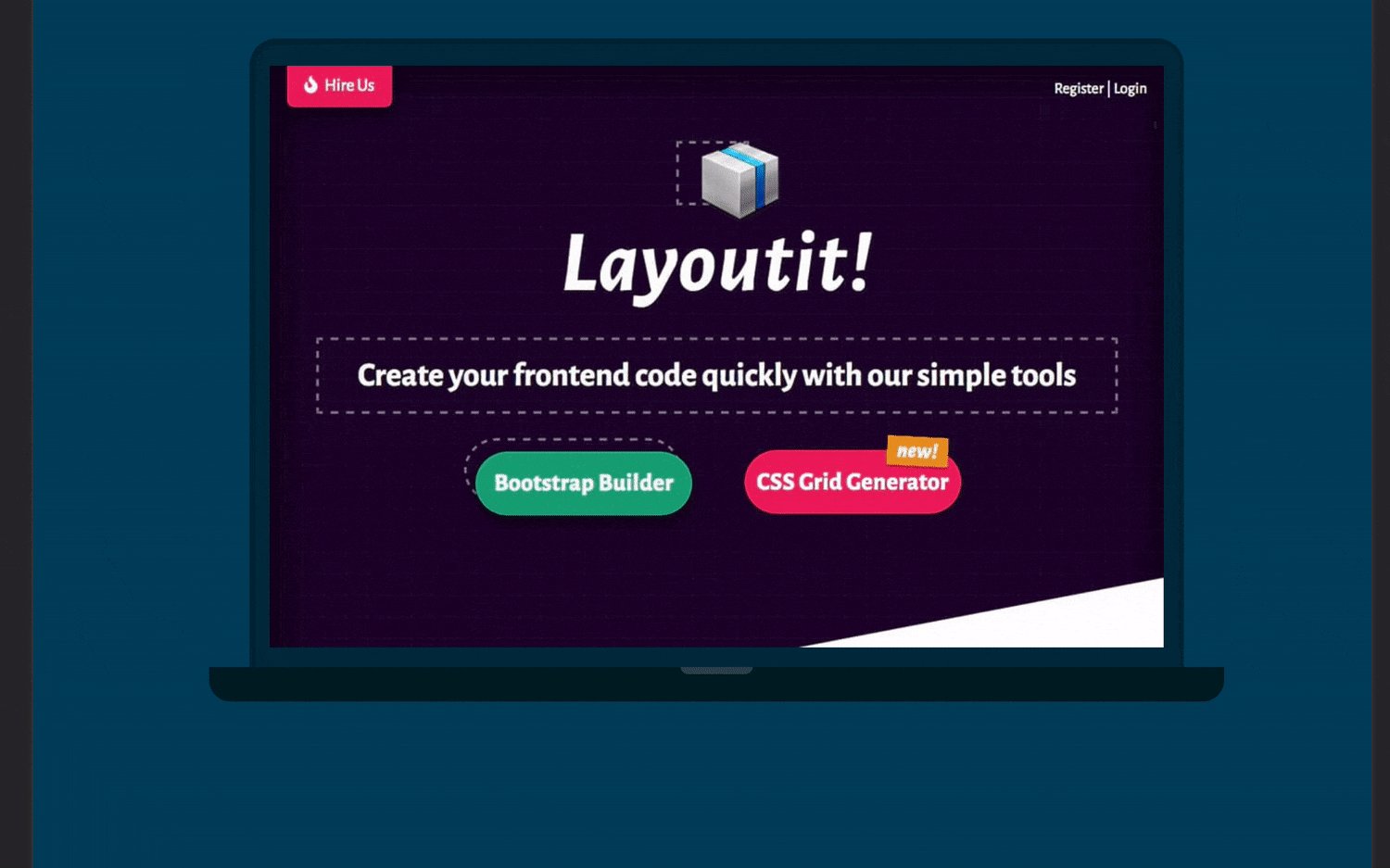
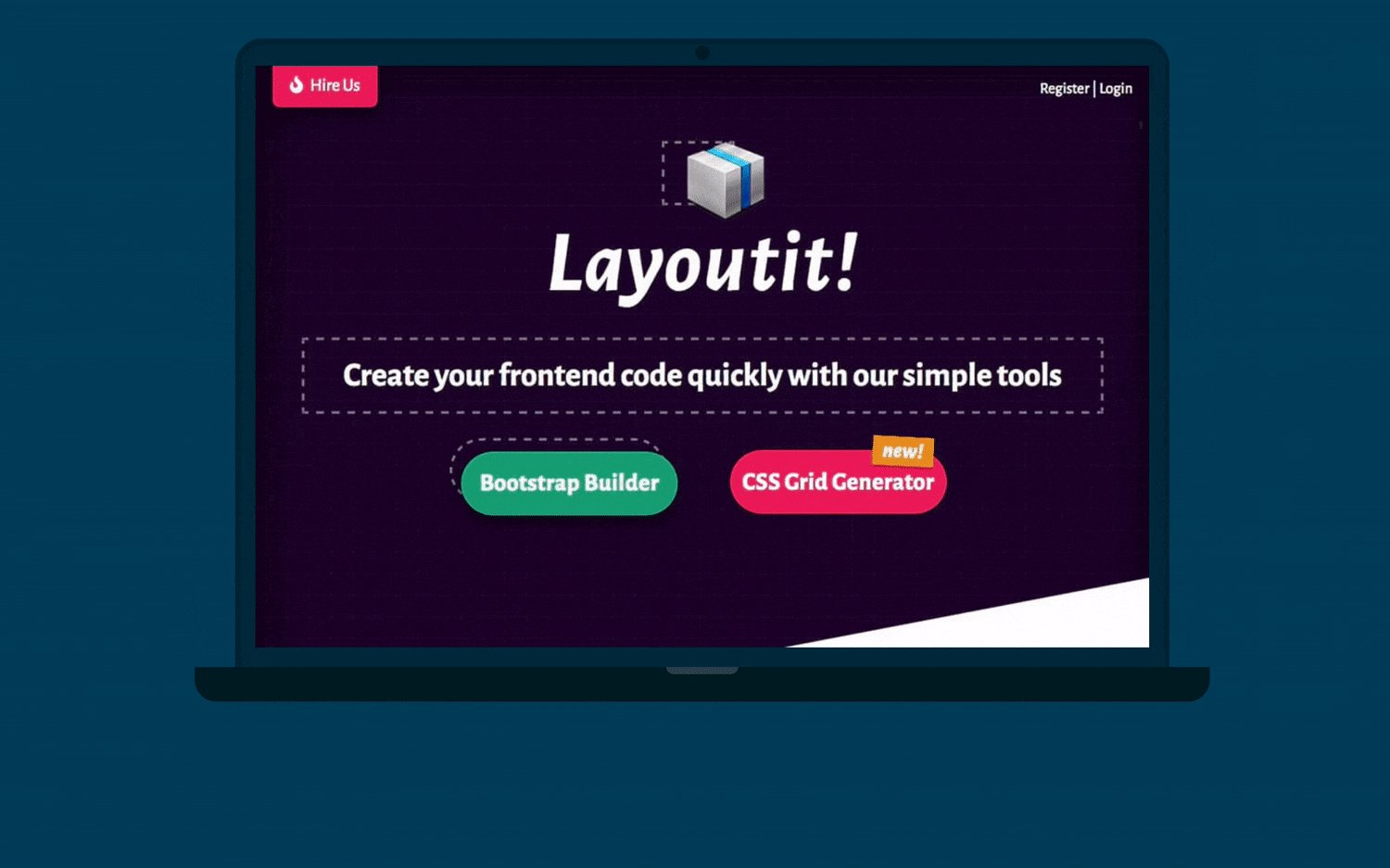
No hay reglas para diseñar una página 404, acá combinamos SVG y un poco de Javascript para hacer que nuestro robot mueva su ojo siguiendo cada uno de sus movimientos. Para nuestro portafolio, creamos imágenes receptivas con scrset. En dispositivos más pequeños, encontrarán archivos más pequeños con la versión móvil de nuestros proyectos. Estos se muestran en siluetas sensibles dibujadas con gradientes CSS. Lo logramos agregando solo una clase a nuestra etiqueta <img> y un elemento adicional para la base de la computadora portátil, vea el código [aquí] (https://codepen.io/marianab/pen/VExgqm?editors=1100).


Toques finales y planes futuros
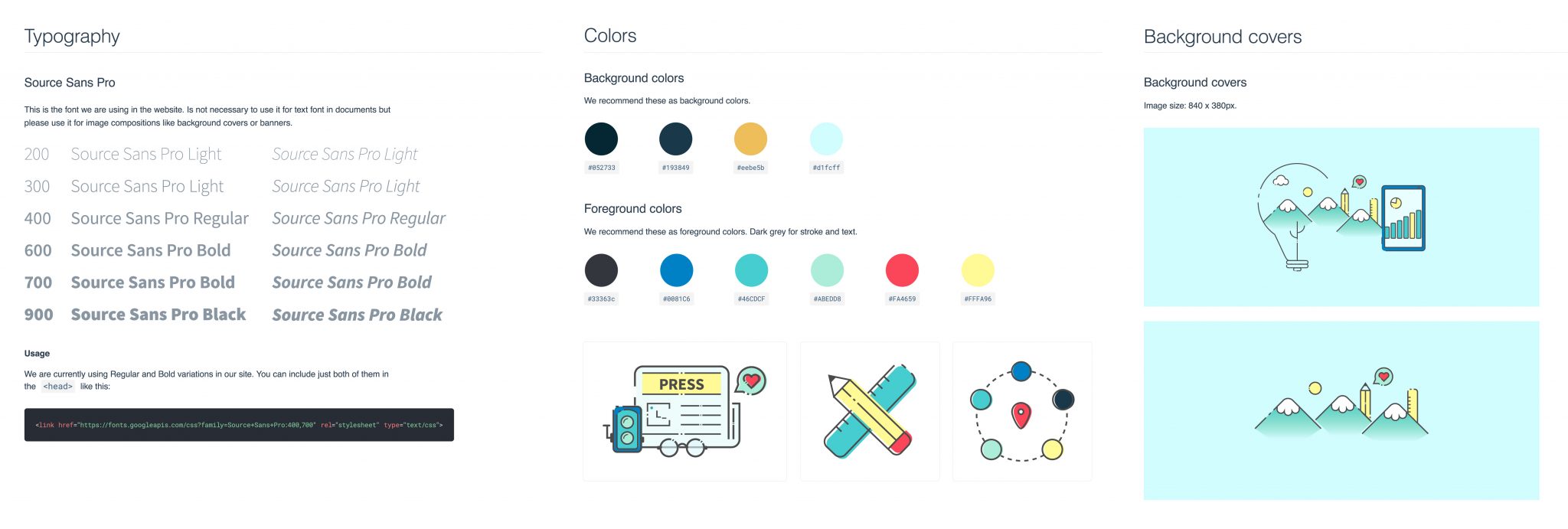
Estableciendo las pautas
Este es un trabajo en progreso y lo será por algún tiempo, estamos construyendo una sección donde cualquiera puede descargar todos los activos y pautas visuales de nuestra marca. Incluye nuestro logo en diferentes versiones y explica cuándo aplicarlos, los estilos de nuestro sitio y todos los archivos originales para construir portadas de fondo, y enlaces a plantillas de Codepen listas para usar.

El resultado
Pueden visitar nuestro nuevo sitio en leniolabs.com, espero que les guste!