SVG tiene este atributo de presentación stroke-miterlimit. Probablemente lo hayan visto al exportar un SVG desde un programa de edición de gráficos, o tal vez descubran que pueden eliminarlo sin notar ningún cambio en la apariencia visual.
Después de una buena cantidad de investigación, una de las primeras cosas que descubrí es que el atributo funciona junto con stroke-linejoin, y les mostraré cómo, además de muchas otras cosas, aprendí sobre este interesante (y posiblemente olvidado) atributo SVG.
##TLDR;
stroke-miterlimit depende de stroke-linejoin: si usamos round o bevel para las uniones, entonces no hay necesidad de declarar stroke-miterlimit. Pero si usamos miter en su lugar, aún podemos eliminarlo y tal vez el valor predeterminado sea suficiente. Tengan en cuenta que muchos editores de software gráfico agregarán este atributo incluso cuando no sea necesario.
¿Qué es stroke-linejoin?
Sé que en realidad estamos aquí para hablar sobre stroke-miterlimit, pero quiero comenzar con stroke-linejoin debido a funcionan muy juntos. Esta es la definición de stroke-linejoin extraída directamente del SVG Working Group (SVGWG):
stroke-linejoinespecifica la forma que se utilizará en las esquinas de los paths o formas básicas cuando se trazan.
Esto significa que podemos definir cómo se ve la esquina cuando dos líneas se encuentran en un punto. Y este atributo acepta cinco valores posibles, aunque dos de ellos no tienen implementación de navegador [](https://github.com/w3c/svgwg/ issues/592) y están identificados por la especificación como en riesgo de ser deprecados. Por lo tanto, presentaré brevemente los tres valores admitidos que acepta el atributo.
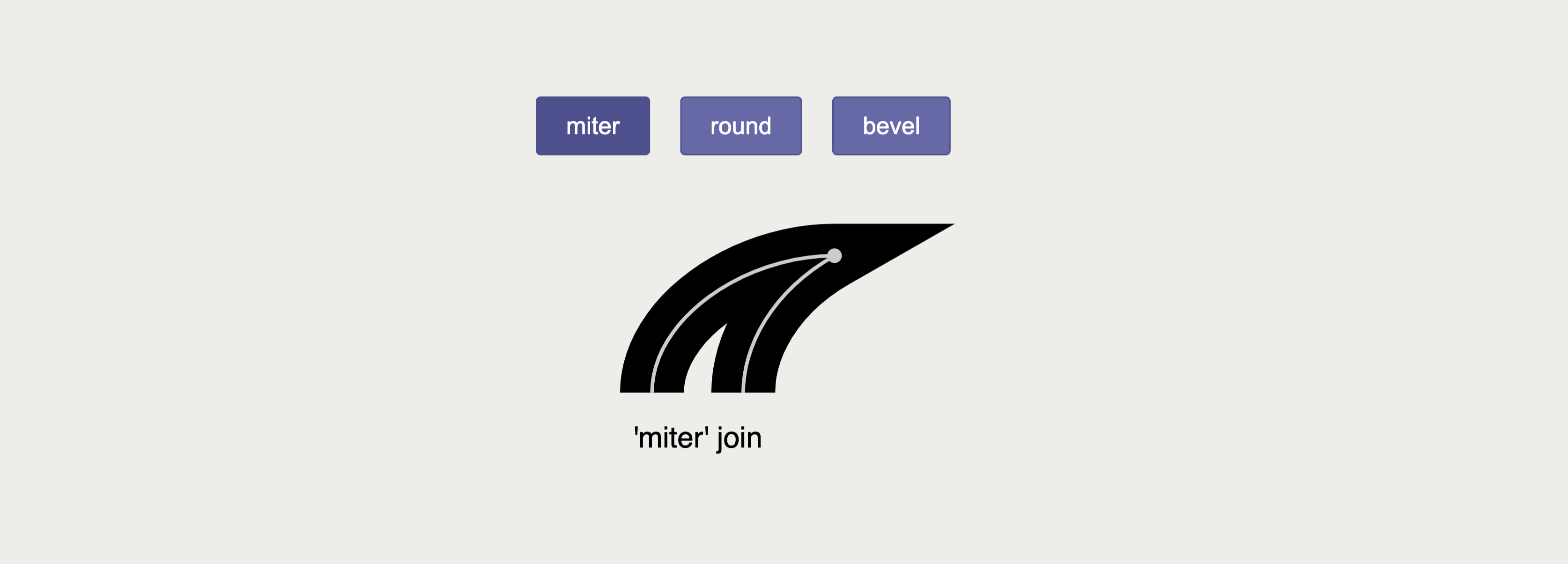
miter es el valor predeterminado y resulta que es el más importante de los tres que estamos viendo. Si no declaramos explícitamente stroke-linejoin en el código SVG, entonces se usa miter para dar forma a la esquina de un path. Sabemos que una unión se establece en "inglete" cuando ambos bordes se encuentran en un ángulo agudo.
Pero también podemos elegir "redondo", que suaviza los bordes con, claro, esquinas redondeadas.
Mientras tanto, el valor bevel produce un borde plano que parece una esquina recortada.
¿Qué es stroke-miterlimit?
Bien, ahora que sabemos qué es stroke-linejoin, volvamos al tema que nos ocupa y seleccionemos la definición de stroke-miterlimit del libro [Using SVG with CSS3 and HTML5](https://www .oreilly.com/library/view/using-svg-with/9781491921968/):
[…] en esquinas realmente cerradas, tienes que extender el trazo por una distancia considerable, antes de que los dos bordes se encuentren. Por esa razón, existe una propiedad secundaria:
stroke-miterlimit. Define hasta dónde puede extender el punto al crear una esquina de inglete.
En otras palabras, stroke-miterlimit establece qué tan lejos va el trazo de los bordes antes de que puedan encontrarse en un punto. Y solo cuando stroke-linejoin es miter.

Por lo tanto, el valor de stroke-miterlimit puede ser cualquier número entero positivo, donde 4 es el valor predeterminado. Cuanto más alto sea el valor, más lejos podrá ir la forma de la esquina.
Cómo trabajan juntos
Probablemente ahora tenga una buena comprensión conceptual de cómo stroke-linejoin y stroke-miterlimit funcionan juntos. Pero dependiendo del valor de stroke-miterlimit, es posible que obtengas algunos resultados aparentemente extravagantes.
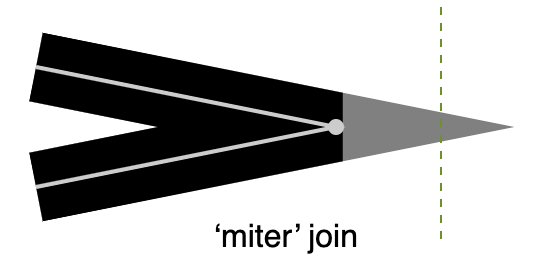
Caso en cuestión: si 'stroke-linejoin' se establece en 'miter', en realidad puede terminar pareciéndose al valor de 'bevel' cuando el límite de inglete es demasiado bajo. Acá está la especificación nuevamente para ayudarnos a entender por qué:
Si la longitud del inglete dividida por el ancho del trazo supera el stroke-miterlimit, [el valor de inglete] se convierte en un bisel (bevel).
Entonces, matemáticamente podríamos decir que esto:
[longitud de inglete] / [ancho de trazo (o stroke)] > [límite de inglete (o stroke-miterlimit)] = inglete (miter)
[longitud de inglete] / [ancho de traza (o stroke)] < [límite de inglete (o stroke-miterlimit)l (bevel)
Eso tiene sentido, no? Si el inglete no puede exceder el ancho del trazo, entonces debe ser un borde plano. De lo contrario, el miter puede crecer y formar una punta.
A veces hay que ver para creer, así que acá está Ana Tudor con una maravillosa demostración que muestra cómo el valor stroke-miterlimit afecta el stroke-linejoin de un SVG:
Establecer miter limits en aplicaciones de diseño
¿Sabían que las uniones en inglete y los límites están disponibles en muchas de las aplicaciones de diseño que usamos en nuestro trabajo diario? Acá es donde encontrarlos en Illustrator, Figma e Inkscape.
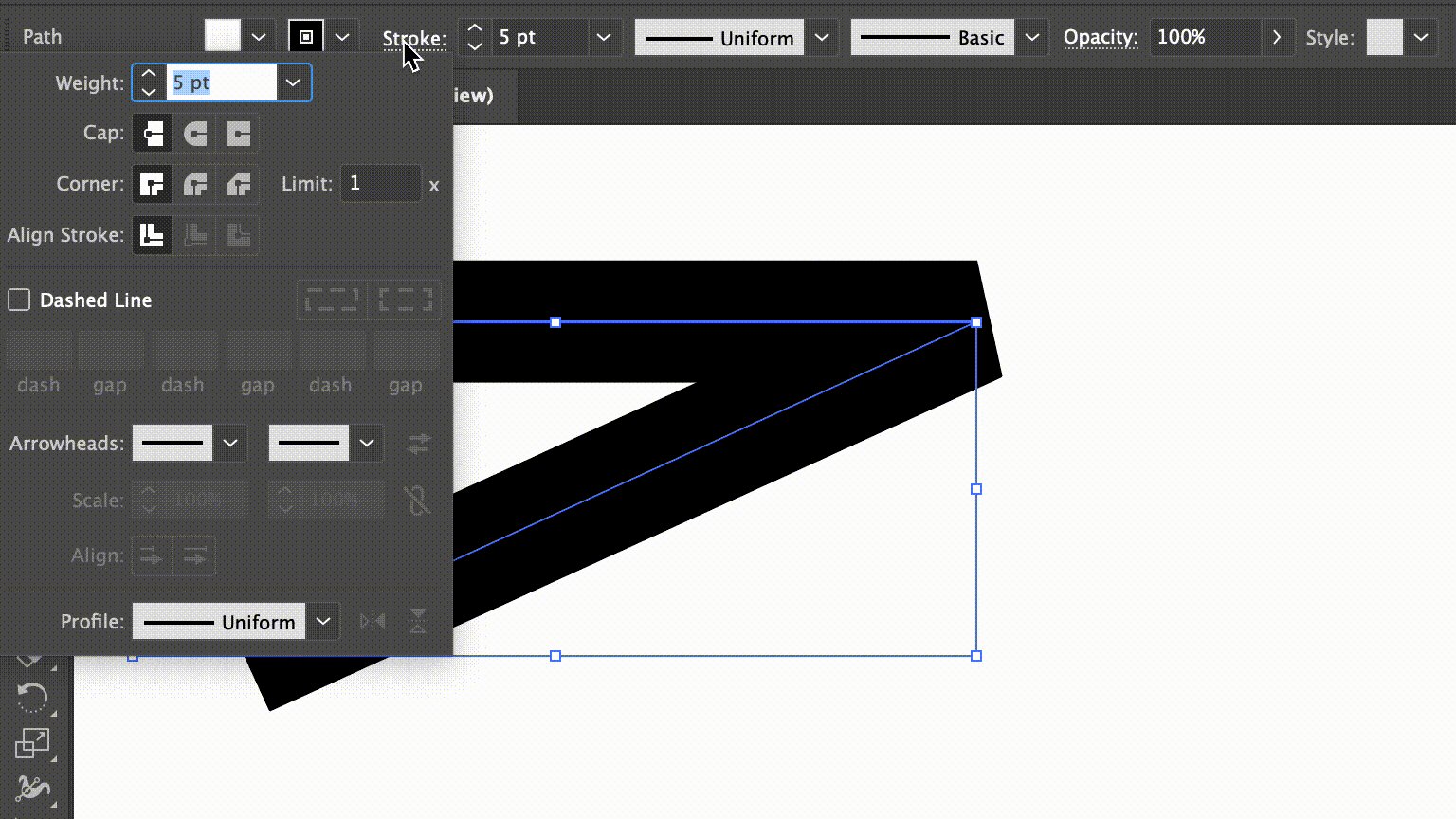
Establecer stroke-miterlimit en Adobe Illustrator
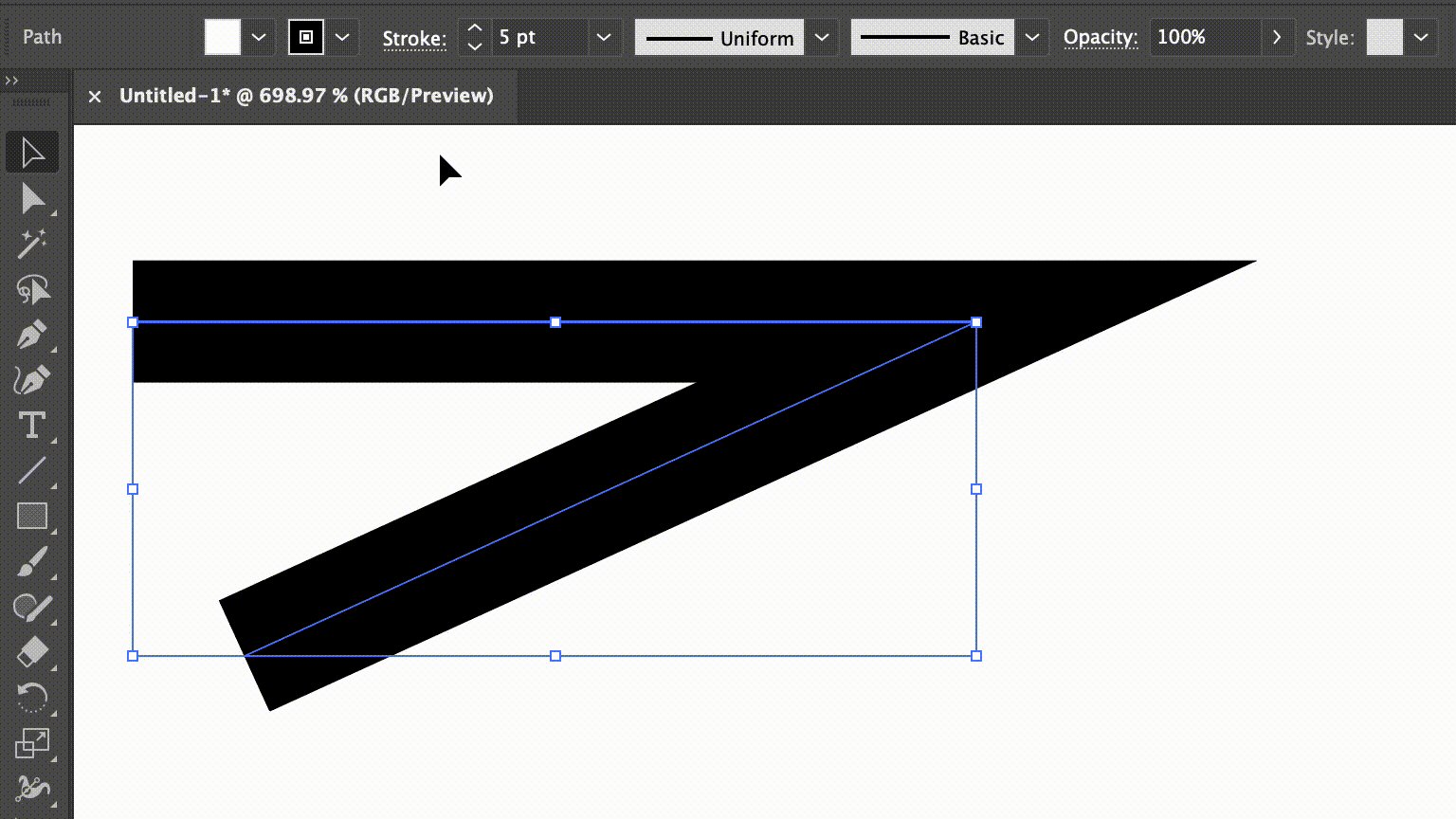
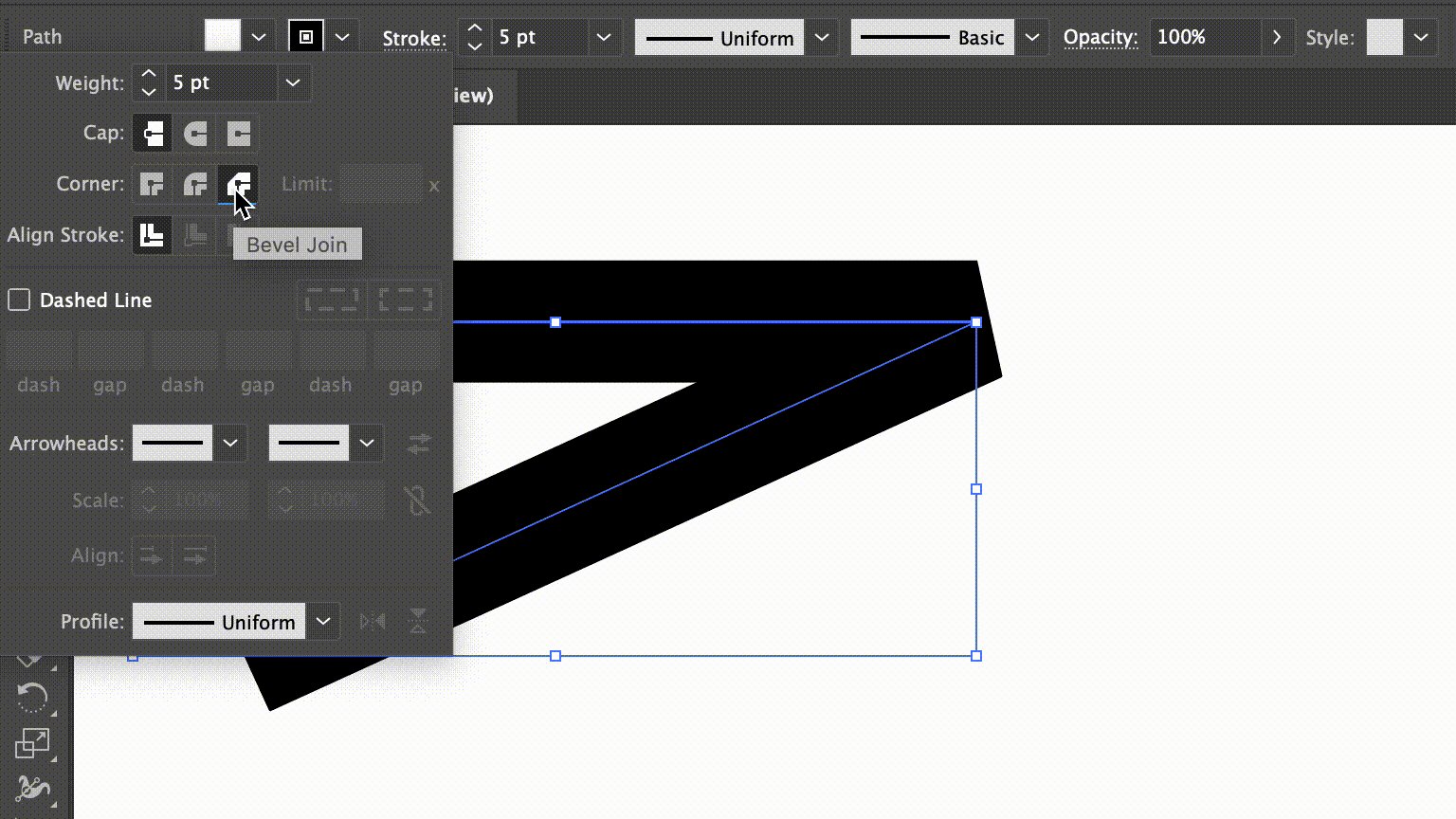
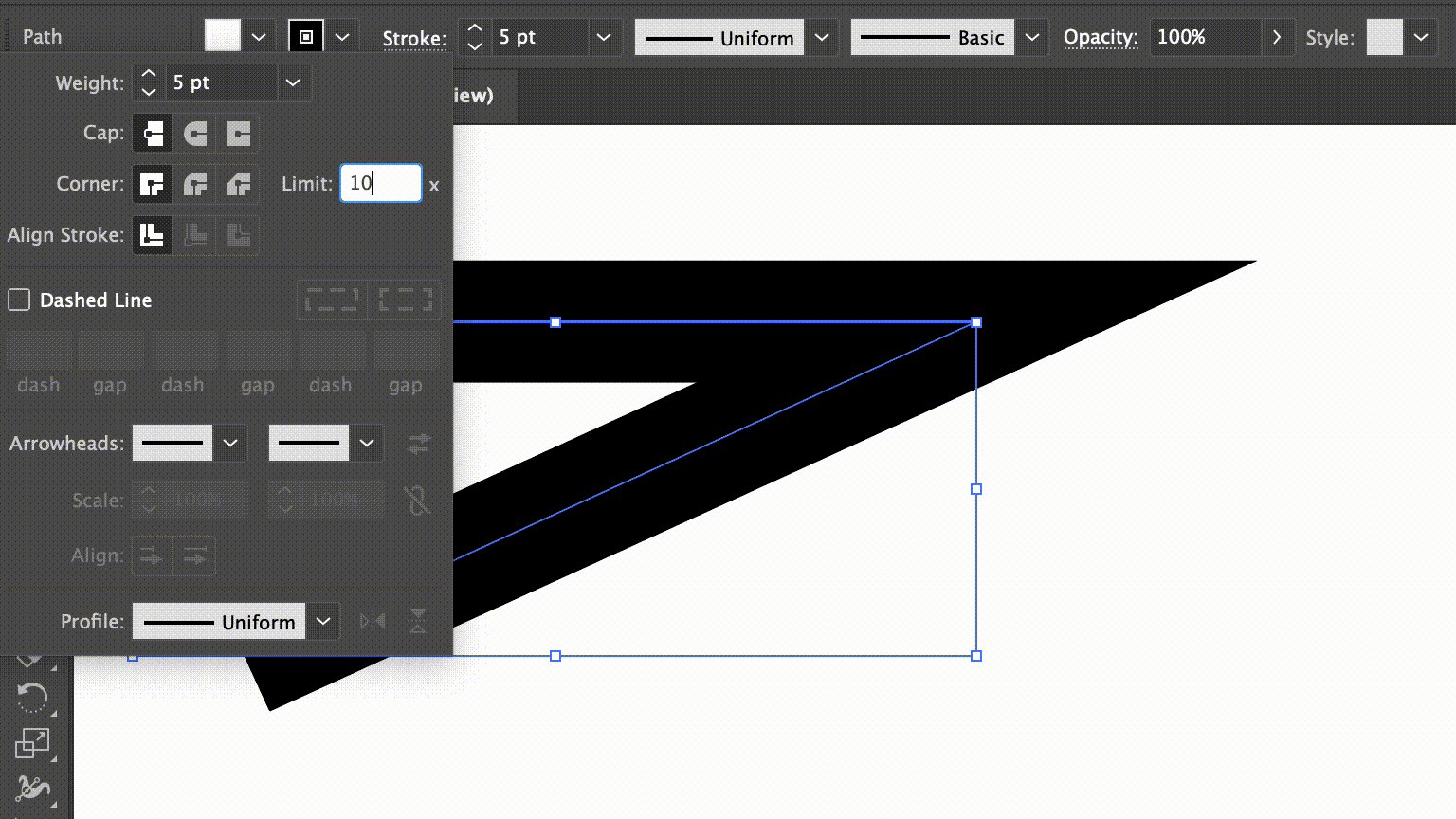
Illustrator tiene una forma de modificar el valor de inglete al configurar el trazo de una ruta. Puede encontrarlo en la configuración de "stroke" en un path. Observen cómo, fiel a la especificación, solo podemos establecer un valor para el "Límite" cuando la "Esquina" del path se establece en "miter join".

Un detalle es que Illustrator tiene un límite de inglete predeterminado de "10" en lugar del predeterminado "4". He notado esto cada vez que exporto el archivo SVG o copio y pego el código SVG. Eso podría ser confuso cuando abrimos el código porque ** incluso si no cambia el valor del límite de inglete, Illustrator agrega stroke-miterlimit="10" donde podría esperar 4 o quizás no stroke-miterlimit en absoluto.**
Y eso es cierto incluso si elegimos un valor diferente de stroke-linejoin que no sea "Miter Join". Acá está el código que obtuve al exportar un SVG con stroke-linejoin="round".
<svg viewBox="0 0 16 10"><path stroke-width="2" stroke-linejoin="round" stroke-miterlimit="10" d="M0 1h15.8S4.8 5.5 2 9.5" fill="none" stroke="#000"/></svg>
El stroke-miterlimit no debería estar allí, ya que solo funciona con stroke-linejoin="miter". acá hay un par de soluciones para eso:
- Establezcan el valor "Límite" en 4, ya que es el valor predeterminado en SVG y es el único valor que no aparece en el código.
- Usen las opciones "Exportar como" o "Exportar para pantalla" en lugar de "Guardar como" o copiar y pegar los vectores directamente.
Si desean que se solucione, únanse a mí y [voten a favor de la solicitud para que suceda](https://illustrator.uservoice.com/forums/333657-illustrator-desktop-feature-requests/suggestions/33947290-allow -usuarios-para-cambiar-la-configuración-predeterminada-de-inglete-li).
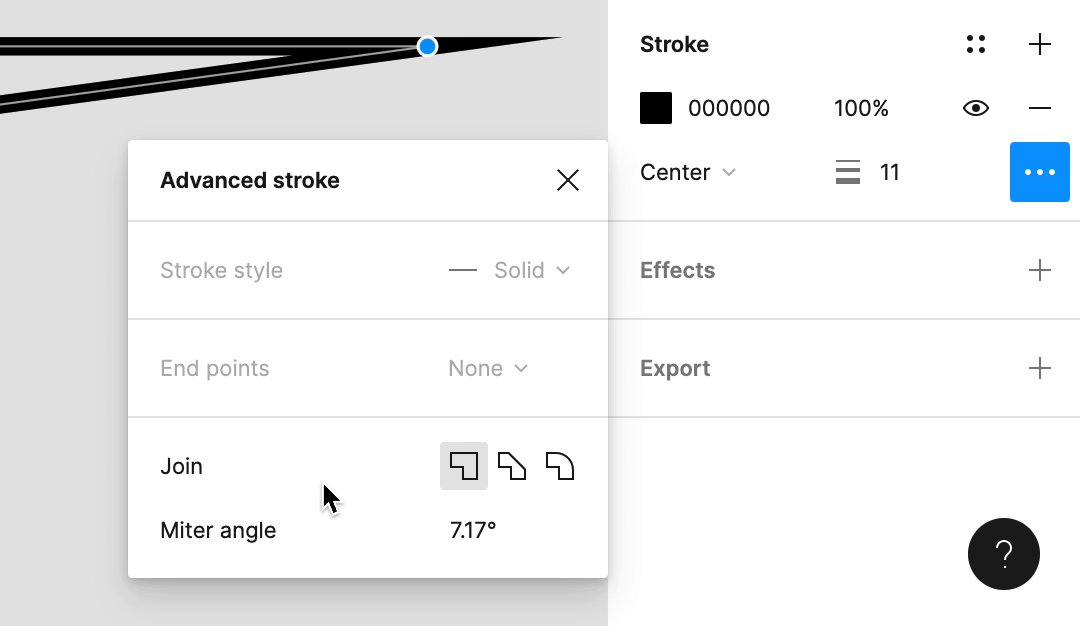
Establecer stroke-miterlimit en Figma
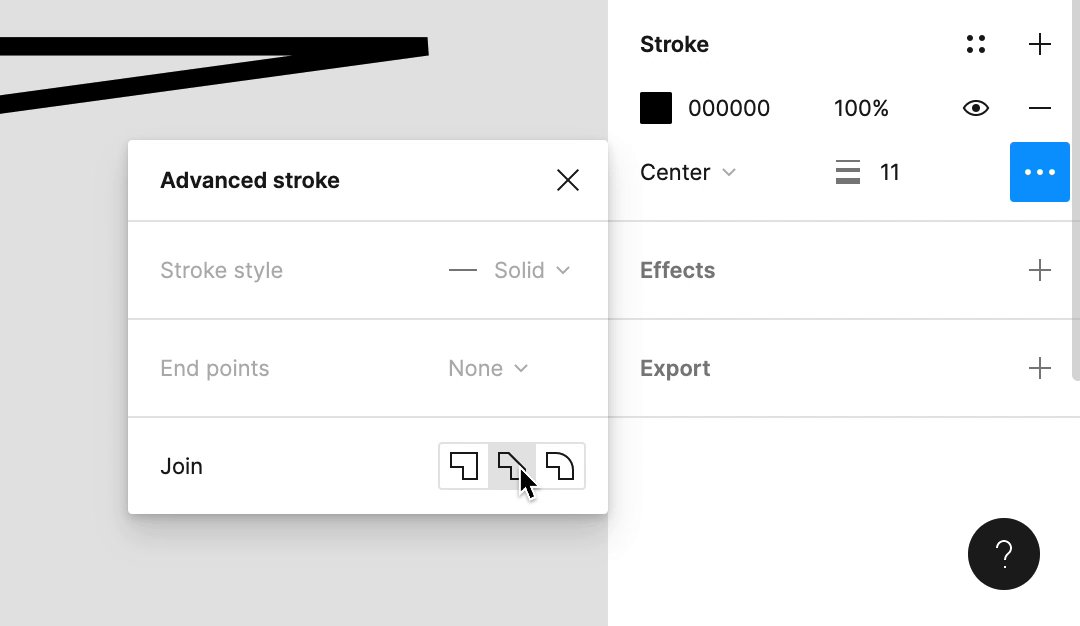
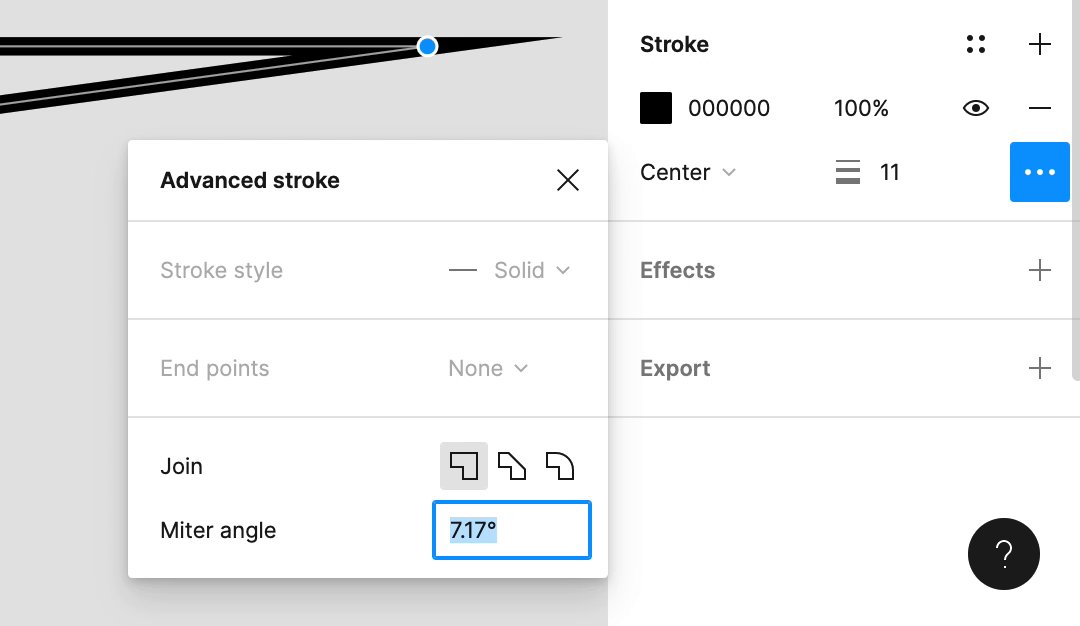
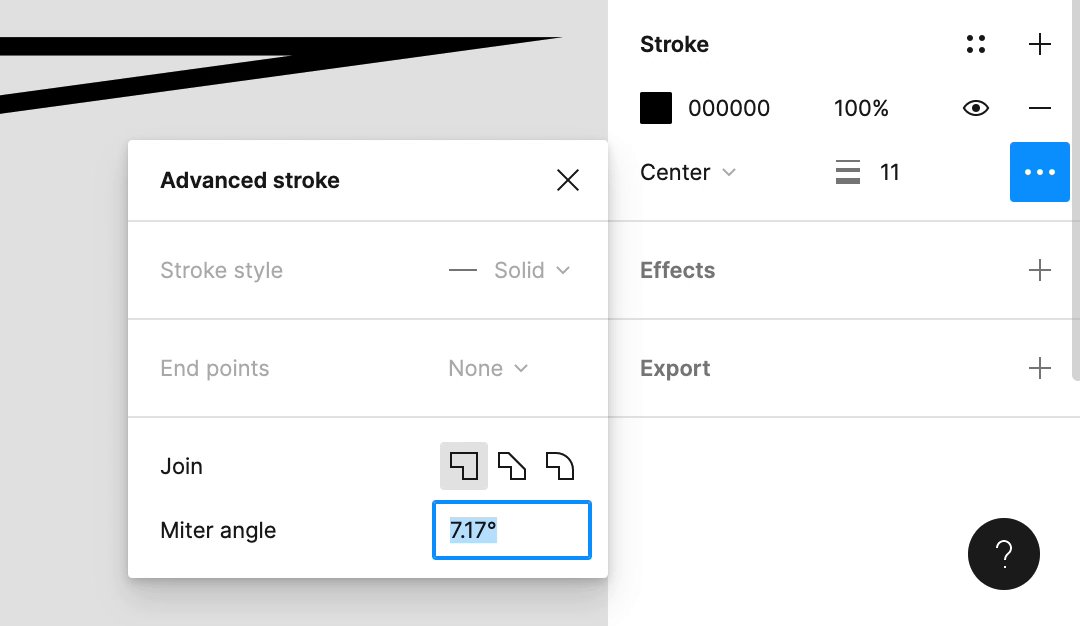
Las uniones en inglete y los límites son ligeramente diferentes en Figma. Cuando hacemos clic en el nodo de un ángulo en una forma, debajo de los tres puntos de la sección stroke, podemos encontrar un lugar para establecer la unión de una esquina. La opción "Miter angle" aparece por defecto, pero solo cuando la unión está configurada en miter:

Esta parte funciona de manera similar a Illustrator, excepto que Figma nos permite establecer el ángulo de inglete en unidades de grado en lugar de valores decimales. Hay algunos otros matices específicos para señalar:
- El ángulo es de 7,17° por defecto y no hay forma de establecer un valor más bajo. Al exportar el SVG, ese valor se convierte en
stroke-miterlimit='16' en el código, que es diferente tanto de la especificación SVG como del valor predeterminado de Illustrator. - El valor máximo es 180°, y al dibujar con esta opción, la unión cambia automáticamente a bevel.
- Al exportar con bebel join,
stroke-miterlimitestá en el código, pero mantiene el valor que se estableció cuando el miter angle estuvo activo por última vez (Illustrator hace lo mismo). - Al exportar el SVG con unión redonda, el path se expande y ya no tenemos un trazo, sino un path con un color de relleno.
No pude encontrar una manera de evitar el código adicional que termina en el SVG exportado cuando stroke-miterlimit no es necesario.
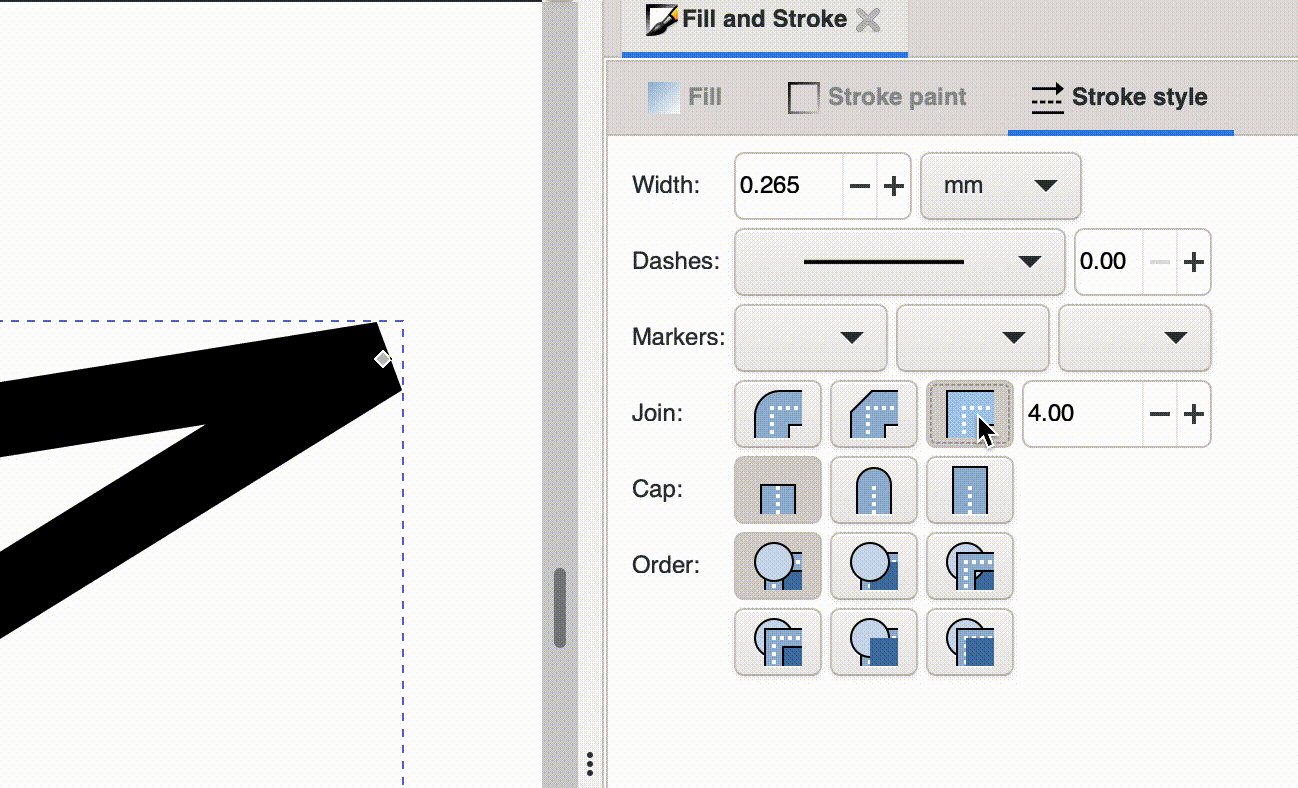
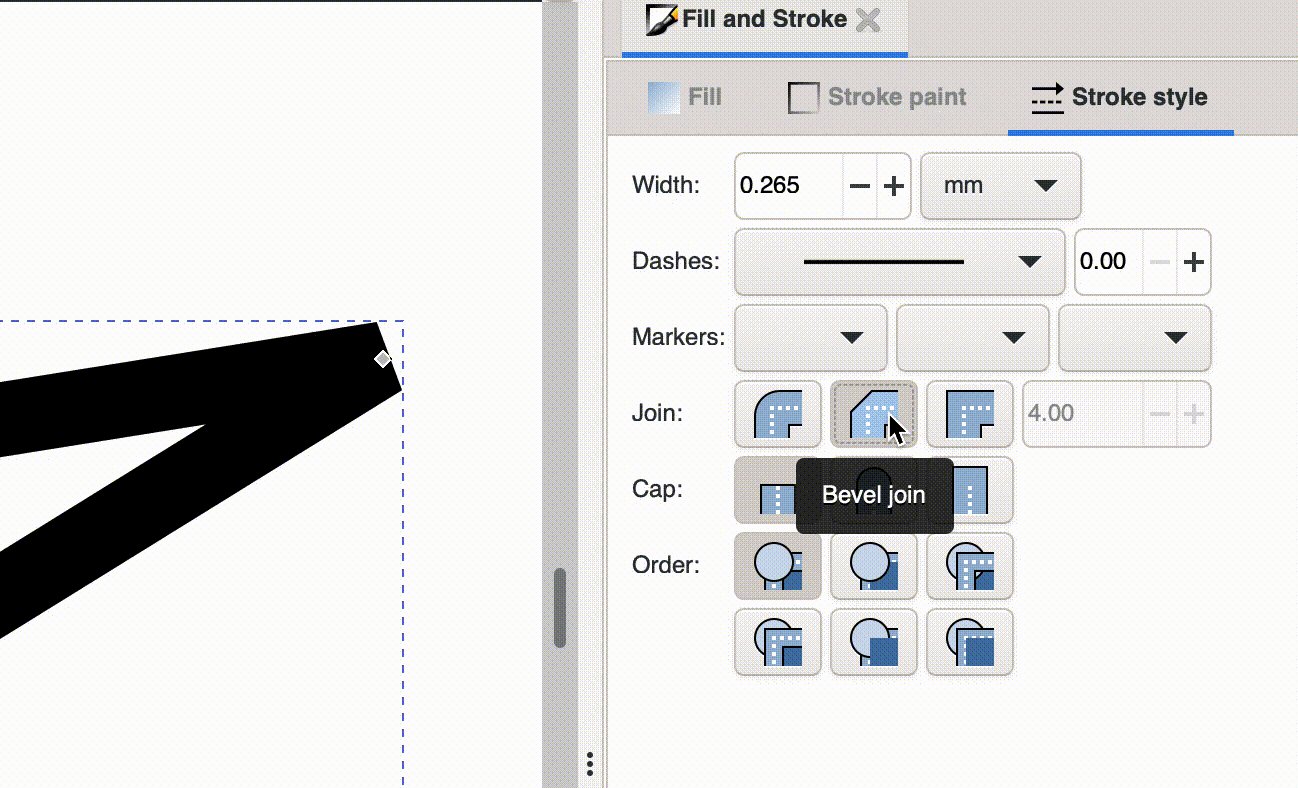
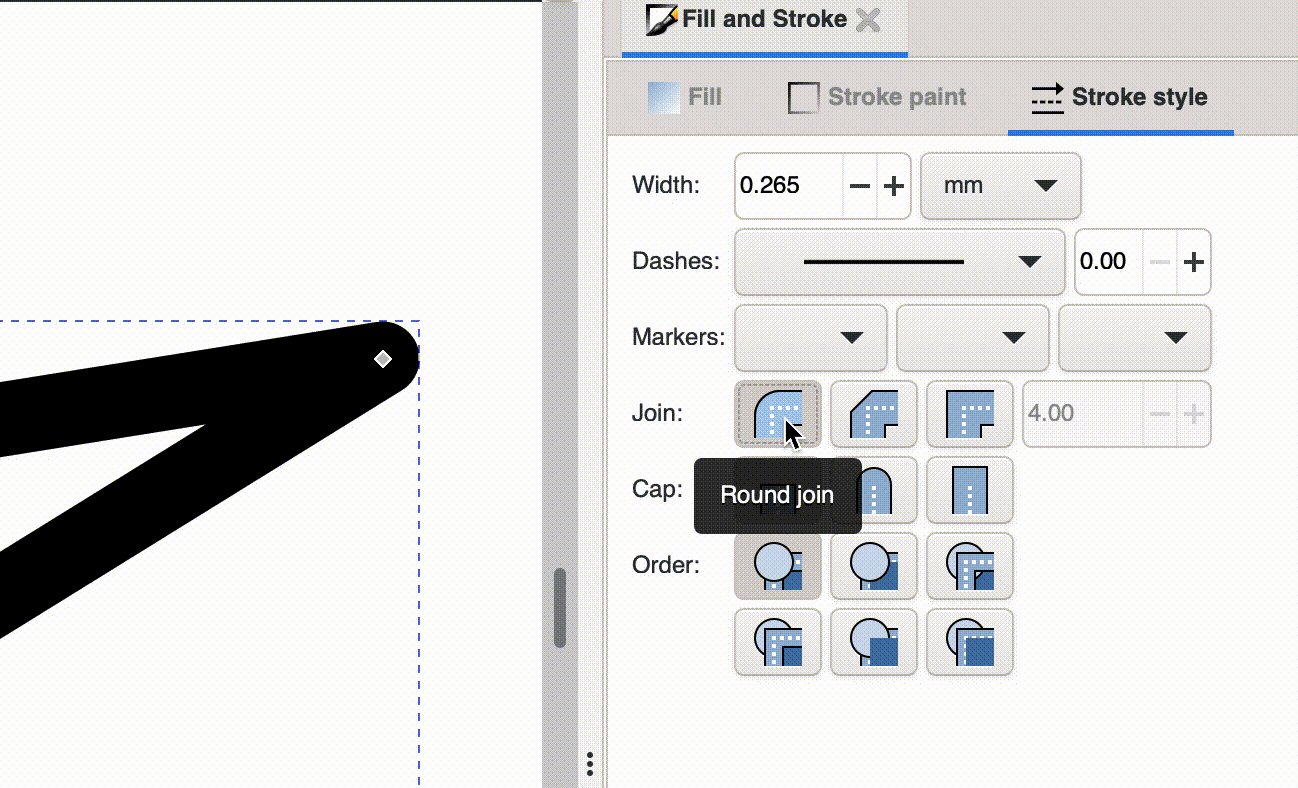
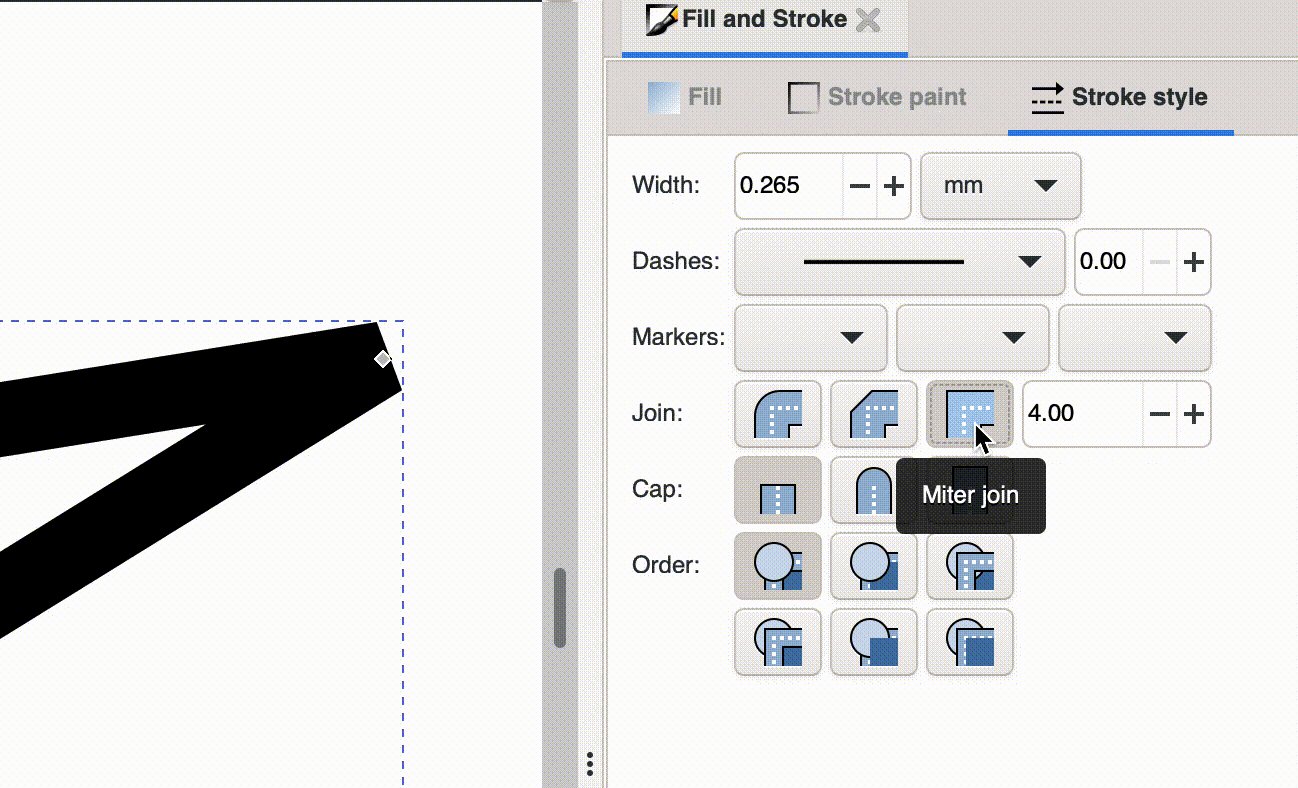
Establecer stroke-miterlimit en Inkscape
Inkscape funciona exactamente de la manera en que esperaría que una aplicación de diseño administrara las uniones y los límites de inglete. Al seleccionar una unión a inglete, el valor predeterminado es 4, exactamente lo que está en la especificación. Mejor aún, stroke-miterlimit se excluye del código SVG exportado cuando es el valor predeterminado.

Aún así, si exportamos cualquier ruta con bevel o round después de que se modificó el límite, el stroke-miterlimit volverá al código, a menos que mantengamos las 4 unidades del valor predeterminado en el cuadro Limit. Mismo truco que Illustrator.
Estos ejemplos funcionarán bien si elegimos la opción Guardar como → SVG optimizado. Inkscape es gratuito y de código abierto y, al final del día, tiene el código más ordenado en lo que respecta a stroke-miterlimit y muchas opciones para optimizar el código para exportar.
Pero si están más familiarizado con Illustrator (como yo), hay una solución a tener en cuenta. Figma, debido a las unidades de grado y la expansión de los trazos, se siente más distante de las especificaciones y el comportamiento esperado.
Para cerrar
Eso es lo que aprendí sobre el atributo stroke-miterlimit de SVG. Es otra de esas cosas fáciles de pasar por alto que podríamos cortar a ciegas, particularmente al [optimizar un archivo SVG] (https://css-tricks.com/tools-for-optimizing-svg/). Entonces, ahora, cuando se encuentre configurando stroke-miterlimit, sabrán lo que hace, cómo funciona junto con stroke-linejoin y por qué diablos puede obtener una unión biselada al establecer un valor de límite de inglete.
Este artículo se publicó por primera vez en CSS-Tricks. Gracias a las ediciones de Geoff Graham ♥