Muchas herramientas online nos ayudan a optimizar archivos SVG antes de incluir el código en nuestros proyectos. Pero, ¿qué pasa si te digo que la forma en que dibujamos cada elemento tiene un impacto en el código exportado? Comprender el código generado por el programa que usemos para dibujar, nos ayudará a tener más control sobre él. Aquí hay algunos trucos que pueden ahorrarnos tiempo a la hora de manipular código SVG en nuestros proyectos.
Los ejemplos están en Illustrator, pero también cubriré formas de mejorar el código de SVGOMG, y espero que la mayoría de estos ejemplos apliquen a cualquier software que estés usando para crear gráficos que luego serán parte de una web o app. Algunos de estos consejos pueden sonar demasiado extremos, pero si estás en un proyecto en el que cada bit cuenta, pueden serte útiles.
1. Comenzar en pequeño
Alg simple que podemos hacer es diseñar pequeño. Como su nombre lo indica, SVG escala infinitamente sin perder calidad, y esta es una de sus principales ventajas. A veces nos olvidamos del tamaño del lienzo mientras creamos, o diseñamos en pantallas grandes con cosas que deben estar a escala. Antes de exportar, puede ser útil escalar el diseño y minimizarlo a un tamaño razonable. De esta manera, reduciremos muchos números en coordenadas que usan más de 1 o 2 dígitos. Por supuesto, cuanto más grande es el archivo, mayor es el impacto.
2. Evitar números "mágicos"
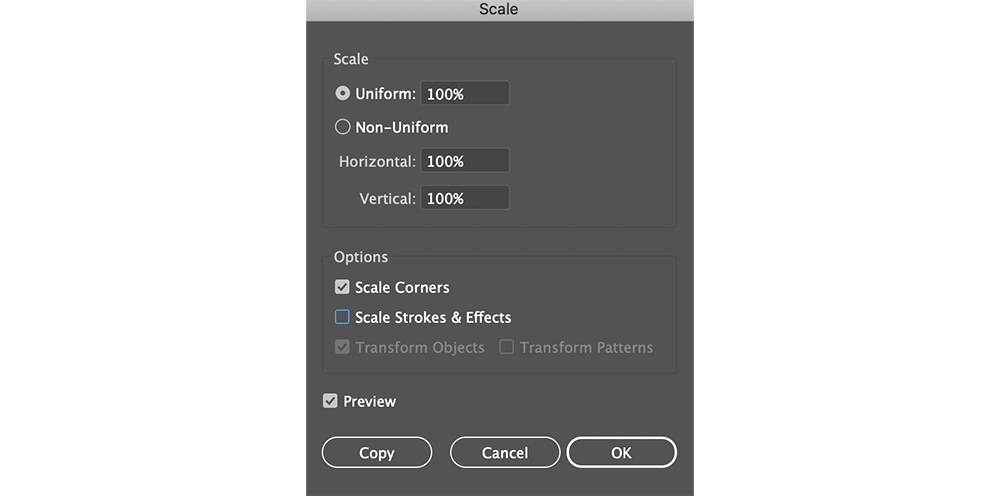
Siguiendo con el punto anterior, después de mover nuestro diseño, escalarlo y contraerlo, podríamos terminar con muchos números decimales al exportar los resultados (especialmente en el atributo de trazo o stroke). Si queremos evitarlo, existe un checkbox que se puede deseleccionar para evitar que nuestro trazo y efectos se escalen al manipularlos.

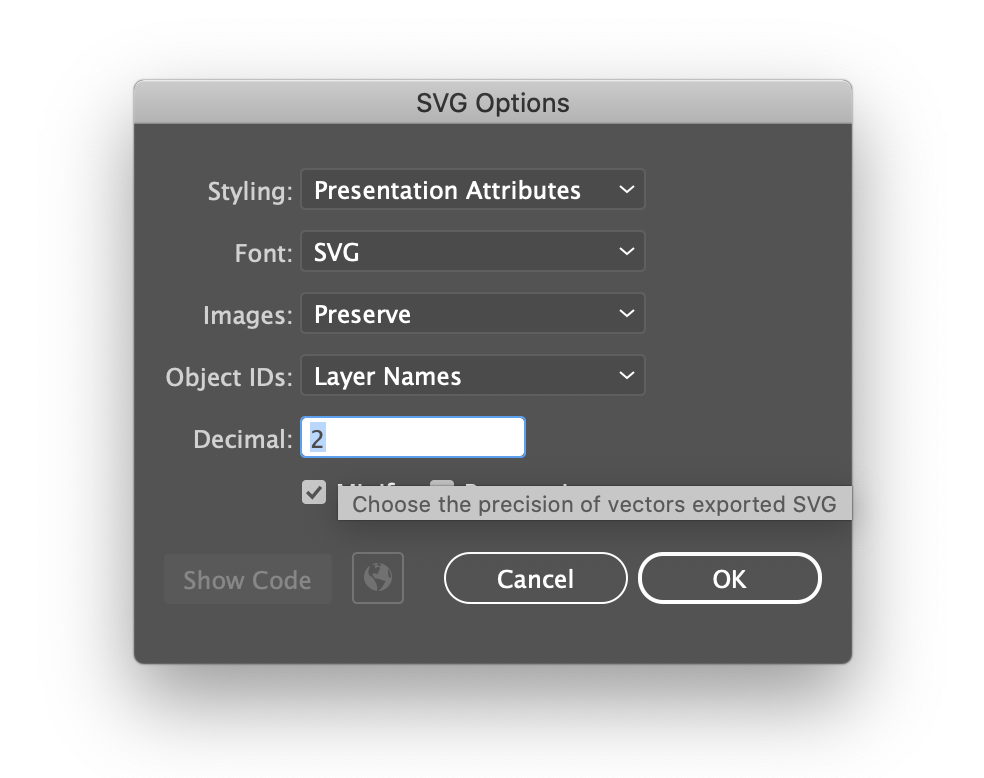
- En Illustrator, es posible elegir cuántos decimales del 0 al 5 tendrán los vectores después de elegir la opción 'Exportar como':

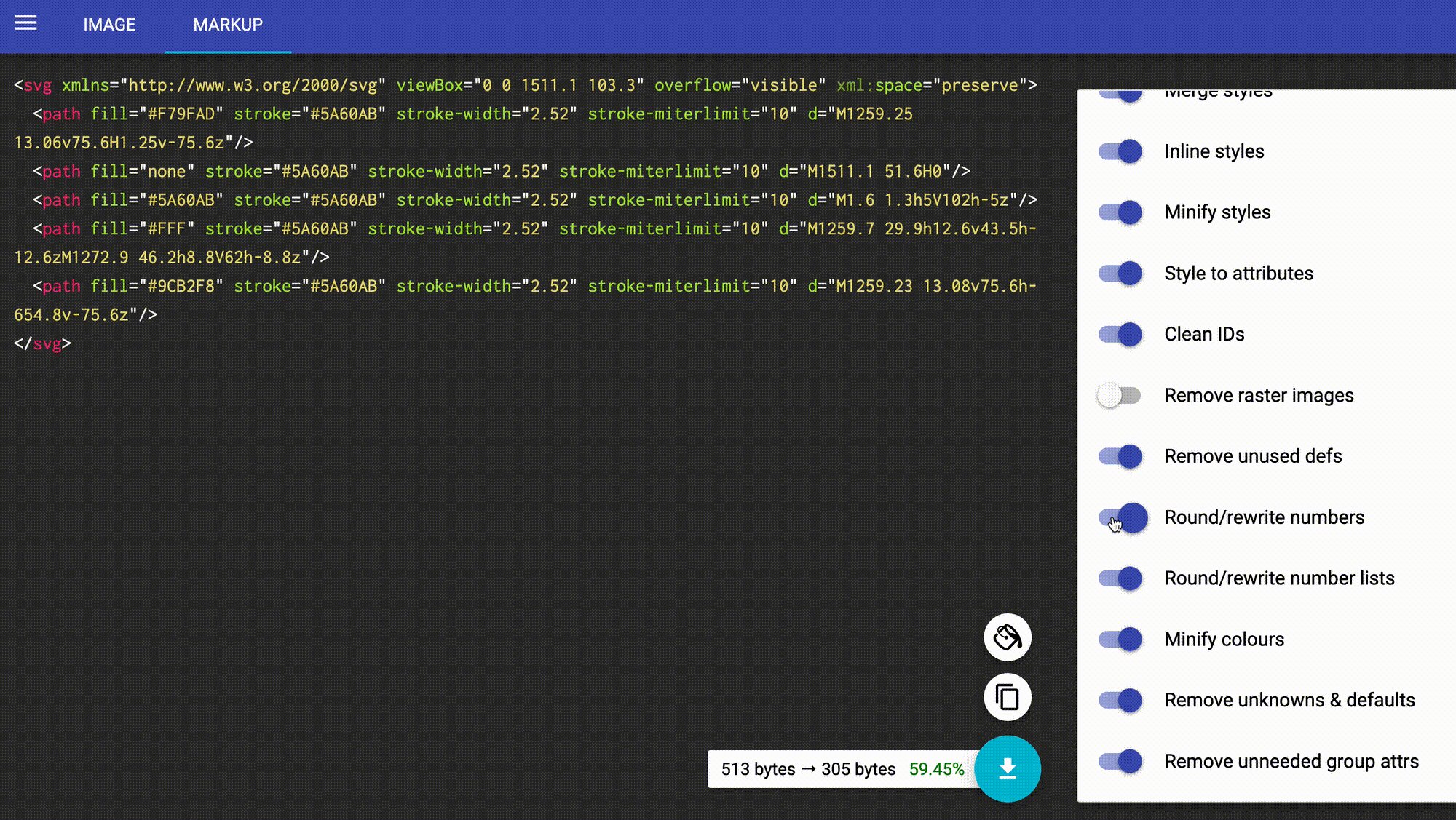
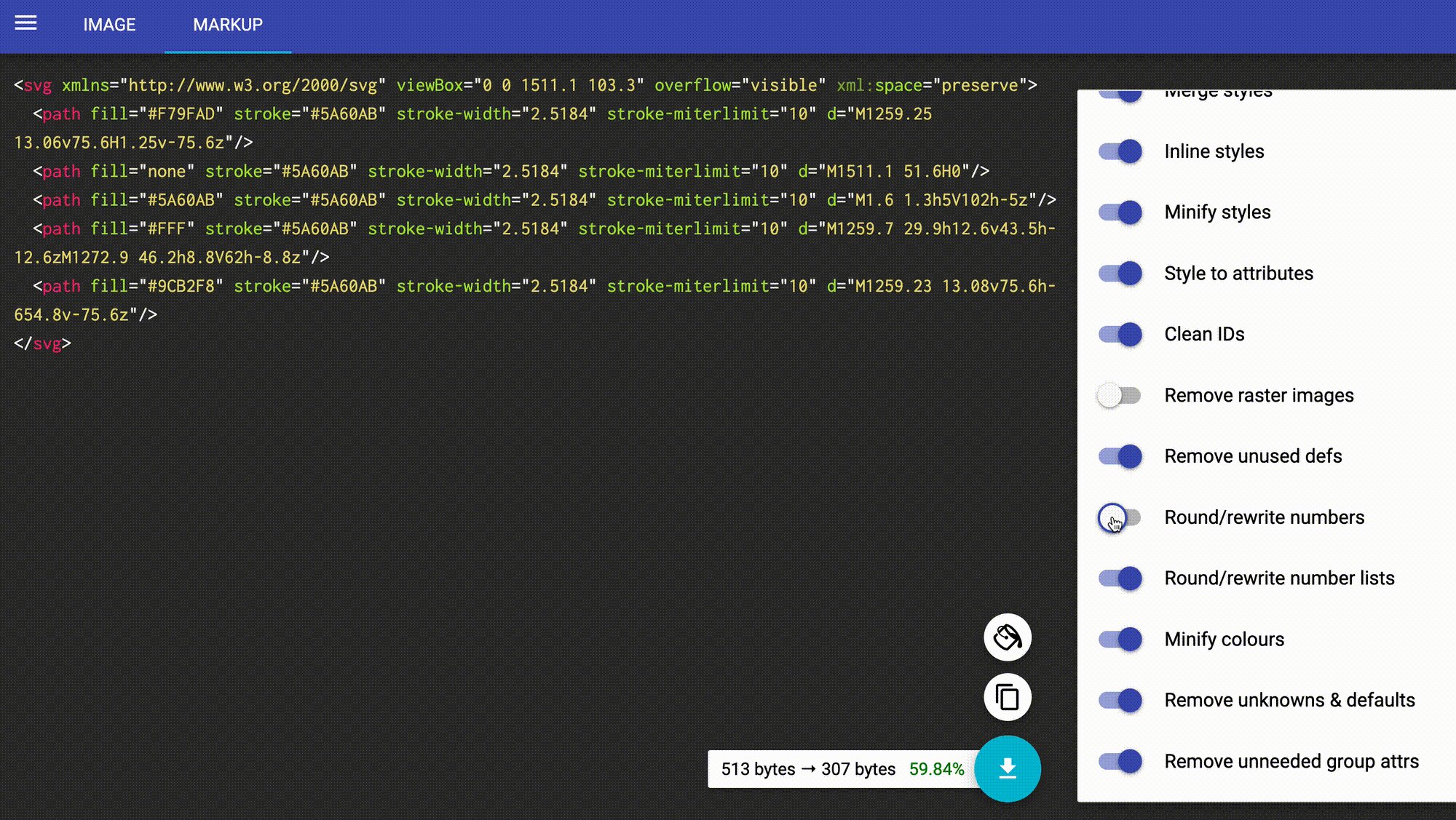
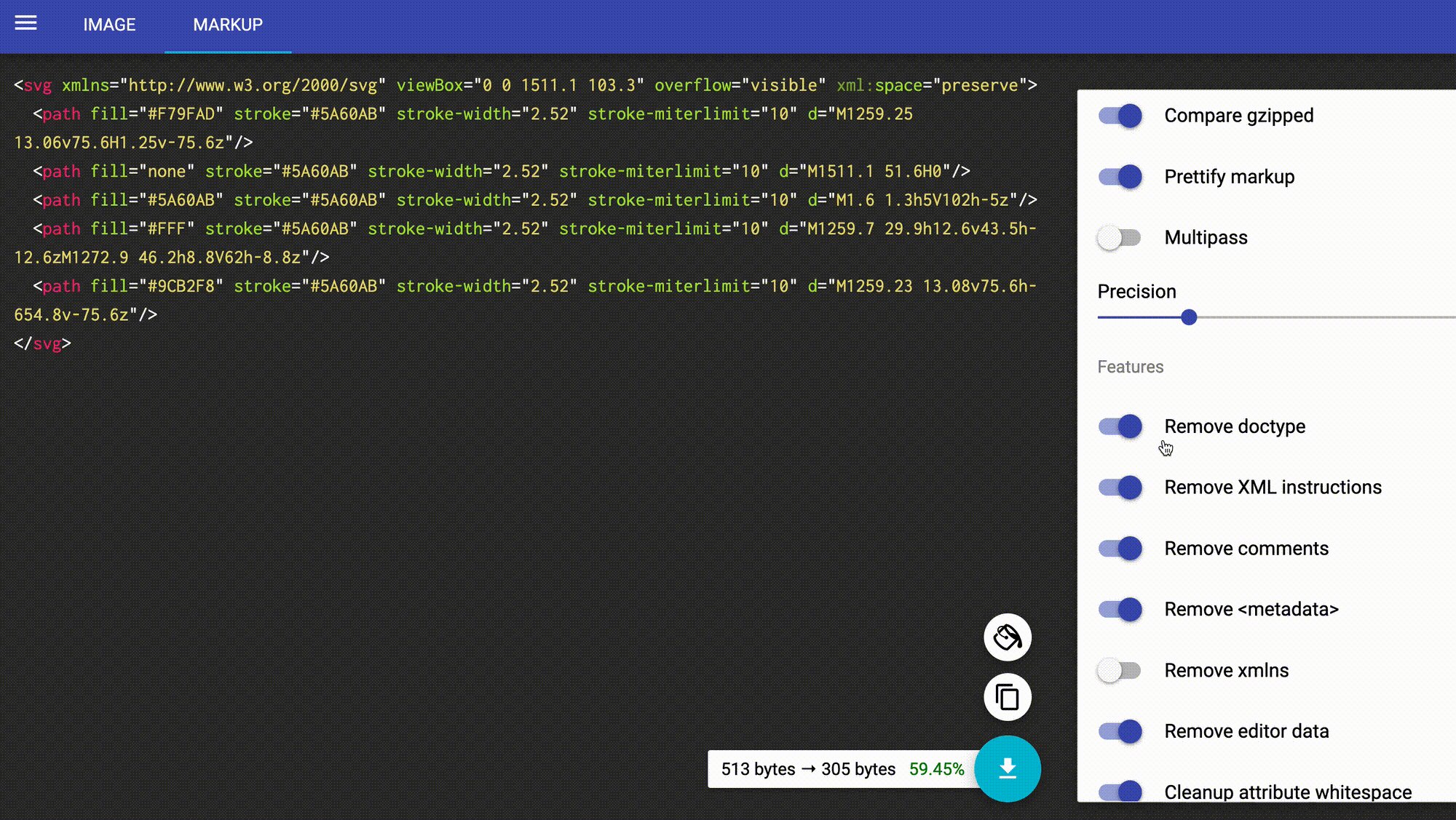
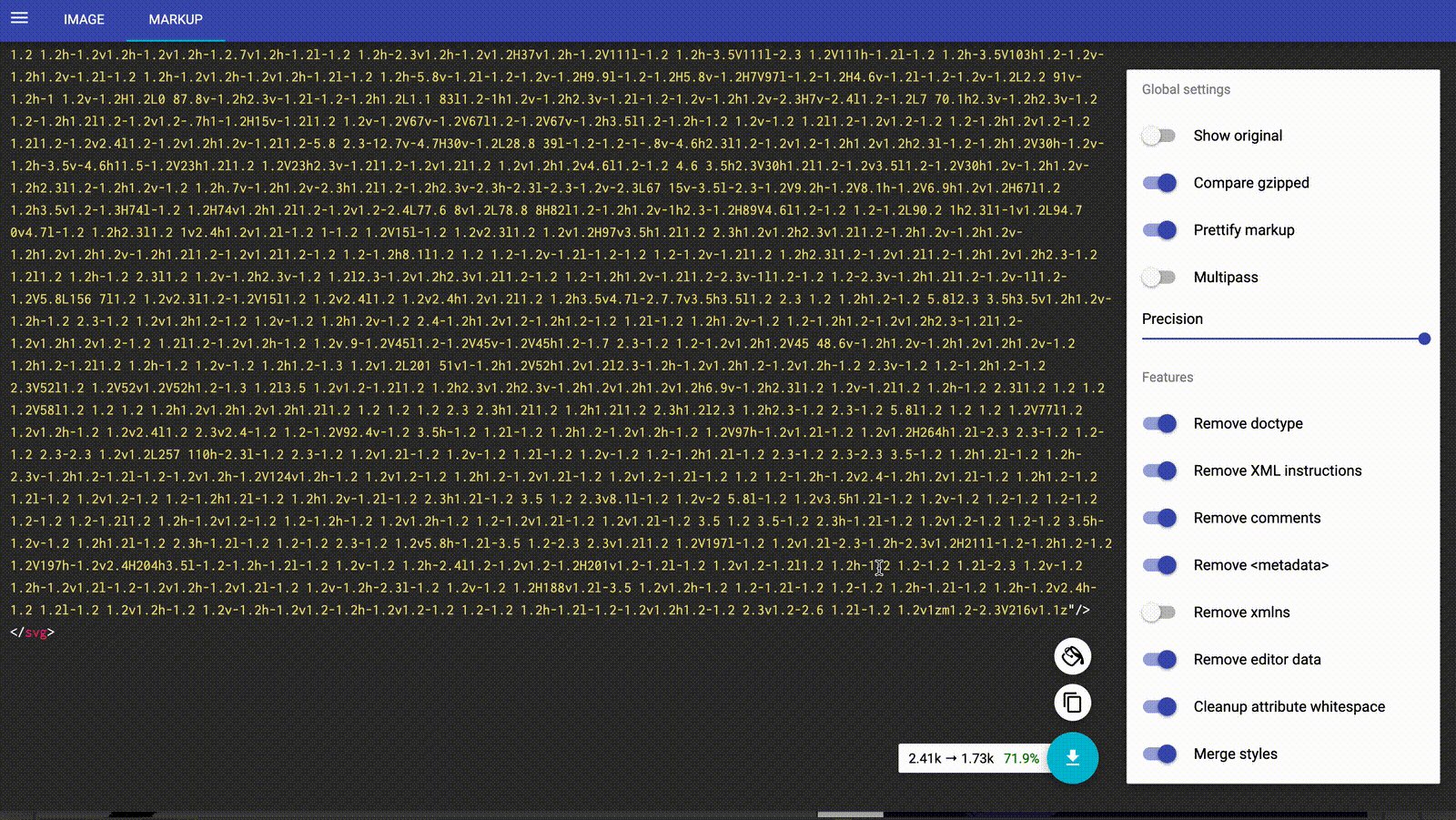
- En SVGOMG, hay una opción que es muy útil: 'Redondear/reescribir números'. Mirá el
stroke-widthen el siguiente ejemplo. Al final, estoy editando la Precisión para reducir un decimal más al trazo; amplío esto en la próxima sección.

3. Simplificar paths
Cada punto cuenta. Al reducir los nodos de nuestra ilustración, estamos reduciendo el tamaño del archivo al generar menos código SVG. Estas son dos maneras diferentes de hacer esto:
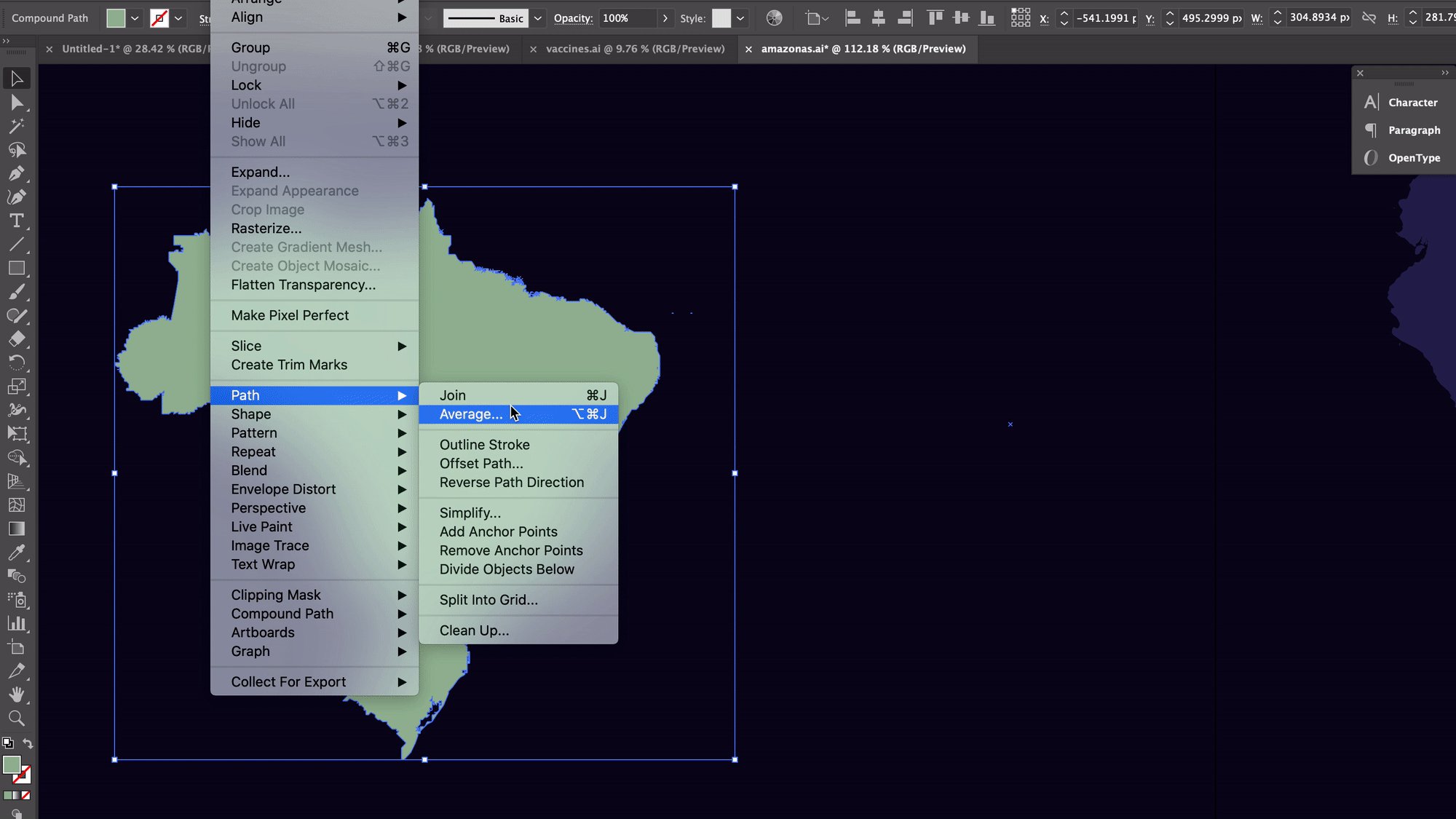
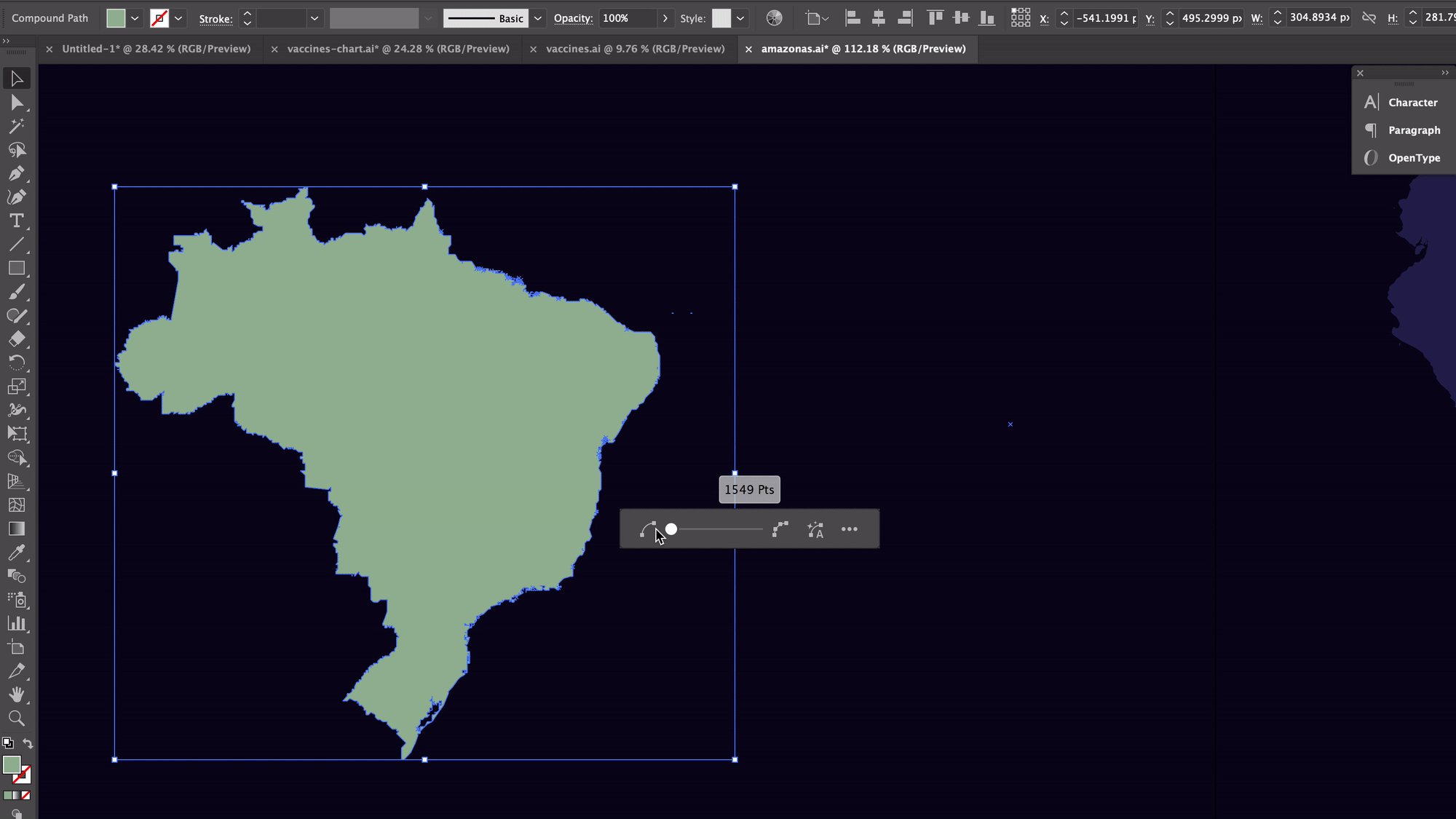
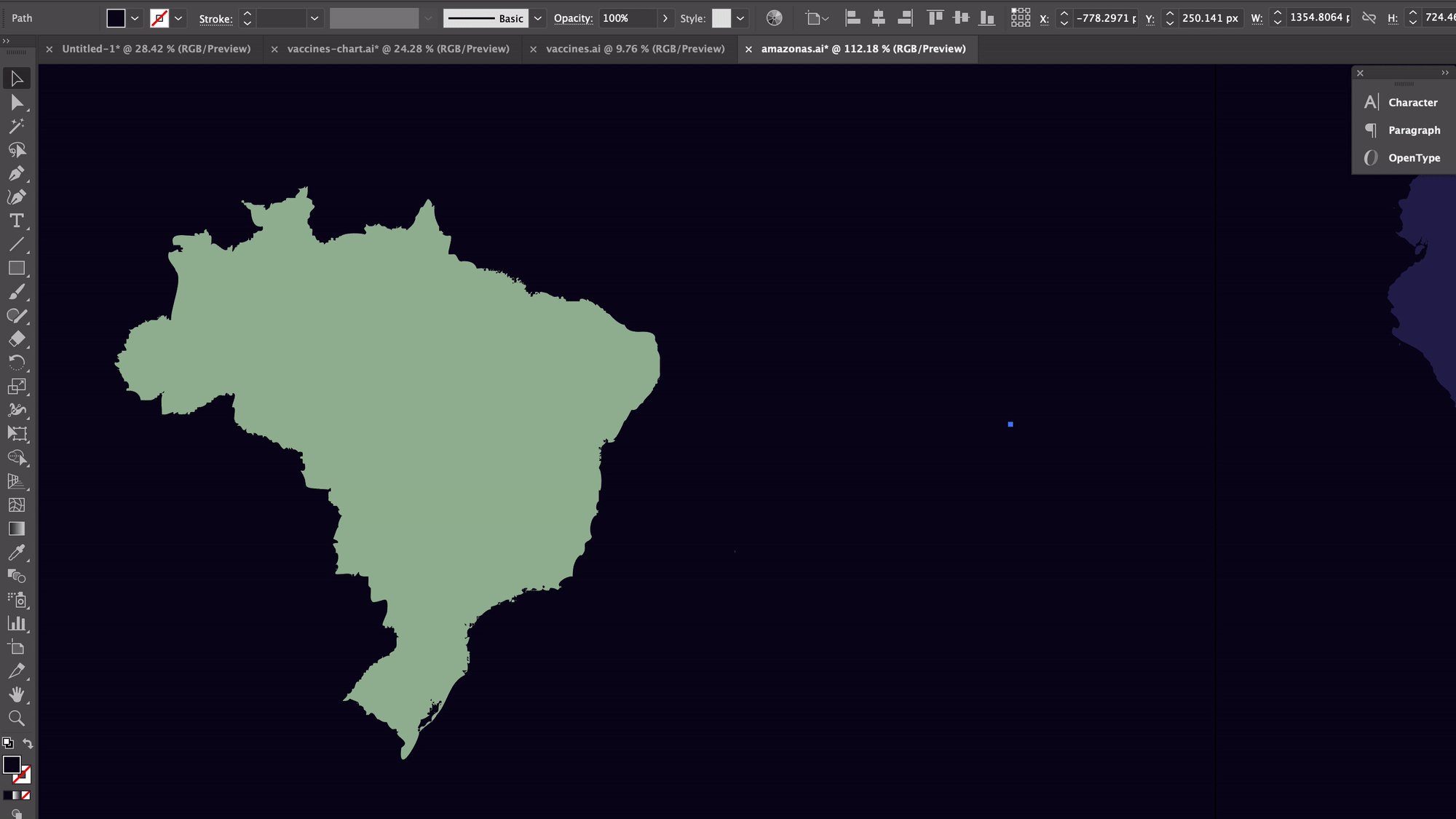
- En Illustrator, seleccionamos el path que queremos editar, luego en el menú, hacemos clic en 'Objeto> Path> Simplificar'

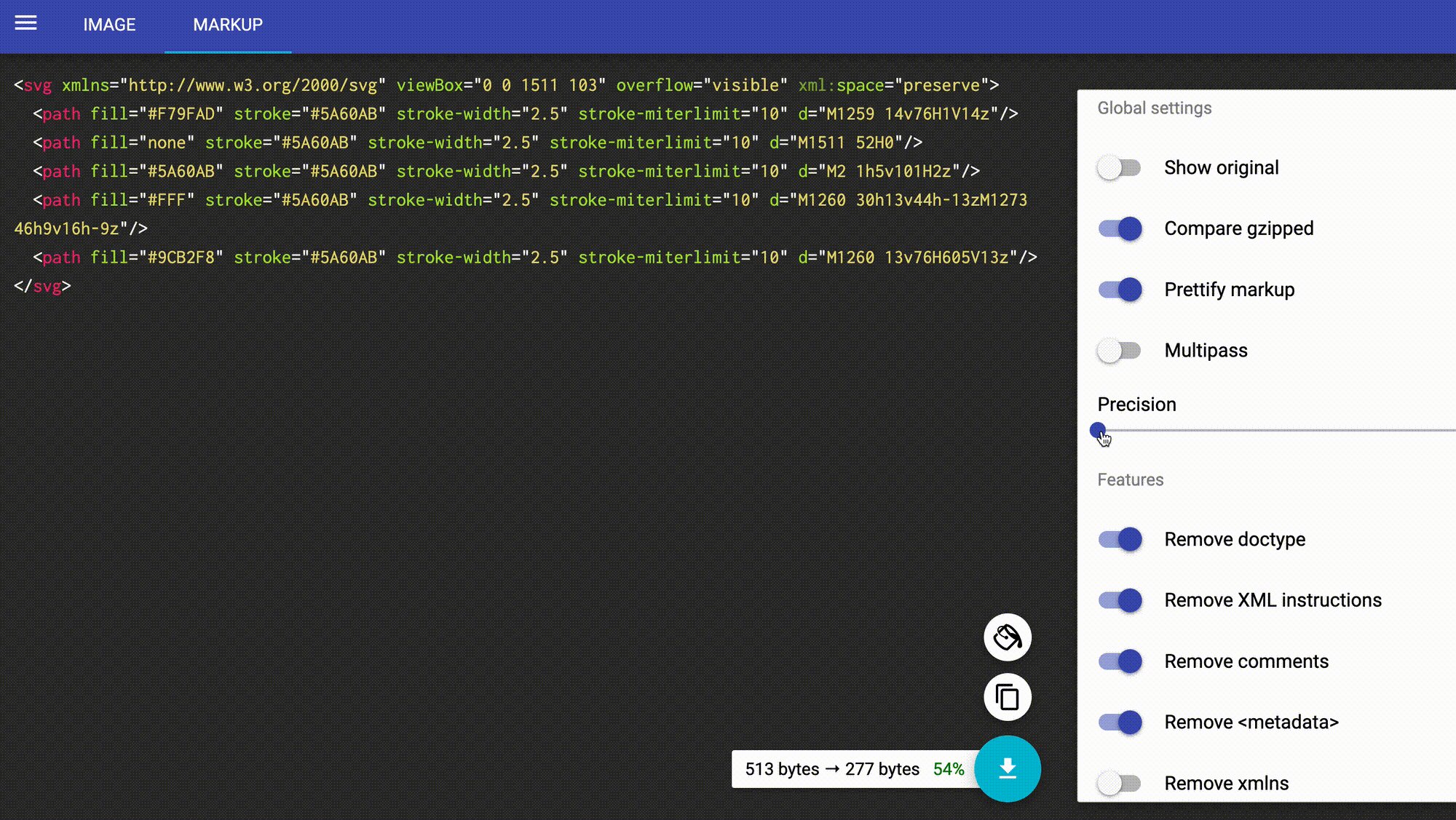
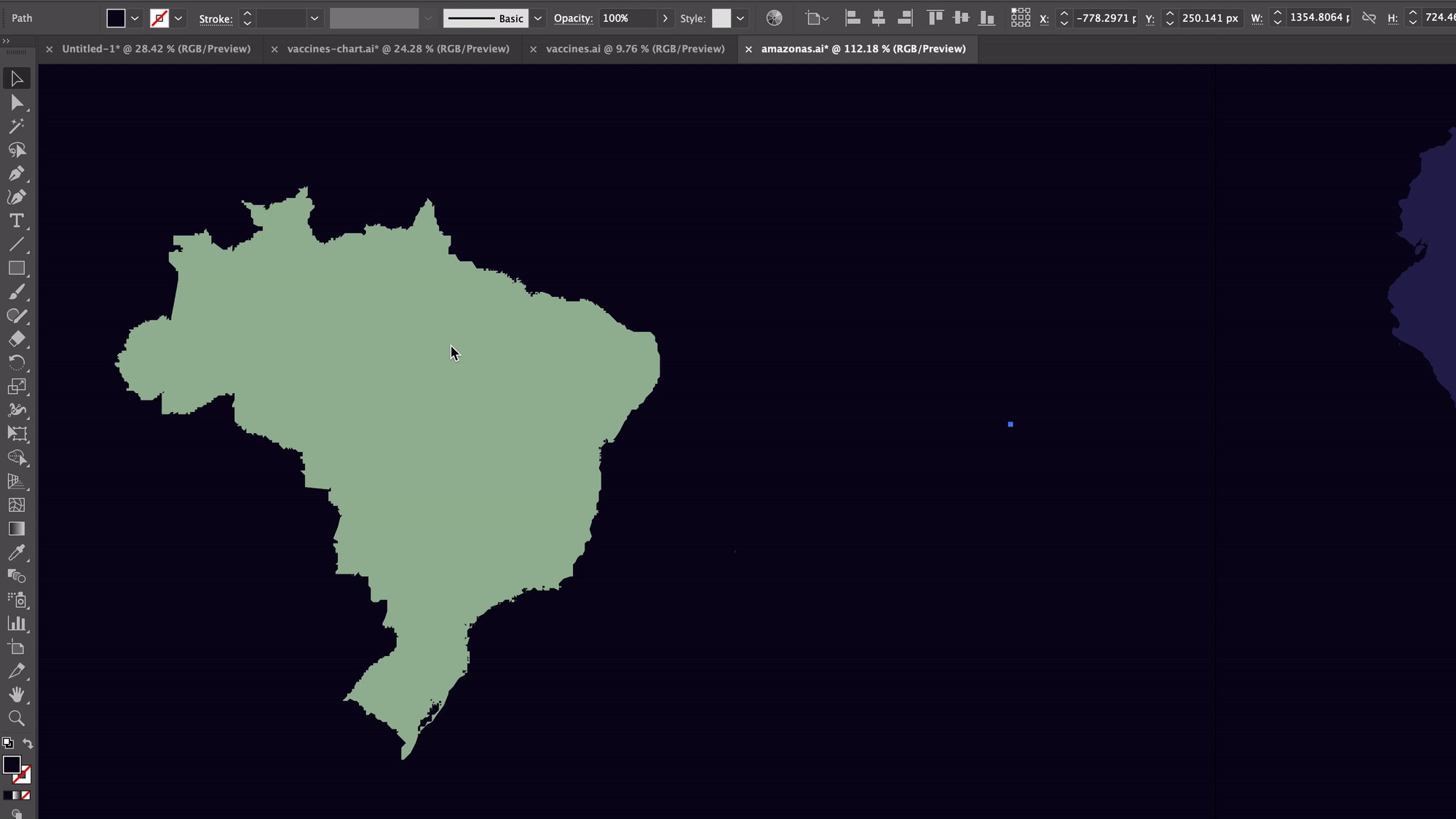
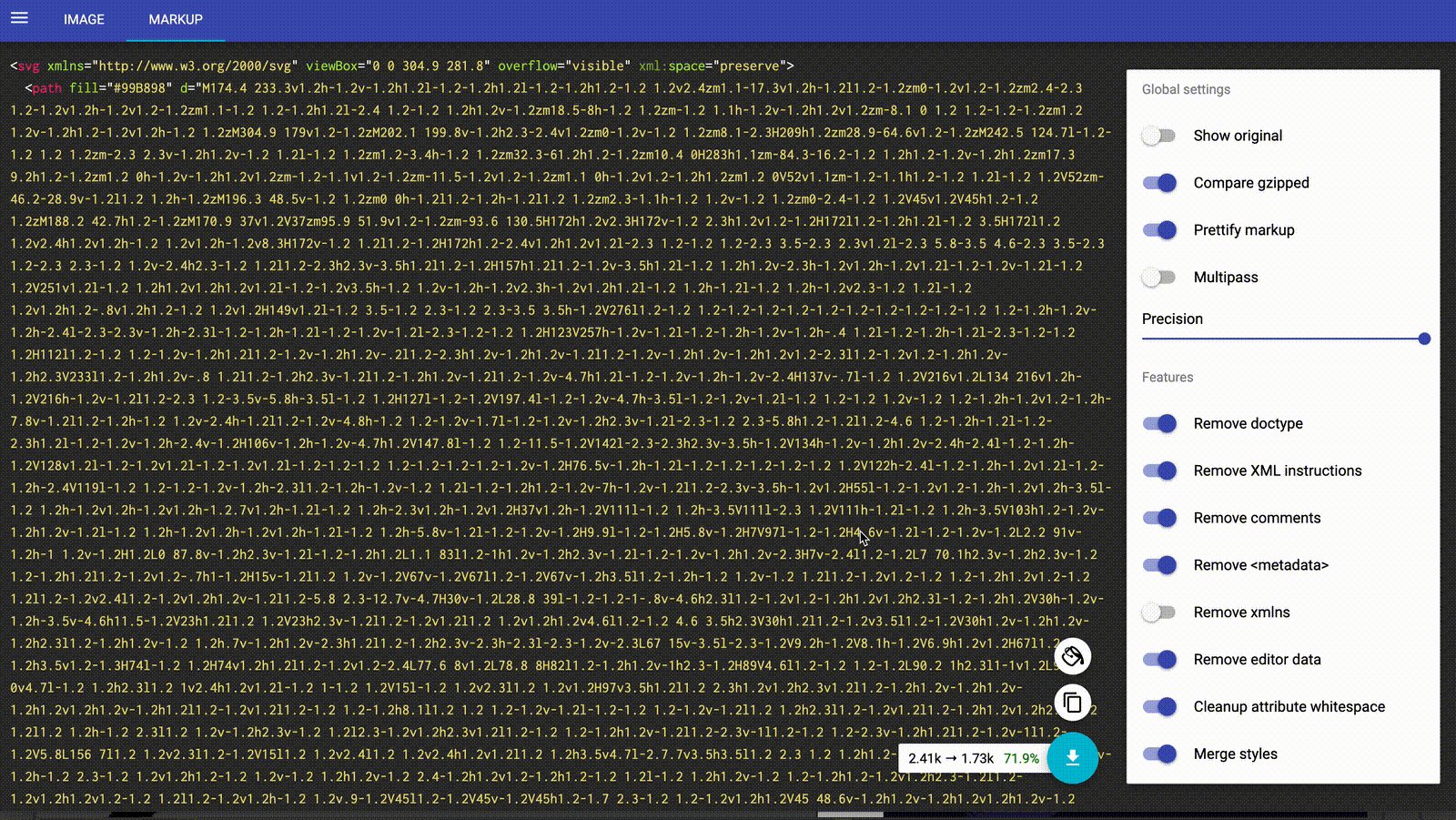
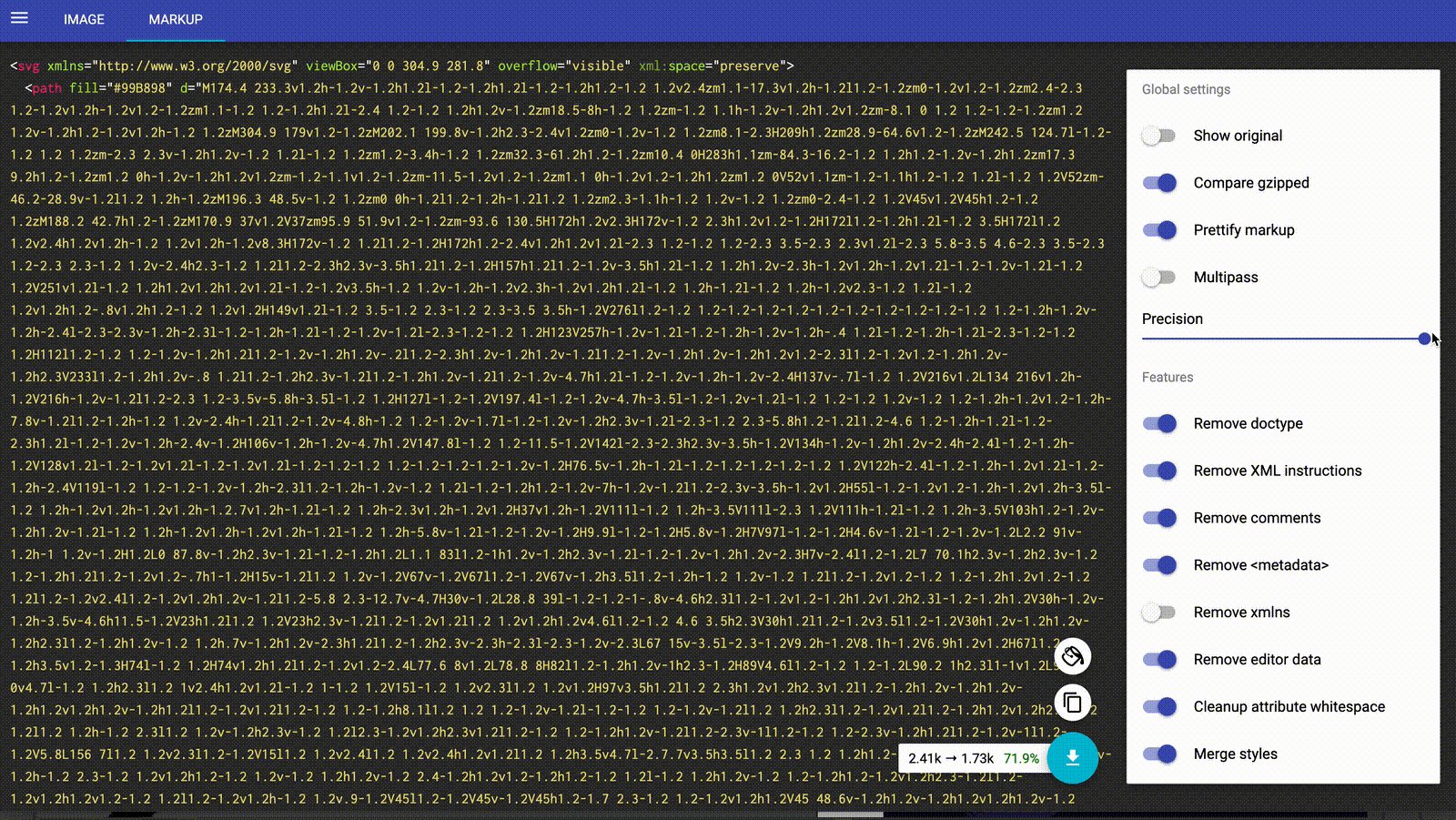
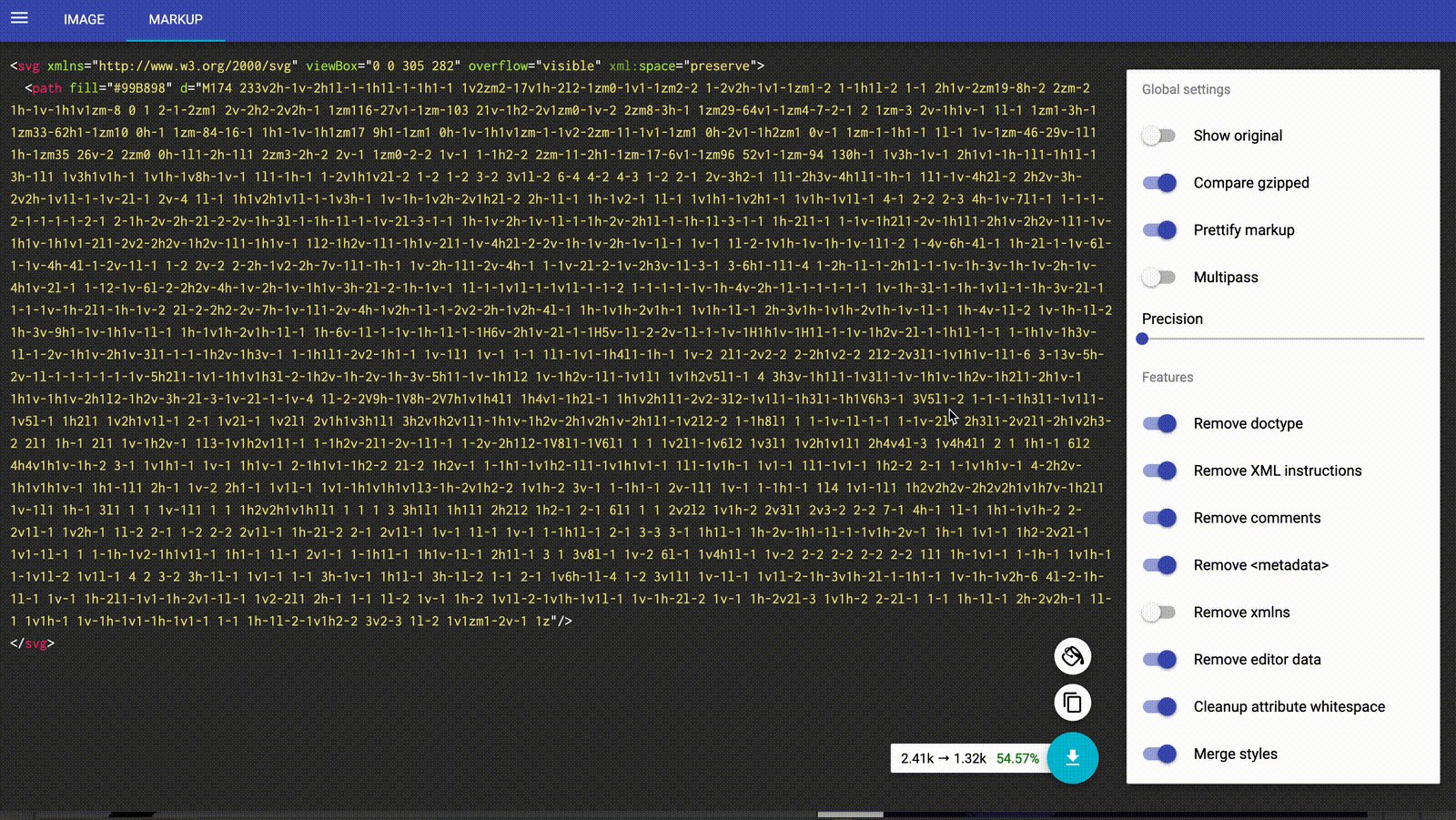
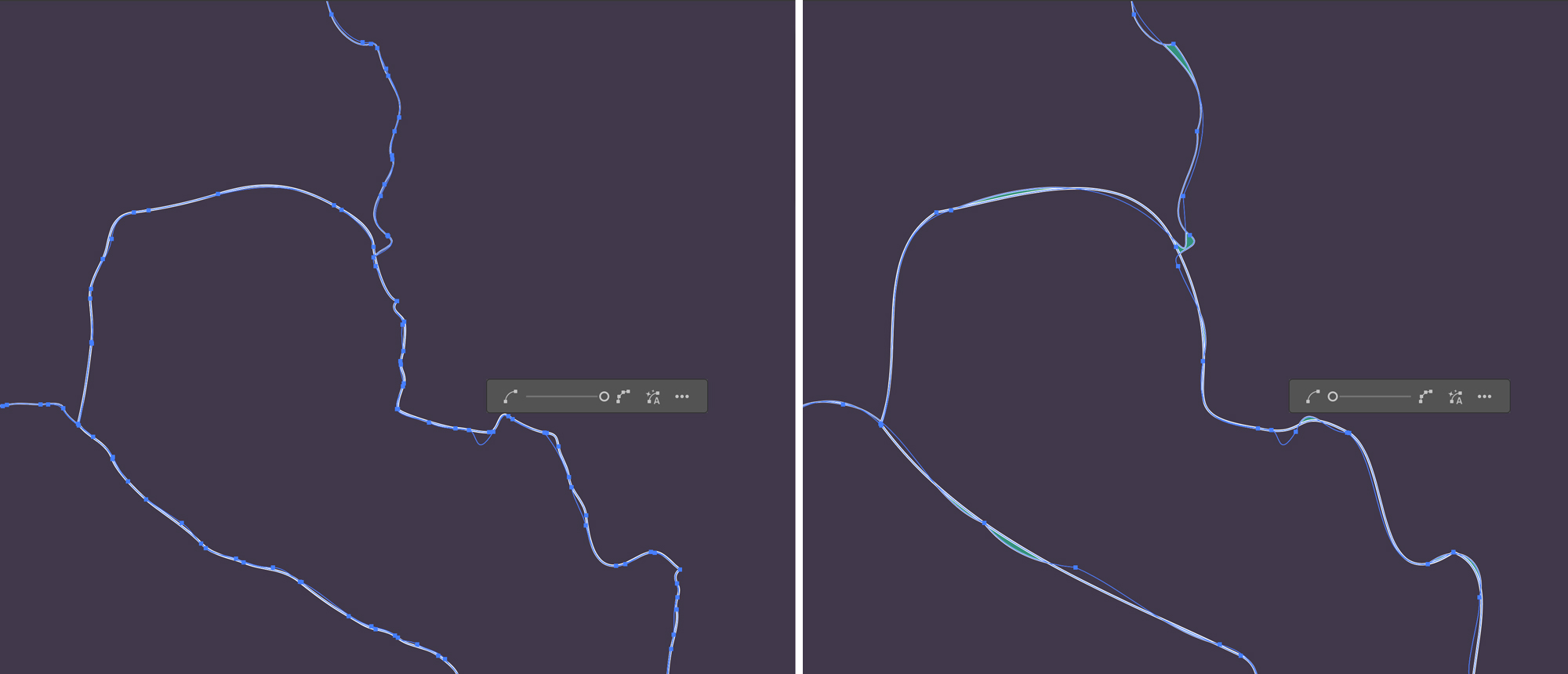
- En SVGOMG, después de pegar el código, aparecerá una barra lateral a la derecha con un slider bajo el nombre "Precisión" que podemos mover para ver cuántos nodos queremos mantener mientras observamos los cambios en el gráfico.

A veces ni siquiera notamos la diferencia. Otras veces, esto no es una opción: desafortunadamente, no encontré forma de reducir los nodos de una manera que se ajuste perfectamente como, por ejemplo, en un mapa político donde necesitamos que los límites coincidan perfectamente.

4. Extra interletrado en texto SVG
Cuando se usa texto en SVG, el código exportado incluye toneladas de <tspan> con letter-spacing entre las letras. Lo cual es muy molesto cuando queremos editar esos textos en el código. Solía quitarlos a mano. Eso fue hasta que descubrí que la configuración predeterminada para el interletraje entre caracteres es 'Auto' (que es la solución de Illustrator para ajustar visualmente algunos pares de letras), y para revertirlo a su espaciado original, debemos seleccionar '* 0*'. Esto evitará esos 'tspans' adicionales con espaciado de letras y simplificará mucho nuestro código.
- Con interletrado automático:
<text font-family="Arial"><tspan letter-spacing="-.01em">L</tspan><tspan x="5.5" y="0">o</tspan><tspan x="12.08" y="0" letter-spacing="-.01em">r</tspan><tspan x="15.89" y="0">em ipsum</tspan></text>
- Con interletrado 0:
<text font-family="Arial">Lorem ipsum</text>
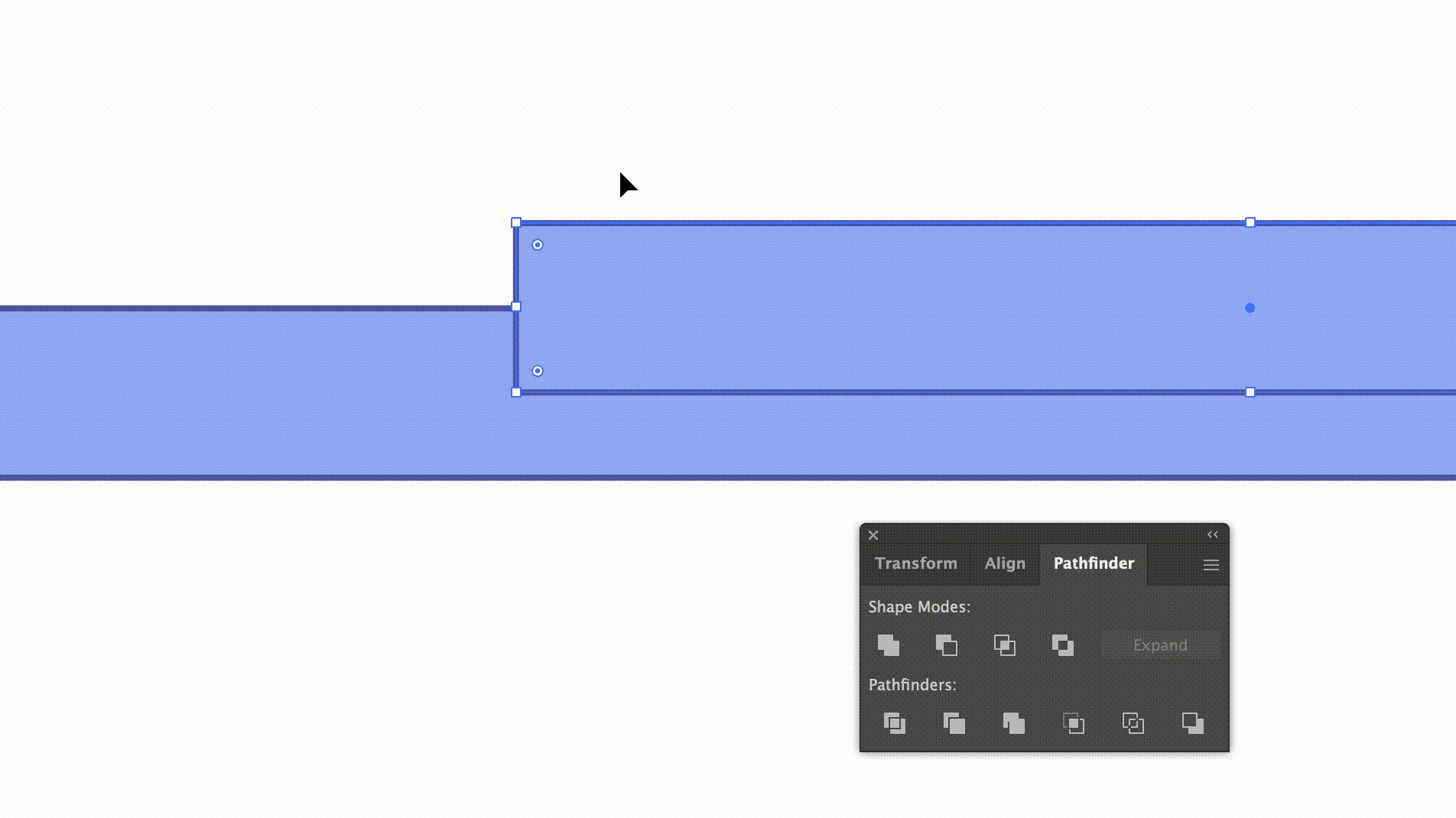
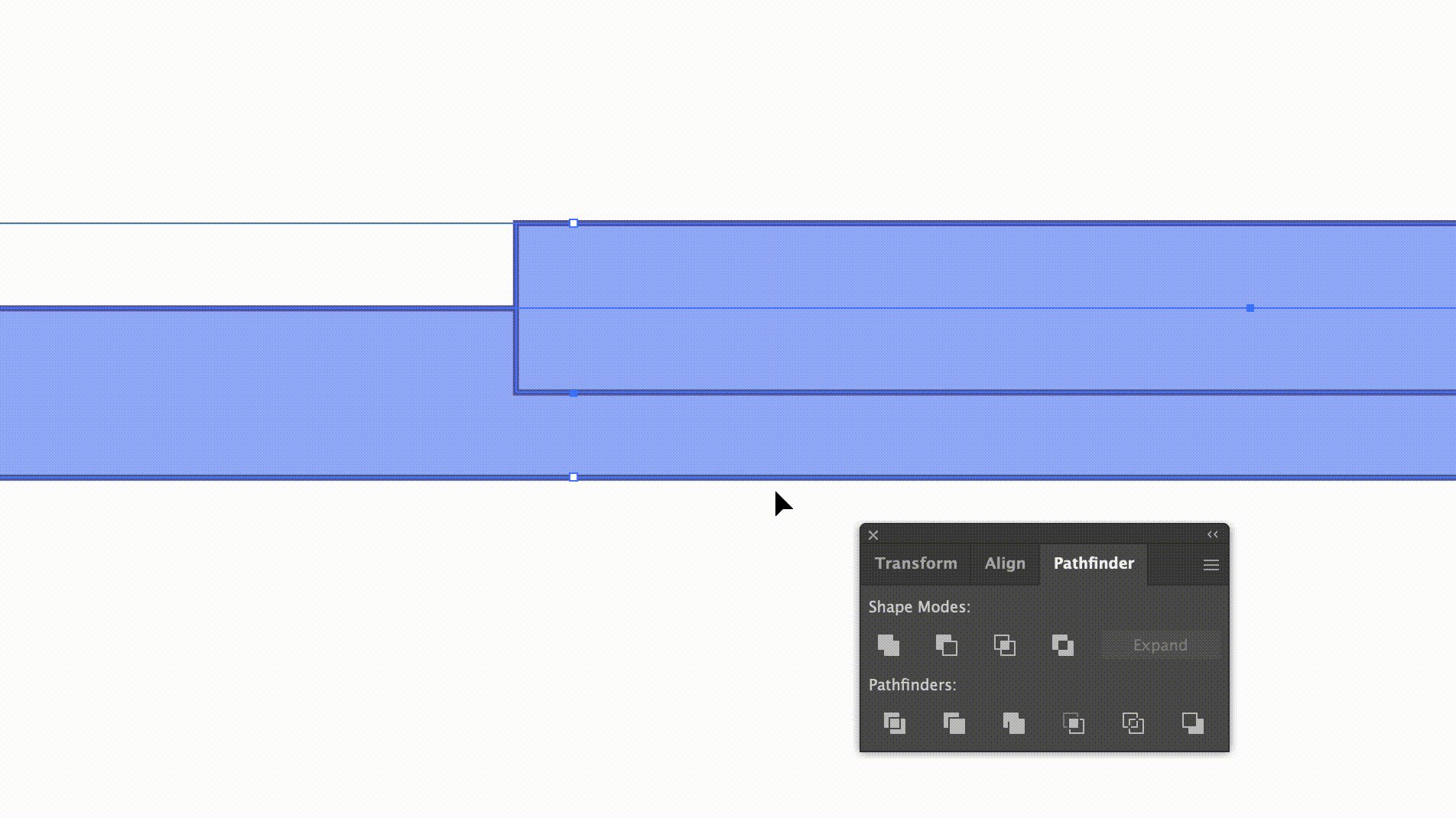
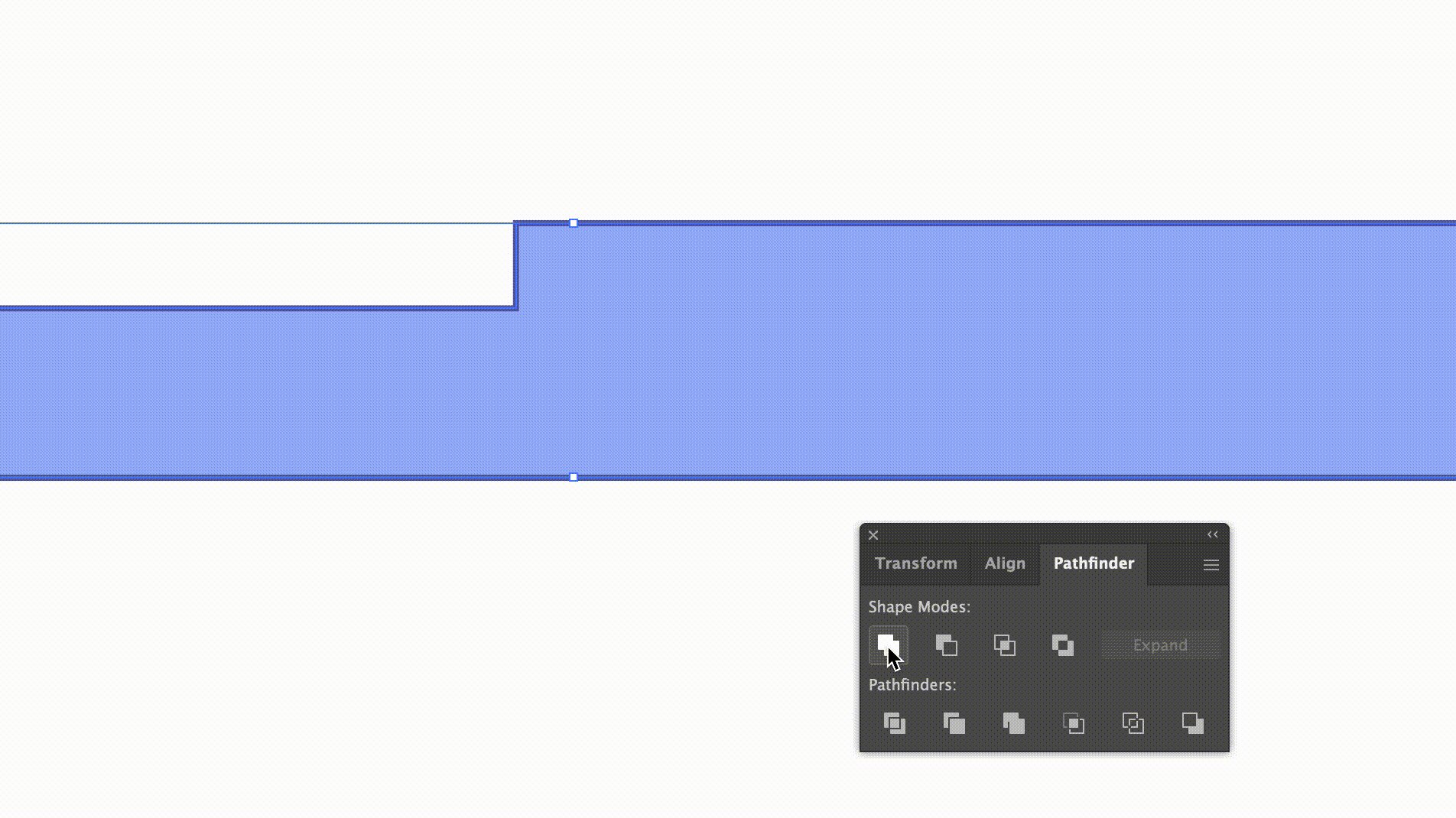
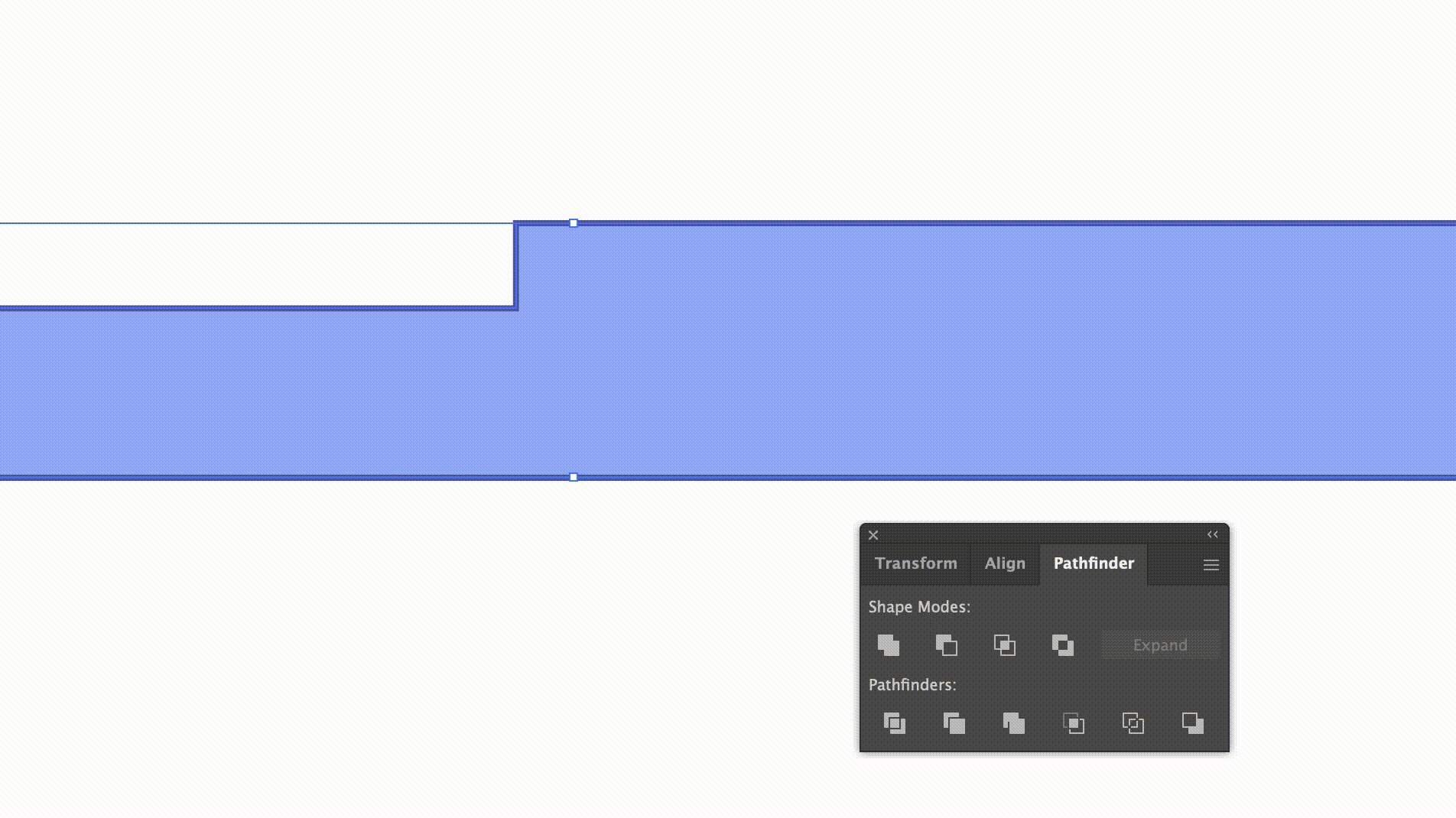
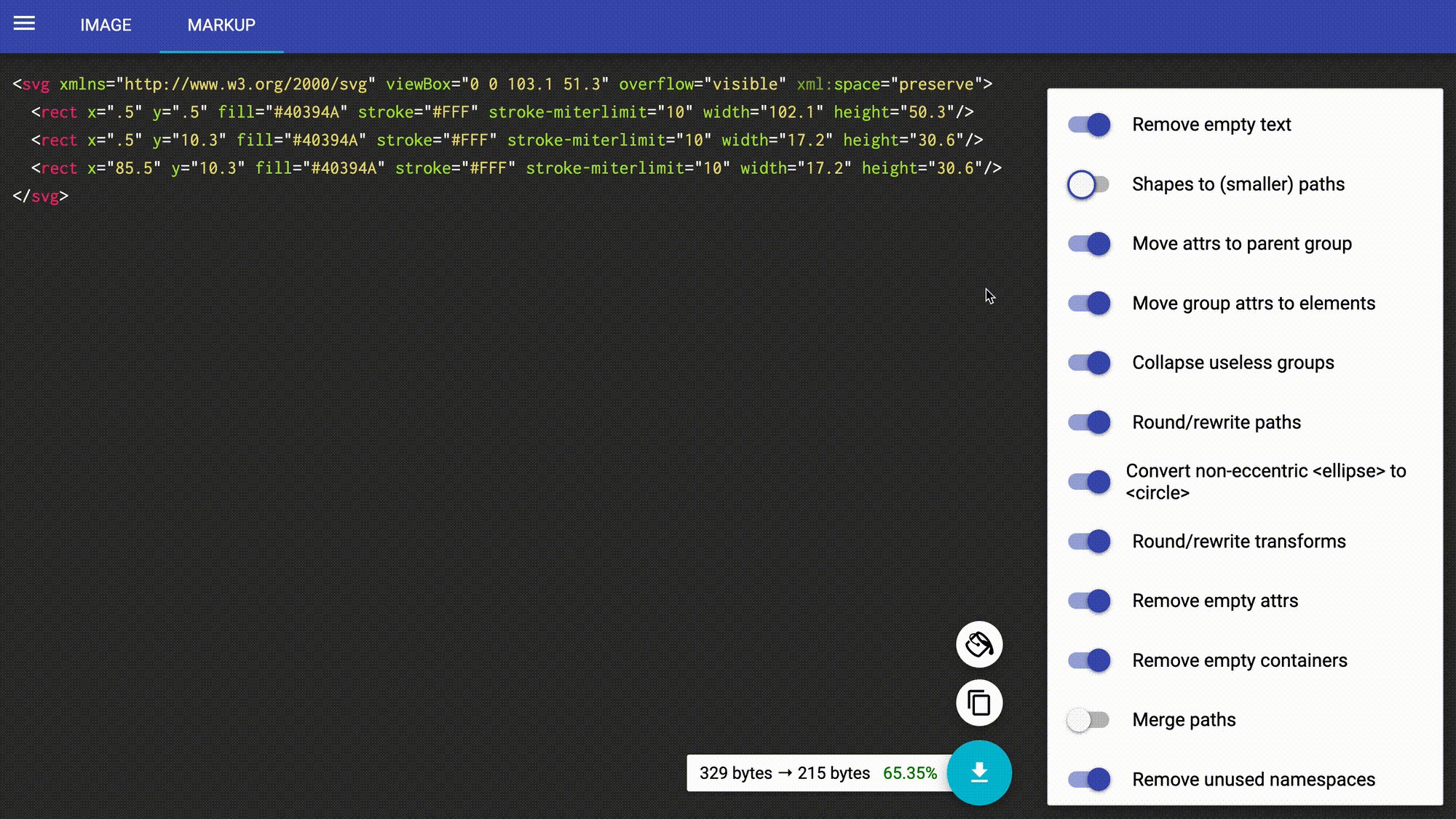
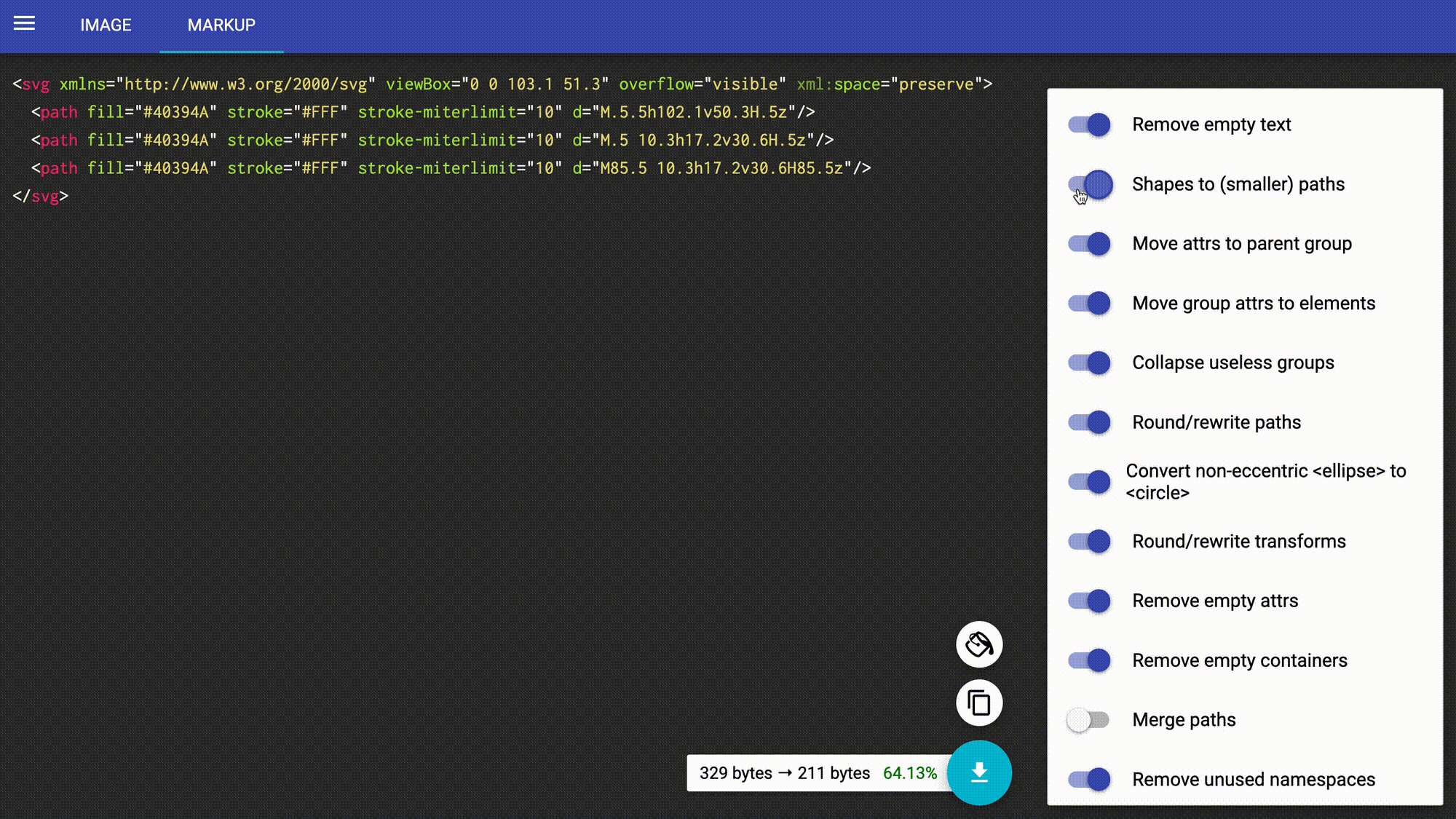
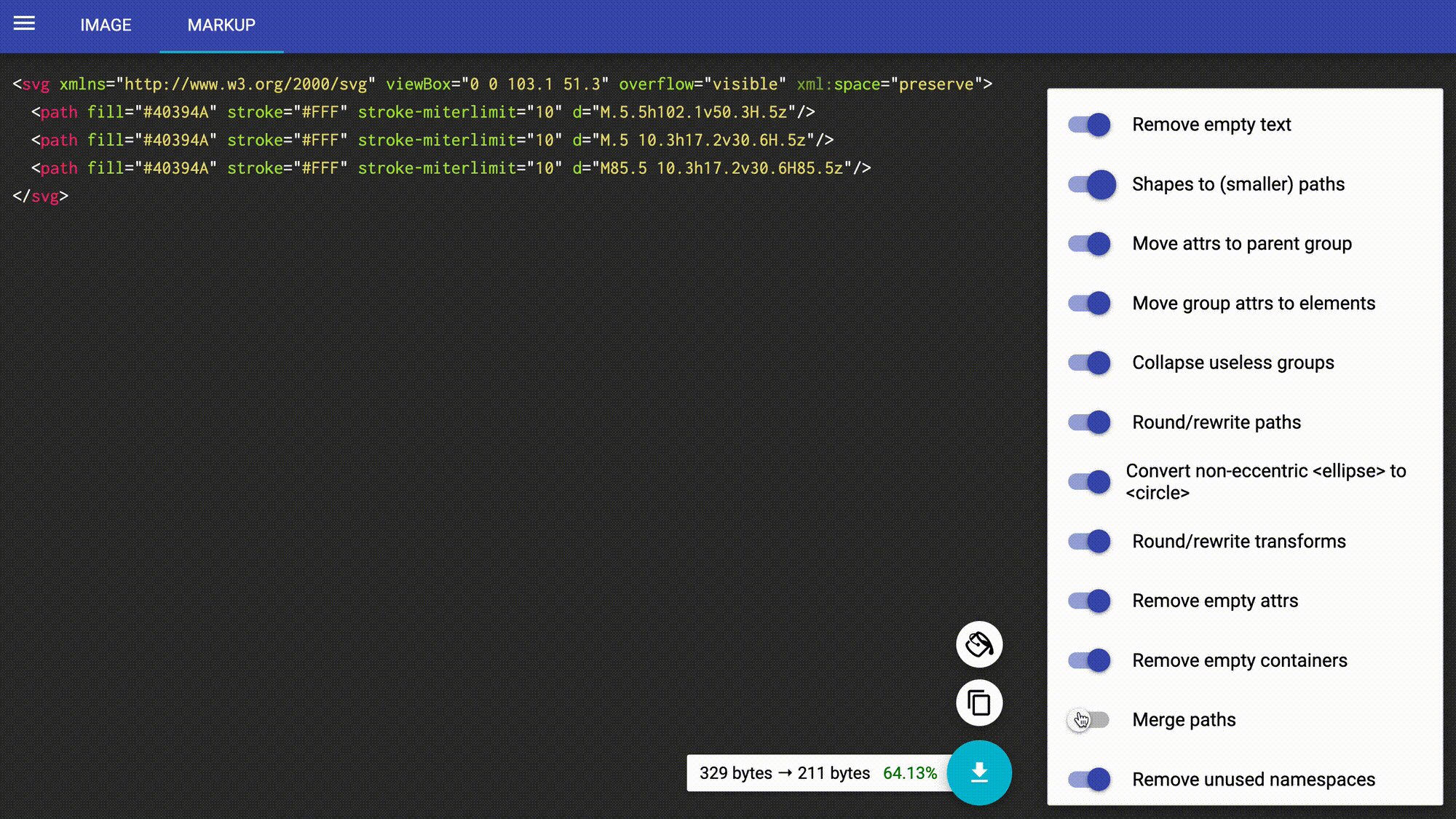
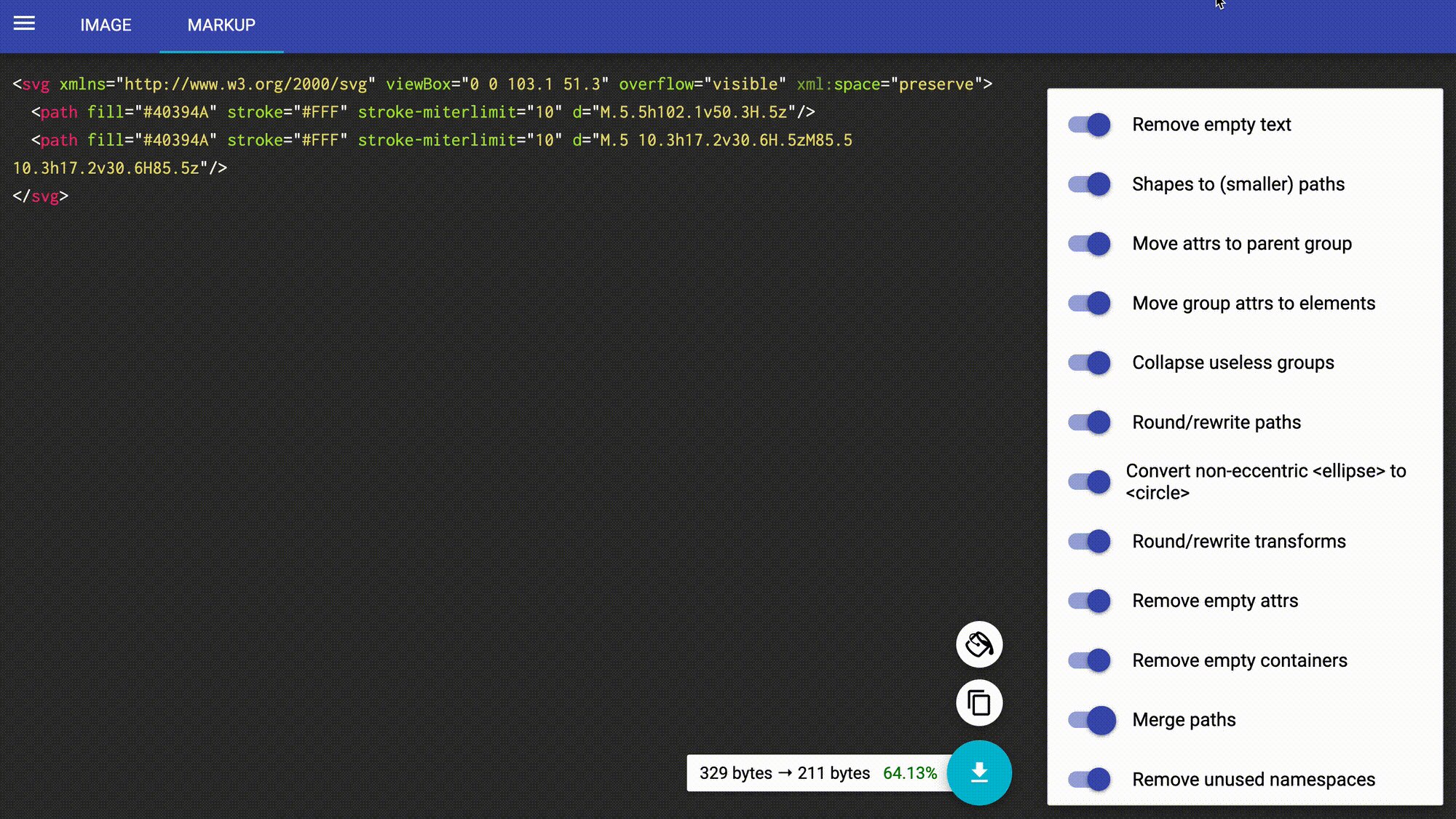
5. Fusionar/expandir formas
Digamos que tenemos muchas formas una encima de la otra, creando una figura compleja: cuando exportemos este dibujo, cada forma tendrá su código y todas las formas permanecerán independientes. Pero reduciríamos una buena cantidad de código si fusionamos las formas que comparten los mismos atributos para convertirlas en una sola. Para hacer eso en Illustrator con las figuras seleccionadas, vamos al panel de Pathfinder y hacemos clic en la primera opción 'Unir'.

Si algunas de esas formas son paths y están uno encima del otro, tenemos la opción 'Merge paths' en SVGOMG que los combinará en uno solo. Para formas básicas, necesitaremos marcar la opción 'Shapes to (smaller) path'. Esto no funciona exactamente como esperaba, fusiona algunas formas y otras no, y me pregunto si esto tiene que ser con la posición de los elementos:

6. Radius en rects
Cuando añadimos esquinas a un <rect>, Illustrator convierte el <rect> en un <path>. Incluso si el radio es lo suficientemente grande como para convertir el cuadrado en un círculo, siempre devolverá un path en el código. Pero hay muchos casos en los que queremos mantener las formas básicas como están. En el caso del círculo, la única solución será dibujarlo con la herramienta ellipse, pero en cualquier otro caso podemos usar la herramienta rectángulo, y en lugar de redondear las esquinas en Illustrator podemos agregar los atributos rx y /o ry al código más tarde. Eso también nos ahorrará algunos bytes.
- En Illustrator, con esquinas redondeadas:
<path d="M60 100H40C17.9 100 0 82.1 0 60V40C0 17.9 17.9 0 40 0h20c22.1 0 40 17.9 40 40v20c0 22.1-17.9 40-40 40z"/>
- En el código, esquinas redondeadas con
rx:
<rect width="100" height="100" rx="40"/>
7. Rotación de rects
Cómo dibujamos en Illustrator determina muchas cosas. Si estoy dibujando un rect de 10 unidades de ancho y 50 unidades de alto, y luego decido rotarlo 90 grados, la forma se exportará con una transformación de rotación adentro y con los atributos intercambiados:
<rect width="10" height="50" transform="rotate(90 25 5)"/>
El primer número en la transformación representa el ángulo (90 porque lo giré en el sentido de las agujas del reloj) pero debería ser -90 si lo hubiera hecho en el sentido contrario a las agujas del reloj. Los otros dos números establecen las coordenadas del transform-origin en el centro del rectángulo.
La única forma que encontré para restablecer esto es cambiando las transformaciones y el ancho/alto en Illustrator, que es mejor que hacerlo directamente en el código, donde las posiciones x e y también podrían haber cambiado.
Esto no ocurre solo con uno o pocos rects, sino con los rects que pertenecen a una composición que se rota más adelante en el proceso.
8. Dirección de las formas
Digamos que mantuve la rotación de transformación transform="rotate(90 25 5)" del ejemplo anterior. Cada vez que cambio el ancho de la barra, crecerá de derecha a izquierda; como estaba construyendo un gráfico de barras, necesitaba que crecieran de manera opuesta. Aquí hay algunas opciones para cambiar esto:
- En Illustrator, rota la forma en una dirección diferente (en sentido contrario a las agujas del reloj)
- En el código, cambia la rotación de 90 a -90
- En Illustrator, invertir la dirección de la ruta Objeto > Path > Invertir dirección del path
Bonus track
- El elemento
<use>es algo a tener en cuenta para los casos en los que se repite una parte del gráfico; aquí hay un artículo con un ejemplo de cómo este elemento puede ahorrarnos muchas líneas de código . - El atributo
stroke-miterlimit="10"por defecto aparece muchas veces en las rutas exportadas de Illustrator donde no está haciendo nada ya que elstroke-linejoines redondo. Aquí hay un artículo completo sobre este atributo. - Muchos otros artículos van más allá sobre la optimización del código SVG, como este de Bence Szabó que profundiza en la optimización manual de un patrón mientras aprende muchas cosas sobre la sintaxis SVG.
Siento que hay tantos consejos y trucos para explorar. ¿Tenes alguno para compartir?