Diseño de UI/UX para prototipo de aplicación móvil
“La mayoría de las personas viven en un círculo restringido de potencial”. -Guillermo James
¿Para quién es la aplicación?
Nuestros dispositivos móviles se han convertido en una parte indispensable de nuestras vidas: los llevamos a todas partes, así que ¿por qué no usarlos para un poco de entrenamiento de vida? Comfort Shatter es para personas que quieren mejorar su crecimiento y desarrollo personal; los desafíos diarios crean un circuito de retroalimentación positiva que puede ayudar con la felicidad y la realización.
Propuesta
Comfort Shatter es una aplicación que presenta a los usuarios desafíos para salir de su zona de confort. Ofrece diferentes paquetes y se atreve a enfrentar los miedos sociales, mejorar la autoestima y desafiar los límites. Permite a los usuarios realizar un seguimiento de su propio progreso, invitar a amigos y compartir sus ganancias diarias en las redes sociales.
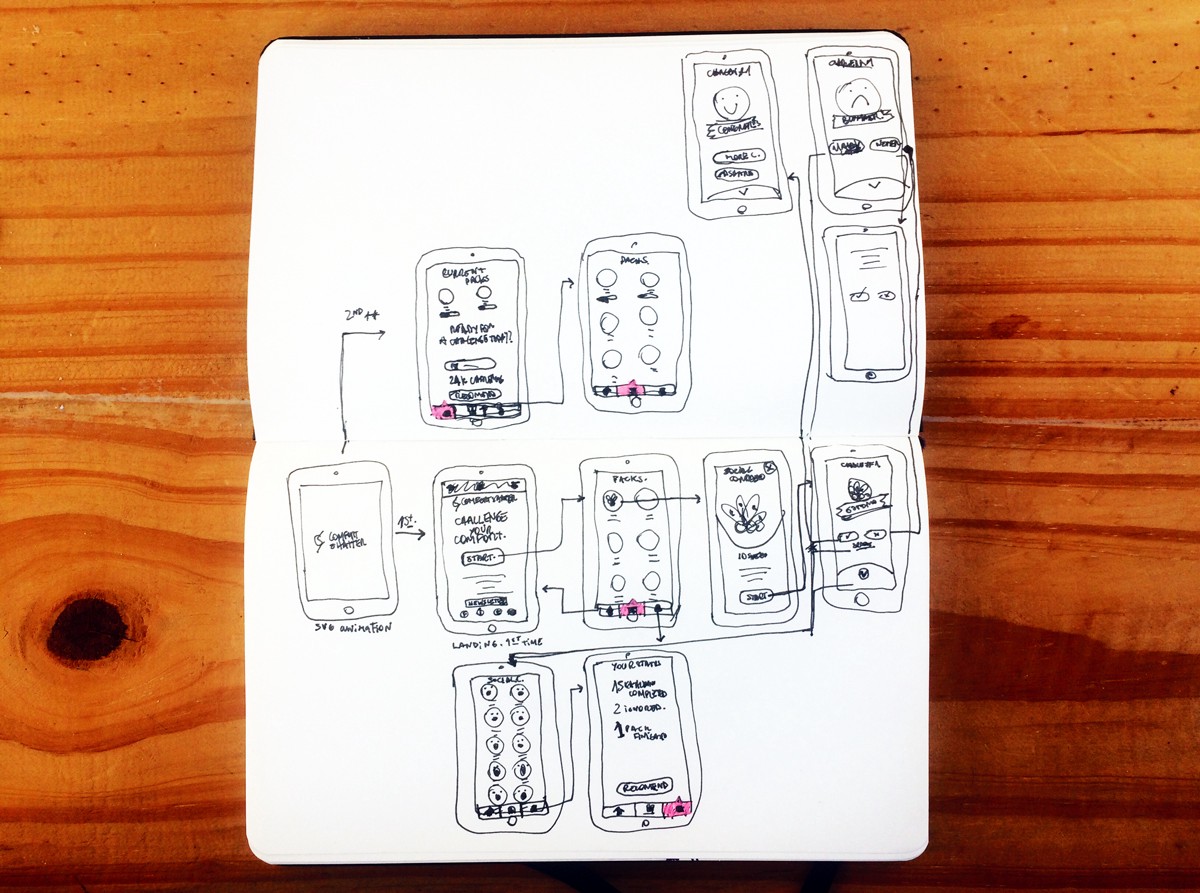
Estructuras alámbricas
Comenzando con algunos bocetos. sacar las ideas de la cabeza y ponerlas en papel.

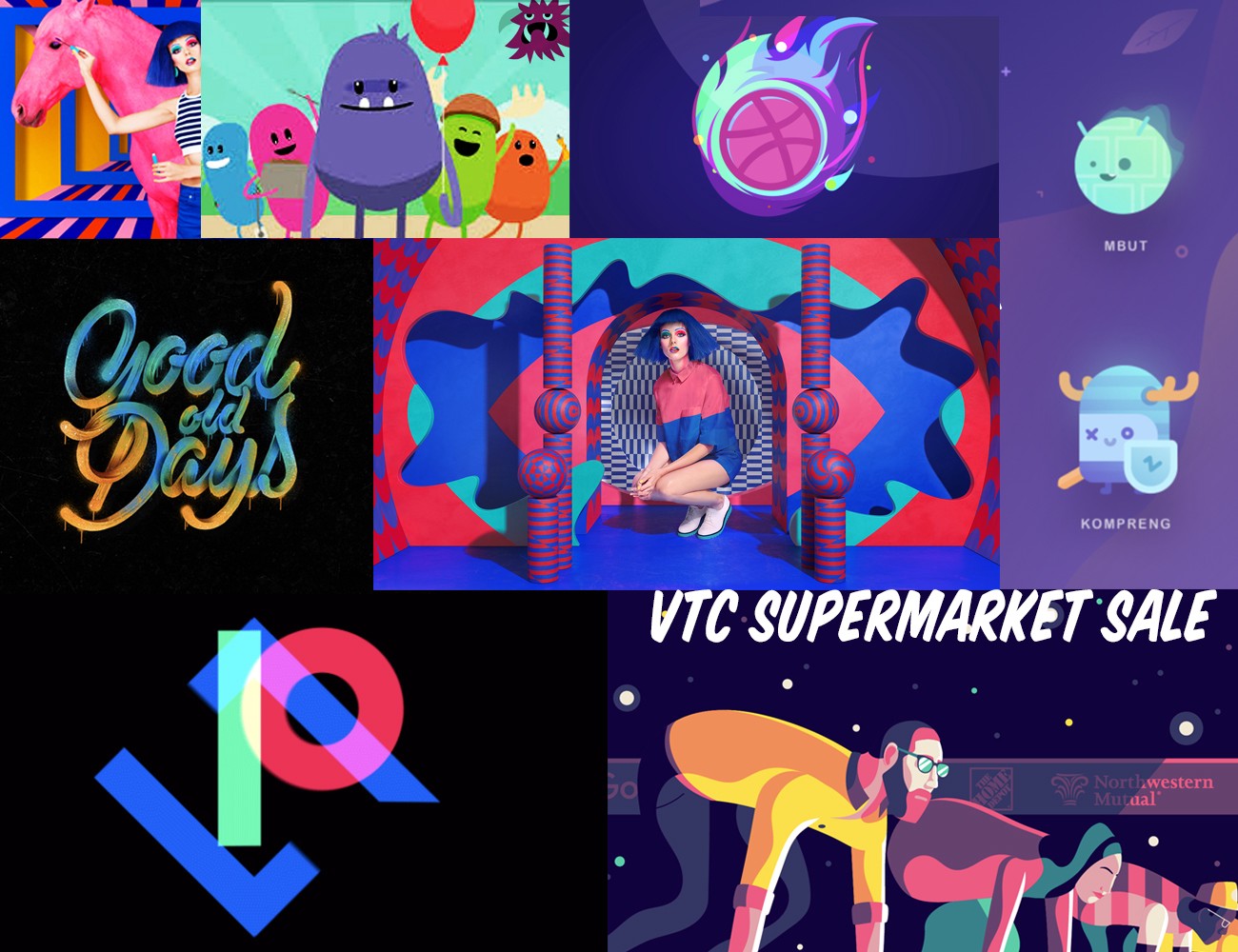
Inspiración de diseño
Buscando algunos colores vibrantes para una paleta moderna, monstruos amigables para representar los desafíos, formas redondeadas y fuentes de pincel.

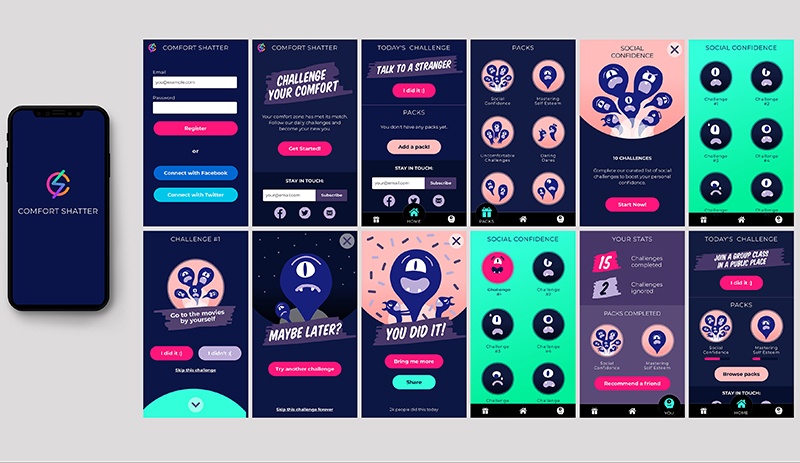
Diseñando la aplicación
Es hora de trabajar en algunas maquetas de alta fidelidad. Buscando contraste de color, ajustando el diseño de personajes y marcando las reglas para futuras capturas de pantalla.

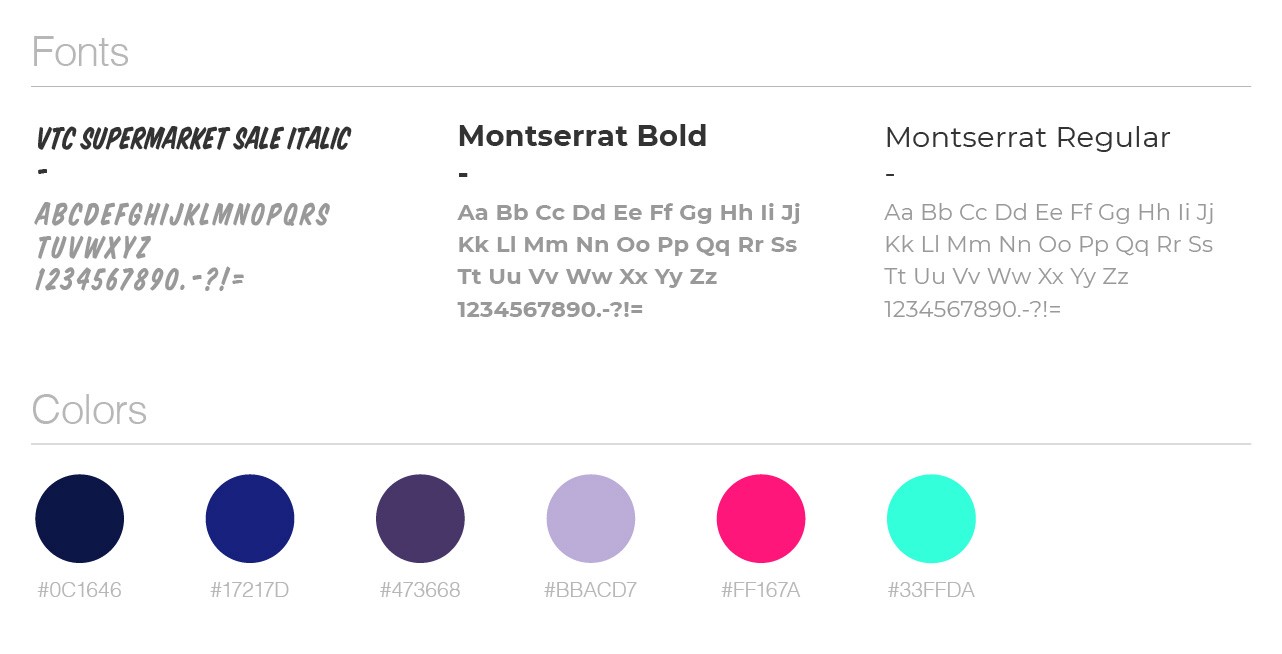
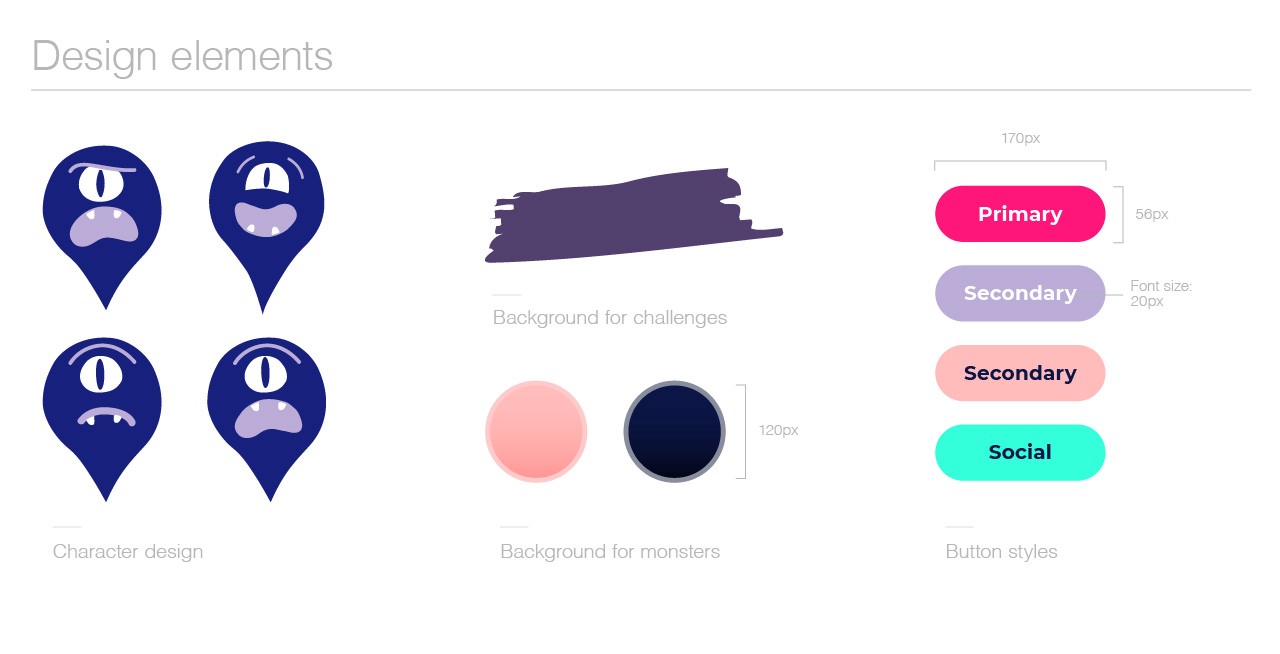
Guía de estilos
Montserrat como fuente principal para legibilidad en todo el sitio y Supermarket VTS Sale para títulos destacados. Usando formas redondas y círculos para una apariencia amigable.


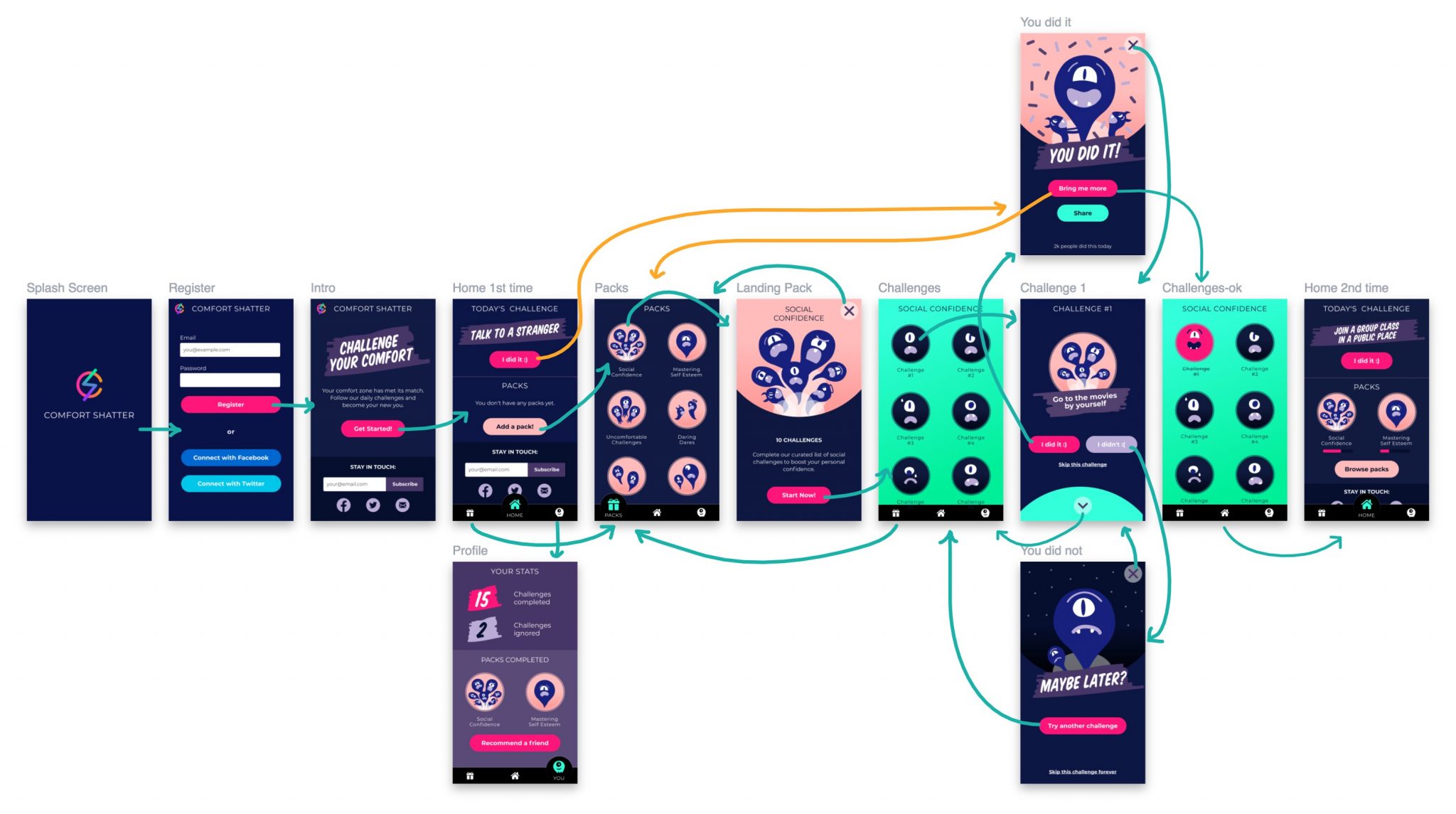
Flujo de usuario
Esbozar el flujo de usuario antes de construir el prototipo final.

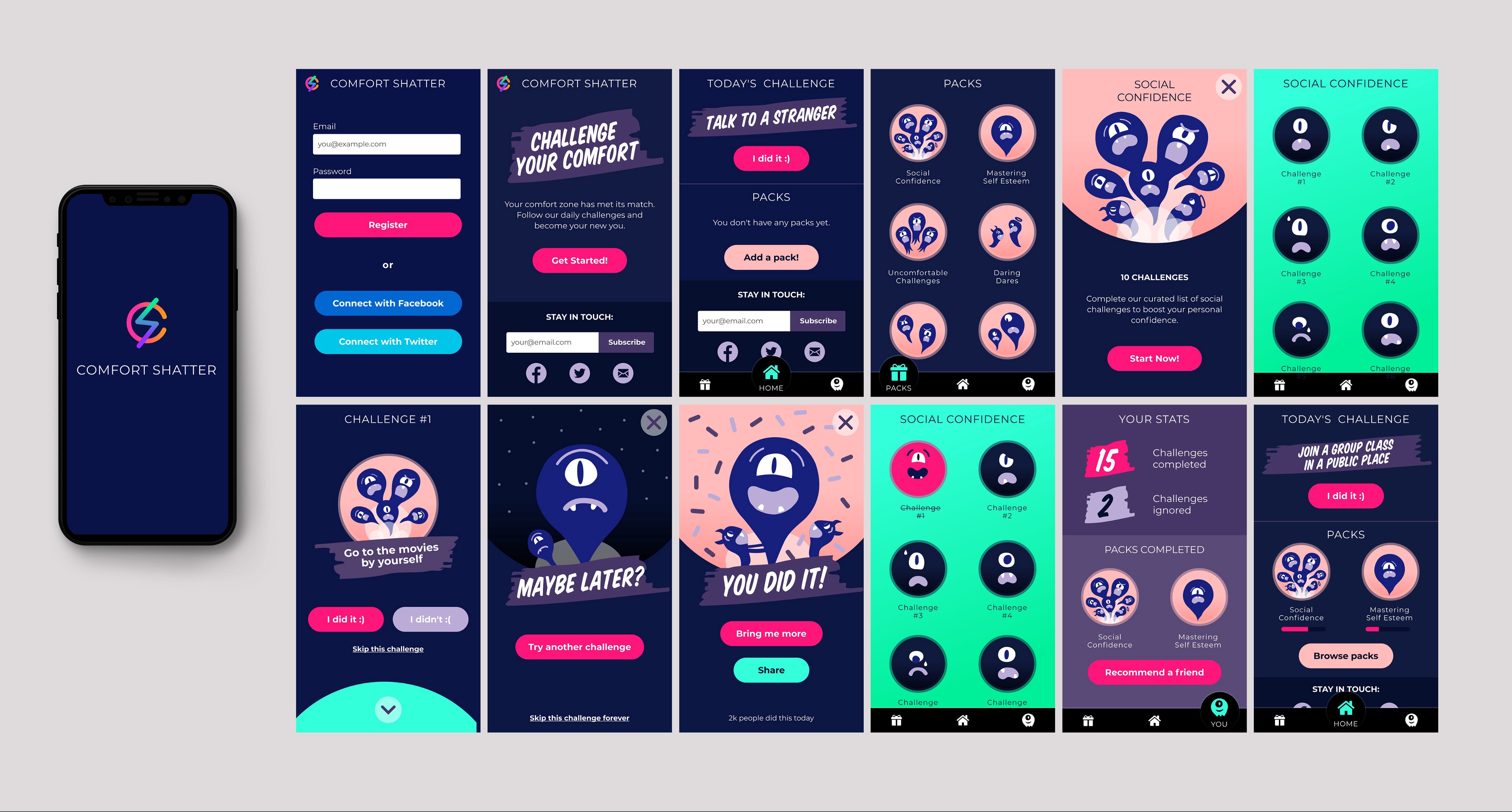
Prototipo final
La maqueta final con interacciones antes de entrar en desarrollo. Construido con InVision Studio y la aplicación InVision. Monstruos construidos con Adobe Illustrator.
Comfort Shatter from Mariana Beldi on Vimeo.