No todas las pautas de marca incluyen definiciones para el uso de fotografías, ilustraciones o estilos de imagen. Lejos de ser un problema, esto podría significar una gran oportunidad para un proyecto de rediseño. Al cumplir con los requisitos para un proyecto de desarrollo de software, descubrimos la oportunidad de crear y explorar un universo visual para ampliar la identidad de nuestro cliente.
En cada sitio web encontramos espacios comunes para comunicar a los usuarios lo que está sucediendo. Lugares donde el mensaje es simple pero podemos contar una historia. Algunos de ellos incluyen inicios de sesión, páginas de error y cargas, comunican lo mismo en todos los sitios, y eso es lo que nos deja espacio para liberar algo de creatividad.
El punto de partida
El negocio de nuestro cliente consiste en ofrecer servicios a otras empresas, junto con una plataforma para administrarlos todos internamente. Nuestro trabajo fue rediseñar y repensar esa plataforma de servicio personalizado. En el momento en que comenzamos, tenían este sitio web que se construyó hace algunos años, tenía un diseño antiguo y algunos problemas de rendimiento y accesibilidad. Necesitaban un nuevo comienzo desde las perspectivas visual y técnica; algo simple, rápido y fácil de usar.
No era el típico sitio de productos con una página de inicio que explica lo que hacen y trata de venderlo. El usuario final de esta plataforma es un cliente que ya compró los servicios de nuestro cliente y utiliza esta plataforma para administrarlos en su propia empresa. Cuando llegan a este sitio es porque tienen credenciales y ya saben de qué se trata el sitio y para qué sirve.
En el lado bueno, los usuarios están de alguna manera preparados para lo que van a encontrar en el enlace. Vendrán a esta plataforma (quizás más de una vez al día) con una tarea que completar. Por lo tanto, es importante que no distraigamos al usuario de lo que está tratando de lograr.
Queríamos que el diseño fuera visualmente atractivo sin abarrotar el sitio, por lo que teníamos que elegir los momentos adecuados y las formas correctas de hacerlo. Nuestro objetivo era encontrar aquellos lugares donde pudiéramos hacer el sitio más amigable e integrado a la marca, teniendo en cuenta que el propósito principal de esta plataforma era administrar los servicios de una manera simple sin molestarlos.
La marca del cliente se definió con una paleta de colores, tipografía y estilo para los íconos, pero no había un lineamiento estricto para las imágenes e ilustraciones, y ahí vimos una oportunidad.
Elegir el formato adecuado
Descartamos el uso de la fotografía; las fotografías son más adecuadas para los productos, más literales y basadas en la realidad. Este sitio no se trataba de vender un producto ni de describirlo, sino de mejorar la experiencia de los usuarios actuales y ayudarlos a realizar sus tareas fácilmente. Las ilustraciones funcionan mejor para expresar conceptos y fácilmente podríamos incluir la paleta de colores de nuestro cliente para que sean parte de la marca. Además, los vectores pueden funcionar mucho mejor que las imágenes rasterizadas (hablaremos más sobre esto más adelante).
Nuestra propuesta fue construir un universo gráfico con ilustraciones para mostrar todos estos servicios de una manera más amigable y también para comunicar cuando algo estaba pasando en el sitio. Con la construcción de este universo gráfico estamos añadiendo un nuevo ingrediente a sus pautas, una solución diferente para abordar cualquier posible problema de comunicación visual. No estamos ofreciendo un conjunto de imágenes, sino un conjunto de reglas para un lenguaje que pueden seguir desarrollando y hacer parte de su marca.
Referencias primero
Comenzamos mostrando al cliente algunas referencias de ilustraciones con una pequeña descripción para que pudiera decidir qué estilo le representaba más. Algunas de estas imágenes incluían diferentes perspectivas, dimensiones, profundidades, caracteres, estilos de trazo, degradados y combinaciones de sólidos, bordes redondeados y afilados, entre otros. Desde el principio, descartamos cualquier textura compleja, efectos o ilustraciones súper realistas. Sabíamos que el rendimiento valdrá la pena si mantenemos las cosas simples desde el principio.

Prueba la idea con el estilo
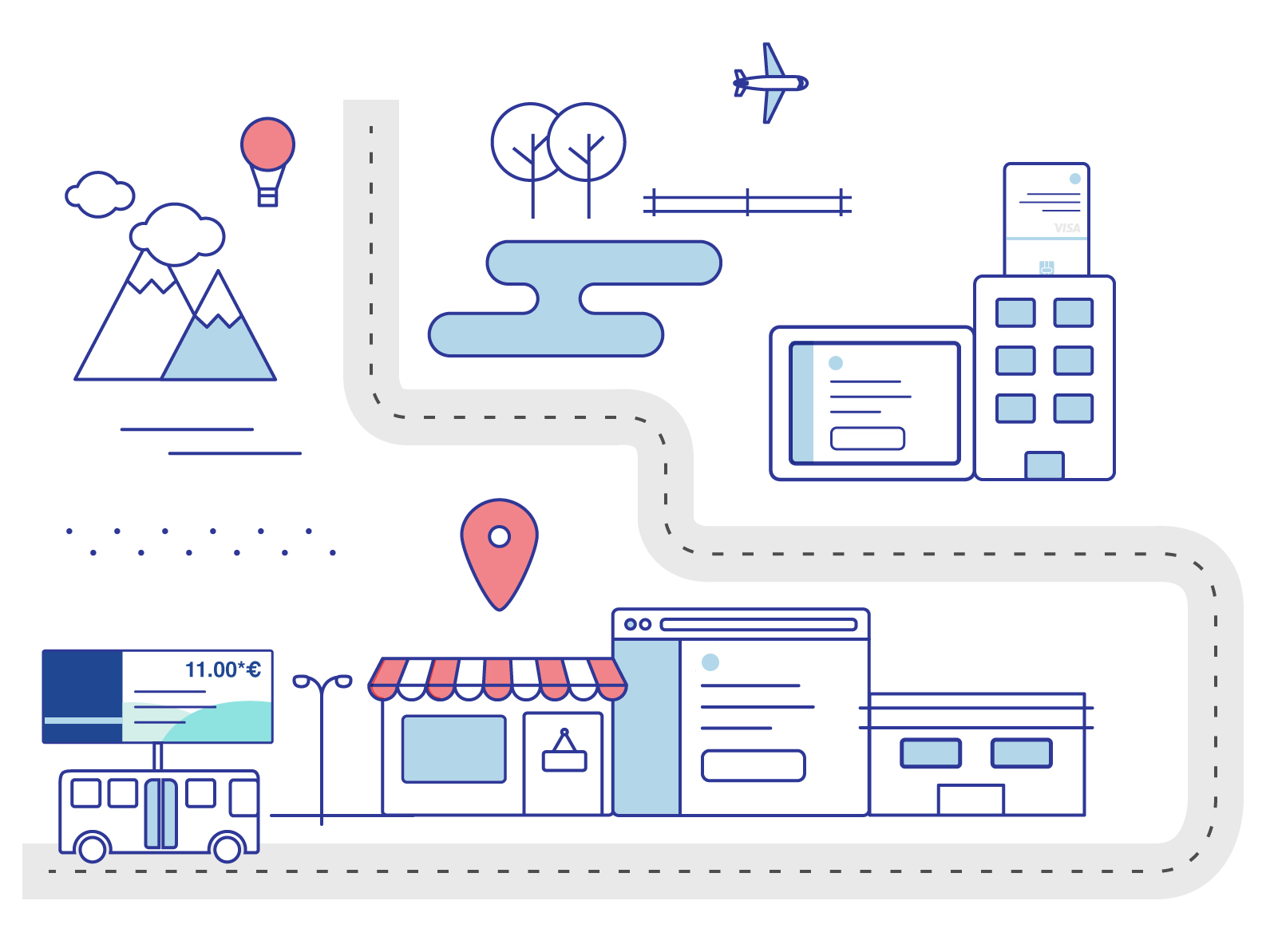
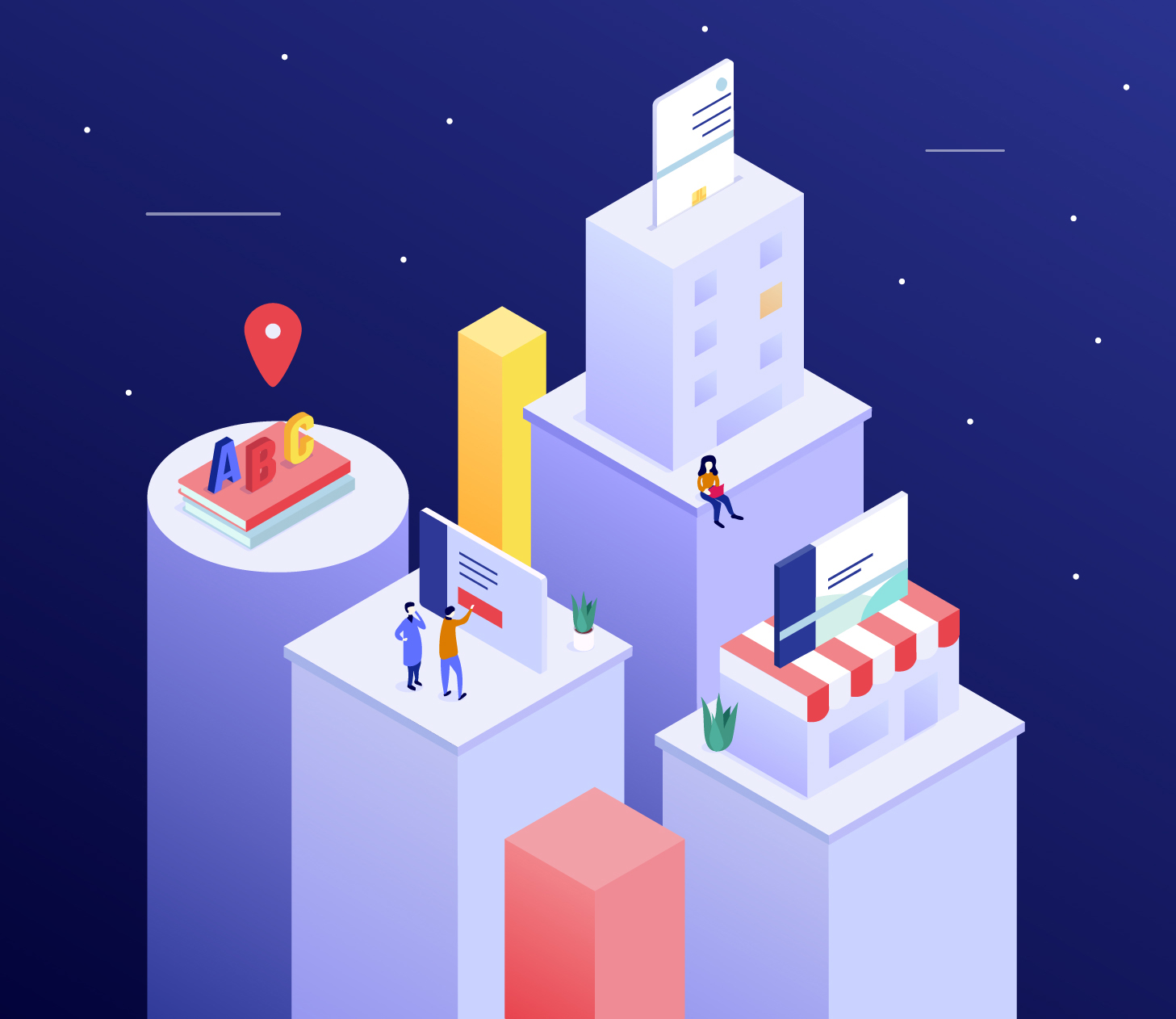
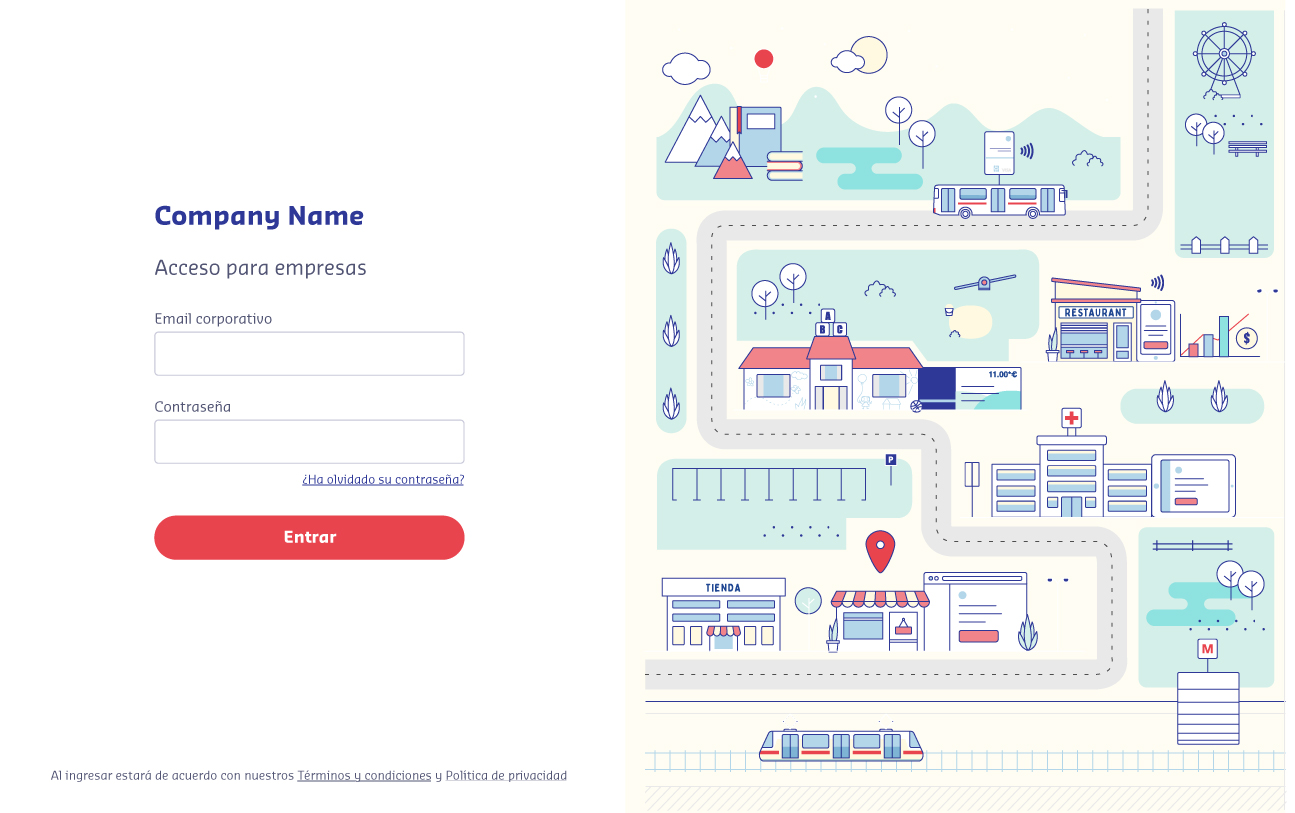
El cliente escogió dos opciones, así que le entregamos unos pequeños bocetos para ir probando los estilos y al mismo tiempo hablar de las ideas a representar. El Login es la primera página que verá el usuario, y también la que tiene más espacio disponible para la creación. Aquí queríamos mostrar una ciudad donde conviven todos los servicios de nuestro cliente, por eso enviamos unos bocetos de la ciudad con ambos estilos:


Como mencionamos antes: cuando los usuarios llegan al inicio de sesión, saben de qué se trata el sitio. No necesitábamos explicar los servicios en detalle sino pensar en cómo la ilustración podría reforzar sus beneficios.
Después de que eligieron un estilo final y se aprobó la idea de la ciudad, comenzamos a discutir qué elementos mostrar y cómo representarlos.

Esta fase se trataba de obtener la mejor manera de mostrar todas las escenas de la ciudad hasta que se terminó el diseño de inicio de sesión. Fue entonces cuando comenzamos a centrarnos en el código y en elegir la mejor manera de implementar esas ilustraciones en el sitio.
Uso de SVG
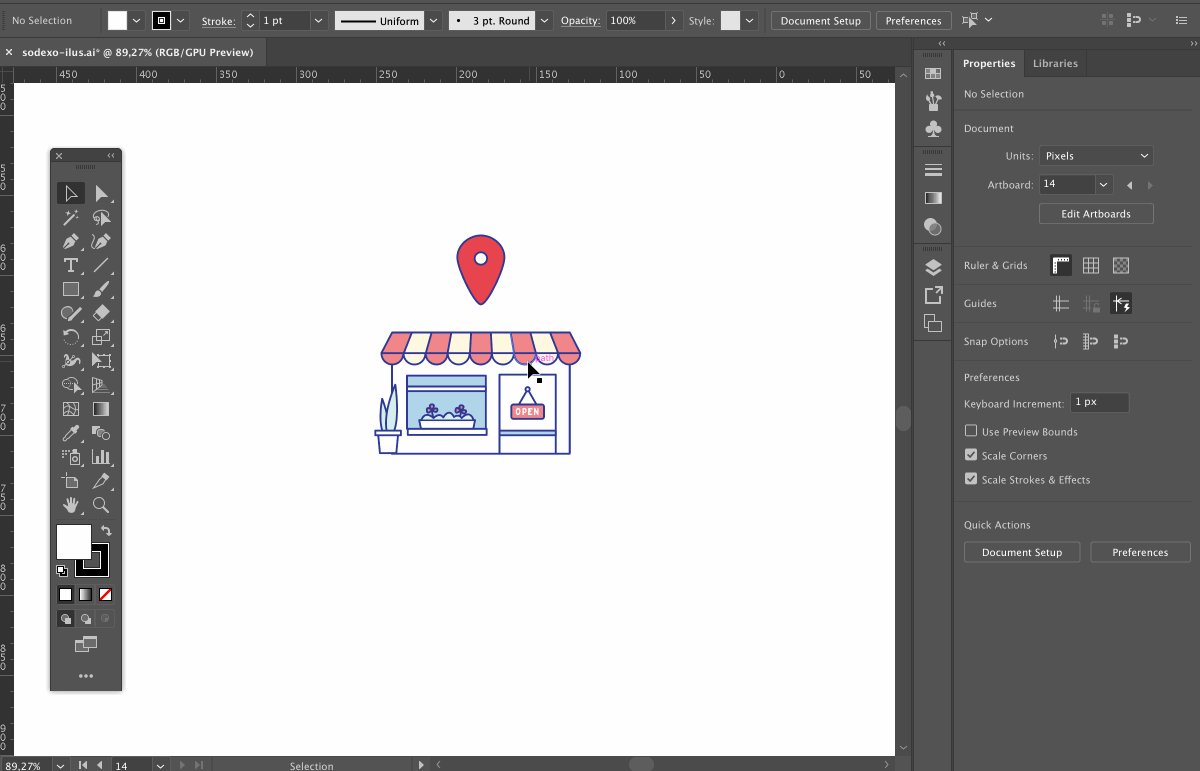
Tan pronto como se aprobó la ilustración, exportamos el archivo de Illustrator a SVG, ya que es el mejor formato para usar imágenes vectoriales en la web. Decidimos usar el código SVG en línea en nuestro documento porque este enfoque nos permite hacer uso de animaciones. Repasemos algunos de los beneficios de SVG en línea:
- Tamaño de archivo muy bajo con la mejor resolución
- Opciones flexibles para un diseño receptivo
- Gran actuación
- Renderiza inmediatamente
- Accesible a través del DOM para que podamos interactuar con cualquier grupo de vectores
- Permite el control de algunos atributos a través de una hoja de estilo
- Permite animación CSS
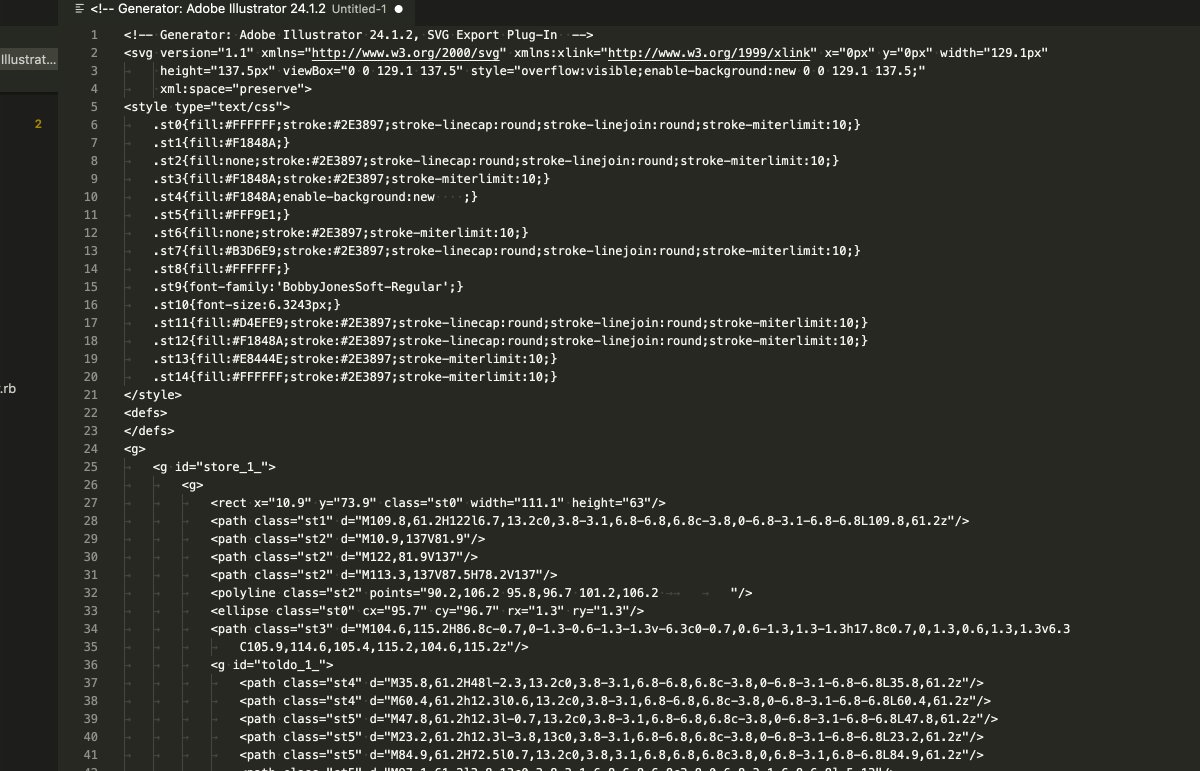
Hay algunas formas de exportar el SVG, la más fácil es copiar los vectores de Illustrator y pegarlos en un editor de texto. Tan simple como eso:

El software agrega mucho código que no es necesario y perjudica la legibilidad y el rendimiento. Por eso, una herramienta como SVGOMG nos ayuda a optimizar el archivo de forma rápida y sencilla. Profundizando en esa dirección, la optimización manual suele ser parte de nuestro proceso. Otra cosa importante a tener en cuenta es que SVG es un gran aliado para la accesibilidad.
Ahora tenemos nuestro código limpio y podemos comenzar a agregar clases a los elementos que queremos animar. En este caso, las animaciones CSS fueron suficientes para construir estas animaciones simples.
Este fue el resultado de la página de inicio de sesión, la ilustración SVG pesa solo 42k después de la optimización:

Nota: el gif se muestra en un bucle, pero algunas animaciones se reproducían solo una vez.
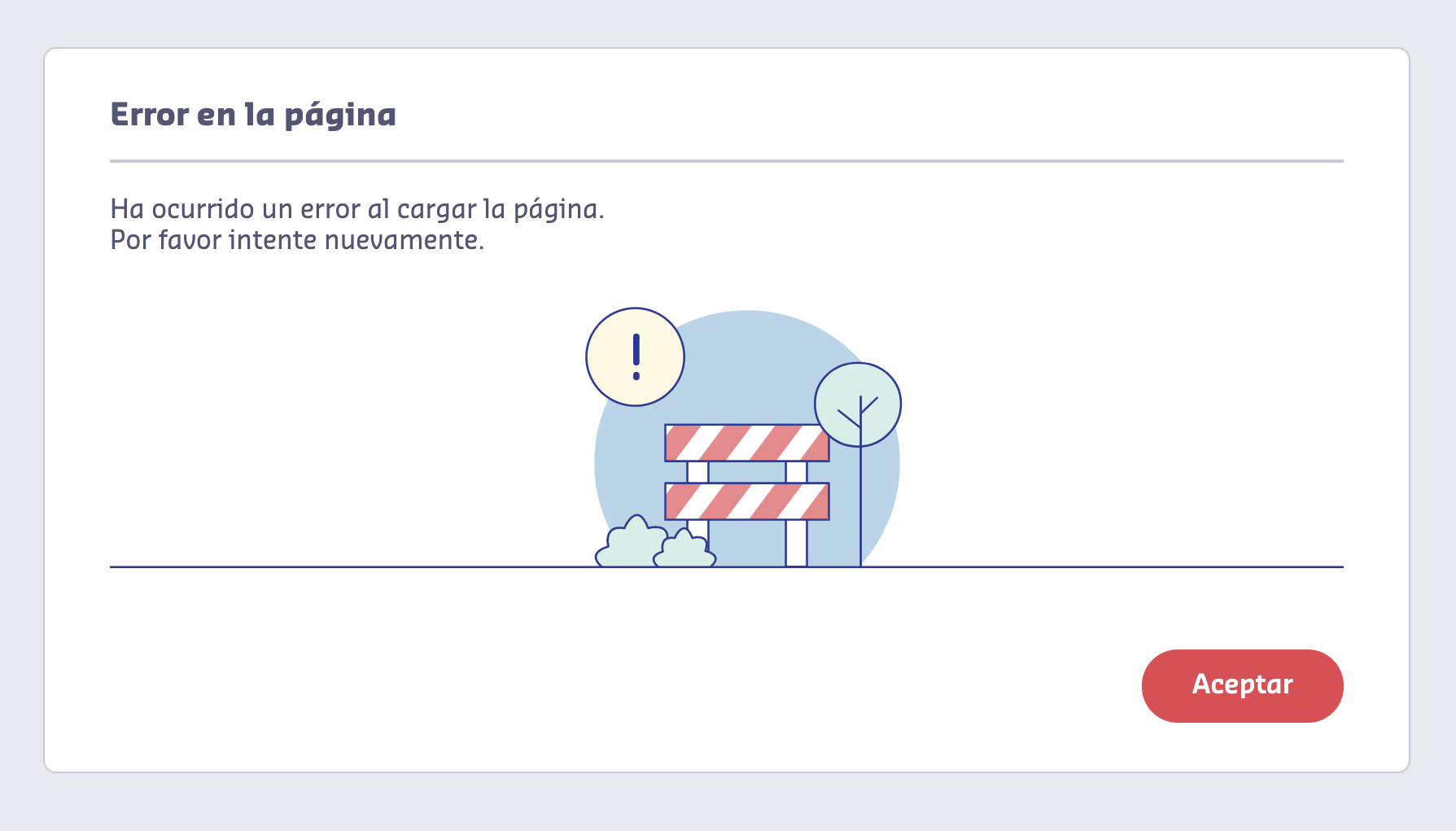
Una vez que la animación principal estuvo lista, las instancias más pequeñas fueron más fáciles de construir. Una vez que los usuarios ingresan al sitio, aparecen diferentes escenarios de la ciudad a medida que navegan. Otras instancias incluyeron una animación de carga, un mensaje de error y una página de error 404:



Con el mismo lenguaje de ilustración empezamos a construir un universo gráfico, comunicando diferentes mensajes con una misma identidad visual. Somos capaces de enriquecer cualquier instancia del sitio de forma no verbal, sin perder identidad pero ampliando nuestras posibilidades de expresión.
Dos valiosas conclusiones
Los gráficos vectoriales nos dieron la posibilidad de trabajar con animaciones SVG y CSS. De esta manera, podríamos entregar tamaños de archivo bajos con la mejor resolución de calidad y rendimiento que se adapte a cada ventana gráfica.
No solo se utilizaron metodologías ágiles en la instancia de desarrollo de este proyecto, sino también en la fase de definición de UI/UX. Hicimos el proceso de ilustración parte de nuestros sprints, lo que nos ayudó a involucrar al cliente en cada punto del proceso. Su aporte fue clave, nos dieron la libertad de proponer un nuevo lenguaje, nos guiaron en la forma de hacerlo funcionar con su marca actual y se comprometieron con cada detalle de cada ilustración.
